Wireframing é uma etapa crítica no processo de web design e desenvolvimento. Pense nisso como o primeiro passo que prepara o terreno para um site bem projetado que direciona tráfego qualificado e converte visitantes do site.
A tarefa de wireframing leva tempo, no entanto. Insira as melhores ferramentas de wireframe, o salva-vidas da sua equipe de design que torna o processo de web design eficiente.
Principais vantagens: as melhores ferramentas de wireframe
- Figura – Melhor ferramenta gratuita de wireframing de fidelidade média
- Esboço – Melhor ferramenta de wireframing para colaboração
- Moqups – Melhor ferramenta de wireframe para iniciantes
- UXPin – Melhor ferramenta de wireframing para transferência
- Justin Mente – Melhor para criar wireframes interativos e protótipos clicáveis
- Fluxo simulado – Melhor ferramenta de wireframe com recursos de segurança
Esta postagem do blog discutirá as melhores ferramentas de wireframe e o que procurar em uma ferramenta de wireframe para que você possa escolher aquela que atenda às suas necessidades.

As melhores ferramentas de wireframing
Selecionamos as melhores ferramentas de wireframing que as equipes de web design podem usar e as resumimos na tabela abaixo. Abordaremos opções gratuitas e pagas que você pode usar.
Vamos mergulhar em cada ferramenta:
1. Figura
Preço: A partir de US$ 12 por editor por mês

Figura é uma ferramenta colaborativa de wireframing que designers e equipes podem usar para projetar interfaces de usuário, experiências de usuário e protótipos.
Quer você seja um designer individual ou trabalhe em equipe, você pode usar o Figma para colaborar com outros membros da equipe. Quando usado com o FigJam, a ferramenta de quadro branco on-line da empresa, as equipes de design e desenvolvimento podem debater e mapear os fluxos dos usuários lado a lado com seus wireframes.
Agora também possui o Modo Dev, que pode ajudar os desenvolvedores a traduzir designs em código com mais rapidez. Este recurso permite encontrar facilmente detalhes e especificações para iniciar o processo de desenvolvimento.
2. Esboço
Preço: começa em US$ 10 por usuário por mês (avaliação gratuita de 30 dias disponível)

Esboço é uma ferramenta de design vetorial para usuários de Mac. Ele também possui um aplicativo baseado na web que permite que outros usuários naveguem, comentem e entreguem um design.
A interface intuitiva do Sketch permite que os designers criem wireframes e designs vetoriais de ícones. Seu recurso Sketch Assistants verifica seus projetos com base em um conjunto de regras e informa quando detecta inconsistências.
O Sketch também possui ferramentas gratuitas de transferência para desenvolvedores. Seu desenvolvedor pode obter as informações necessárias para um design a qualquer momento.
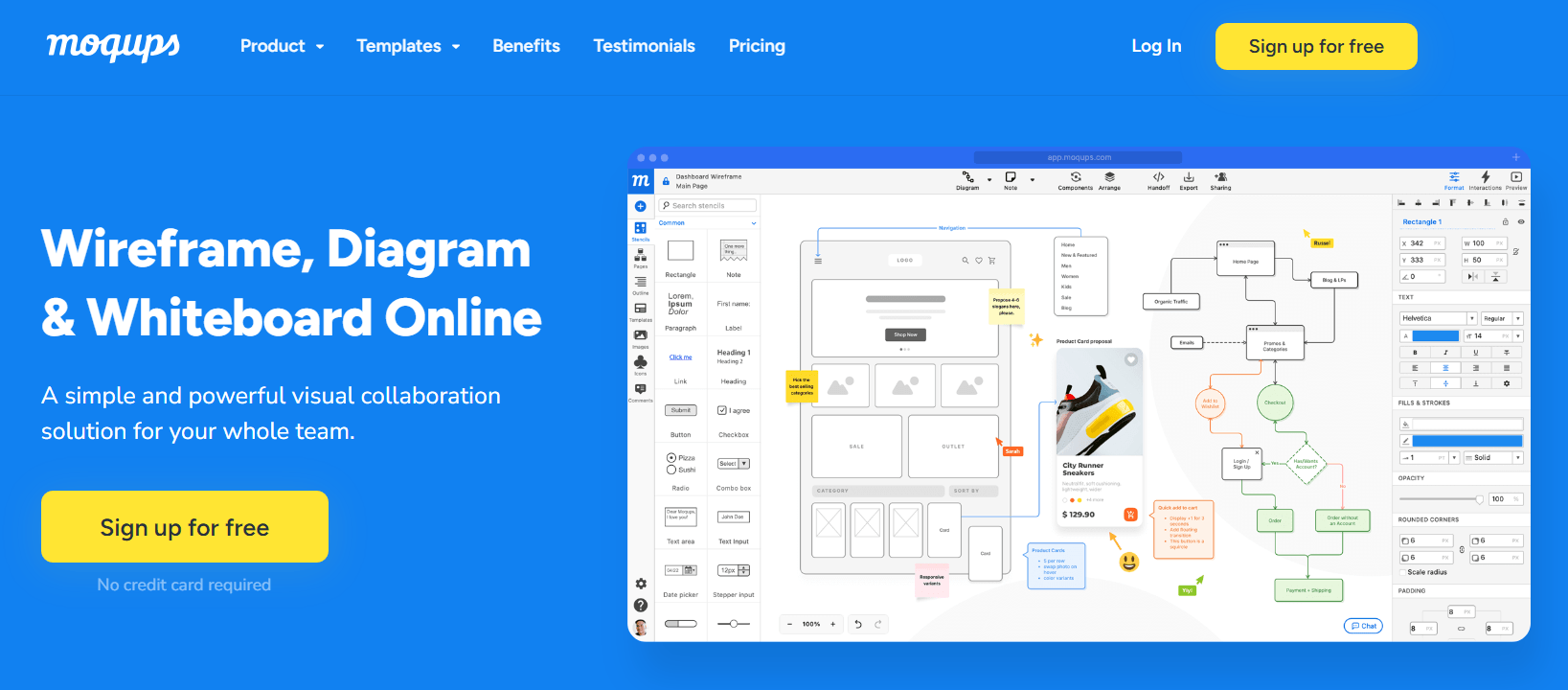
3. Moqups
Preço: começa em US$ 13 por usuário por mês

Se você está procurando ferramentas de wireframe gratuitas para web design, considere Moqups. Este aplicativo fácil de usar para iniciantes permite criar wireframes e projetar interfaces de usuário para sites e aplicativos móveis. Um plano gratuito e limitado permite que quem está começando a trabalhar em até dois projetos.
Moqups tem mais de 100 modelos de wireframes, diagramas, gráficos, fluxos de usuário e estruturas que você pode personalizar.
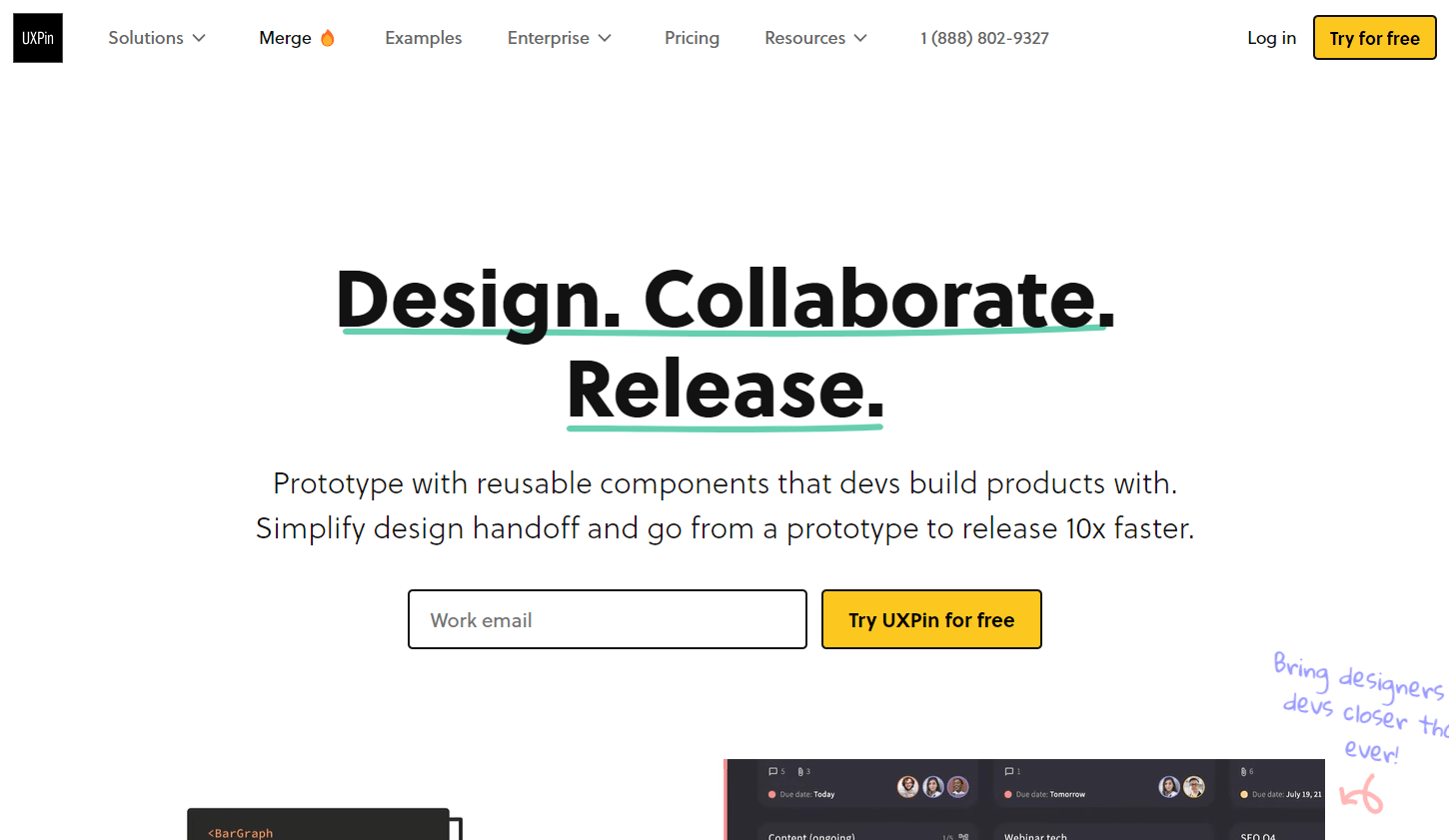
4. UXPin
Preço: começa em US$ 29 por editor por mês

Se você está procurando ferramentas de wireframing que suportem um layout de fidelidade um pouco mais alto ou um wireframe que quase se parece com o produto em seus estágios avançados, dê uma olhada UXPin.
UXPin possui uma biblioteca integrada de elementos de interface de usuário que você pode arrastar e soltar. Ele também oferece suporte a wireframes interativos e fluxos de design.
Esta ferramenta de wireframing simplifica o processo de transferência de design, gerando automaticamente um guia de estilo que mantém e sincroniza uma lista mestra de todas as cores, fontes e recursos do seu design. Como resultado, é fácil manter seu design consistente durante todo o processo.
5. Justinmente
Preço: começa em US$ 9 por editor por mês

Você está procurando uma ferramenta de wireframing que permita testar seus designs desde o início? Justin Mente permite criar um protótipo clicável e realizar simulações funcionais com elementos de protótipo, como entradas de texto e menus suspensos.
Esta ferramenta de wireframe cria componentes de interface de usuário e grupos de modelos, para que você possa reutilizá-los quando necessário e permanecer consistente em todo o seu design.
6. Fluxo simulado
Preço: começa em US$ 14 por editor por mês

Fluxo simulado é uma ferramenta intuitiva de wireframing que permite criar um design e compartilhá-lo com sua equipe em tempo real. Possui centenas de componentes e mais de mil modelos que você pode arrastar, soltar e estilizar.
Esta ferramenta de wireframing também possui ferramentas de inteligência artificial (IA) para criar conteúdo e imagens que você pode adicionar aos seus designs. O Mockflow leva a segurança a sério, oferecendo suporte a linguagem de marcação de acesso único/de segurança (SSO/SAML). A segurança Secure Sockets Layer (SSL) está disponível até mesmo em seu plano gratuito.
Perguntas frequentes sobre ferramentas de wireframing
Agora que discutimos as melhores ferramentas de wireframe que você pode usar, vamos analisar algumas das perguntas comuns em torno desses aplicativos:
O que é uma ferramenta de wireframe?
Uma ferramenta wireframe é um software ou aplicativo que permite criar uma maquete do layout do design do seu site usando elementos integrados.
O que devo procurar em uma ferramenta de wireframe?
Você tem várias opções de ferramentas de wireframe disponíveis – algumas delas são até gratuitas! Aqui estão algumas perguntas norteadoras para ajudá-lo a escolher:
- A ferramenta é fácil de usar?
- Os diferentes membros da minha equipe se sentirão confortáveis em usá-lo?
- Ele se integra às minhas ferramentas existentes?
- Quanto é o nosso orçamento para uma ferramenta de wireframing?
- Precisaremos de outros recursos no futuro à medida que o negócio crescer e a ferramenta tiver os recursos?
- Será fácil usar a ferramenta para colaborar, dar feedback e fazer transferências?
- A ferramenta pode exportar o wireframe para um formato de arquivo que nossa equipe precisa?
Ajudaremos você a criar um site que se destaca.
“A MidiaPro foi fundamental para nos ajudar a desenvolver um novo site, permitindo-nos ser líderes em nosso setor.” Maria Fernanda – Gerente de Vendas Online
Saiba mais sobre nossos serviços de web design 

Pronto para começar a procurar a melhor ferramenta de wireframe?
Escolher a melhor ferramenta de wireframe para suas necessidades é uma decisão crucial que afetará o processo de design do seu site ou aplicativo. Embora existam diversas opções no mercado, é fundamental identificar suas necessidades, a capacidade de sua equipe em utilizá-las e a capacidade e intuitividade das ferramentas.
Se você deseja uma maneira fácil de começar a criar wireframing e web design, considere formar uma parceria com o MiaiaPro. Nossa equipe de mais de especialistas em marketing digital lançou mais de 1.600 sites para nossos clientes.
Somos uma agência de marketing digital de serviço completo, comprometida em oferecer aos nossos clientes um serviço excelente e criar estratégias que impulsionem o crescimento dos resultados financeiros. Dito isso, estamos motivados para criar sites belíssimos que gerem tráfego qualificado e conversões para nossos clientes.

7 melhores opções pagas e gratuitas(Abre numa nova aba do navegador)
Web Design(Abre numa nova aba do navegador)
7 ideias de web design para criar um site que gera resultados(Abre numa nova aba do navegador)