CSS está ficando cada vez mais complicado de escrever. Felizmente, existem ferramentas que tornam a tarefa de criação de CSS um pouco mais fácil. Desde a identificação de erros em suas folhas de estilo até a apresentação de estatísticas úteis sobre seu código, essas ferramentas online sem dúvida ajudarão durante o desenvolvimento de CSS.
Lint CSS
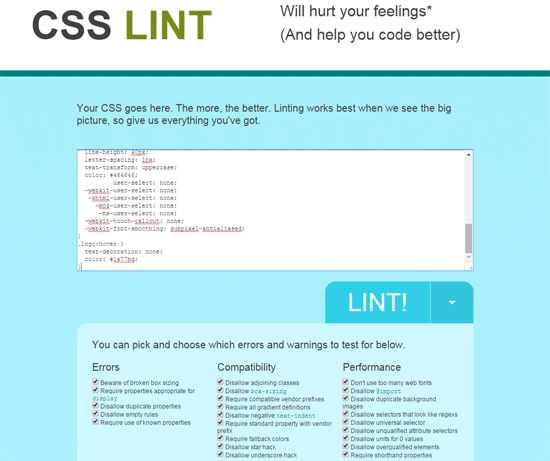
 CSS Lint apontará erros de sintaxe, bem como destacará possíveis problemas relacionados à compatibilidade, desempenho, acessibilidade do navegador e outras áreas de preocupação. O Código fonte do CSS Lint está disponível no GitHub caso você queira executá-lo offline em seu computador ou servidor web. Use para: Identificação de problemas que não são facilmente óbvios por meio de testes visuais e validação de CSS
CSS Lint apontará erros de sintaxe, bem como destacará possíveis problemas relacionados à compatibilidade, desempenho, acessibilidade do navegador e outras áreas de preocupação. O Código fonte do CSS Lint está disponível no GitHub caso você queira executá-lo offline em seu computador ou servidor web. Use para: Identificação de problemas que não são facilmente óbvios por meio de testes visuais e validação de CSS
Estatísticas CSS

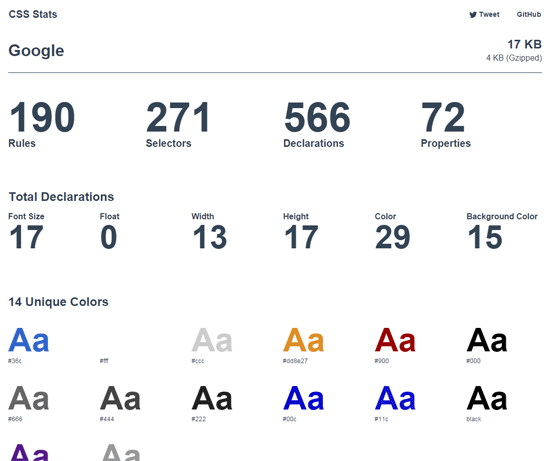
CSS Stats, assim como o nome sugere, fornece uma infinidade de estatísticas sobre o CSS de um site, como quantas regras de estilo o site possui, as consultas de mídia que usa, todas as fontes que emprega e muito mais.
Outra ferramenta online de estatísticas CSS para usar é o StyleStats. Use para: Obter insights sobre o CSS de um site para análise e descoberta de possíveis pontos de melhoria
Redução de CSS

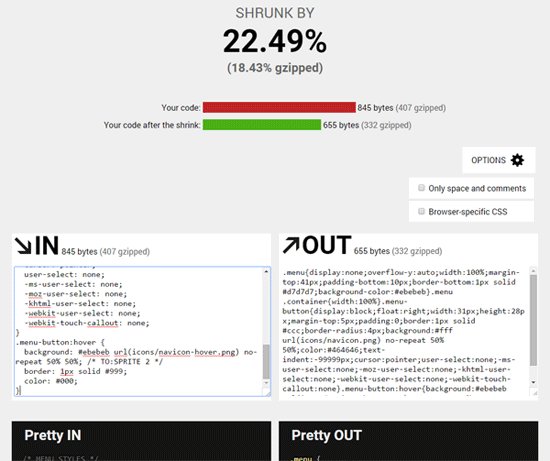
CSS Shrink é uma ferramenta online para reduzir o tamanho do arquivo CSS, o que se traduz em melhorias no tempo de carregamento da página. Ele remove coisas desnecessárias como espaços, comentários, novas linhas e tabulações – um processo chamado minificação.
A redução do código-fonte dificulta a leitura, portanto, isso só deve ser feito após o desenvolvimento, e você ainda deve ter o código-fonte CSS não-minificado para desenvolvimento e manutenção futuros. Use para: Acelerando seu site
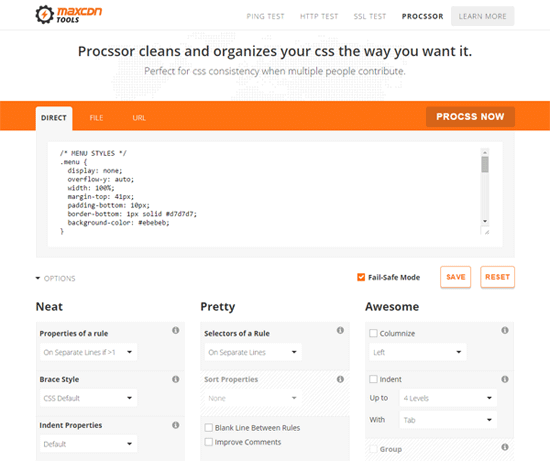
ProCSSor

Esta ferramenta online irá limpar, formatar e organizar seu CSS. O que é ótimo nessa ferramenta de formatação CSS em particular é que ela possui muitas opções de configuração para que você possa ter grande controle sobre como seu código é formatado.
Outras ferramentas de formatação de código CSS para verificar são CSScomb, Embelezador de código e estilo limpo. Use para: Formatando e limpando seu CSS instantaneamente
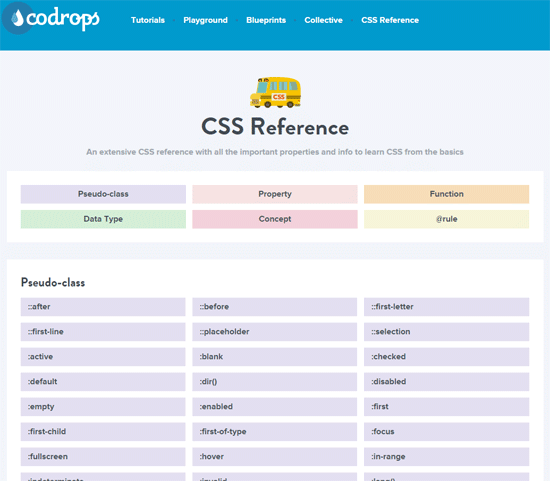
Referência CSS Codrops

Esta útil referência CSS desenvolvida pela Codrops pode ser usada como uma ferramenta para aprender sobre certas propriedades CSS, pseudoclasses, funções, etc. Use para: Aprendendo e descobrindo recursos CSS desconhecidos
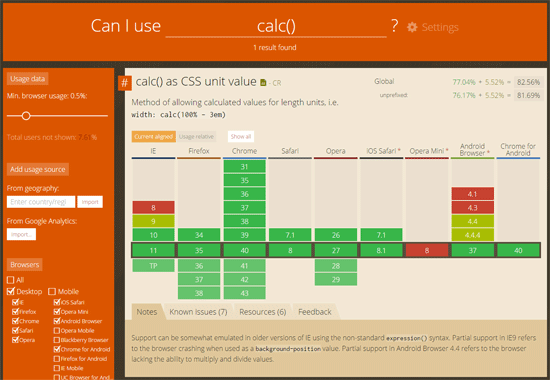
Eu posso usar (CSS)

Esta ferramenta de referência online ajudará você a ver o quão bem suportado é um recurso CSS em navegadores da web populares.
Conhecer o nível de suporte do navegador que um recurso CSS possui é importante para ajudá-lo a tomar decisões de implementação informadas. Use para: Saber o quão bem suportado é um recurso CSS em navegadores da web
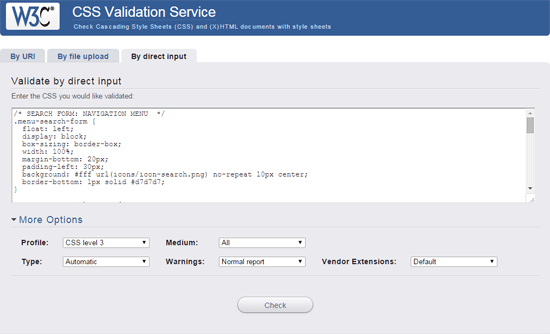
Serviço de validação CSS W3C

Esta ferramenta online verificará suas folhas de estilo para garantir que estejam em conformidade com as especificações CSS do W3C. Use para: Validando seu CSS para conformidade com os padrões W3C
Bônus: ferramentas de desenvolvedor que acompanham seu navegador
Talvez a ferramenta de desenvolvimento CSS mais importante seja aquela que você provavelmente já possui: o Chrome tem Ferramentas de desenvolvimentoo Firefox possui um conjunto de ferramentas de desenvolvedor integradas, acessíveis através do menu do navegador, bem como o Edição para desenvolvedores do Firefoxo Safari tem Inspetor da Web e o IE tem Ferramentas de desenvolvedor F12.
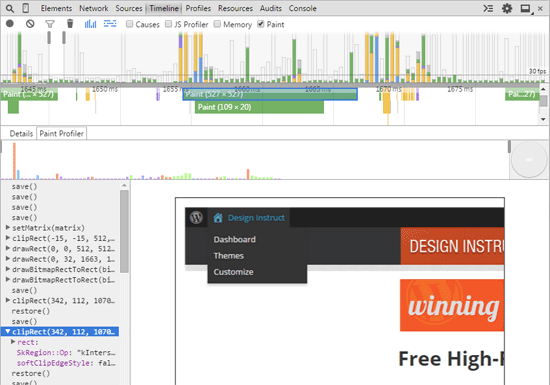
Essas ferramentas de desenvolvedor não são ferramentas estritamente online como as outras mencionadas nesta lista porque funcionarão mesmo sem uma conexão com a Internet, mas são ferramentas que você definitivamente deveria usar durante o desenvolvimento de CSS. As ferramentas de desenvolvimento no navegador estão repletas de recursos para depuração, análise e criação de perfil de seu CSS. O Chrome DevTools – meu favorito de todos – pode, por exemplo, criar o perfil de seu CSS para ajudá-lo a detectar problemas de desempenho relacionados a tempos de pintura e renderização lentos.

Use para: Depurando, analisando e criando perfis de seu CSS
Conteúdo Relacionado
Leia também sobre:
Serviços(Abre numa nova aba do navegador)
MidiaPro Marketing Digital(Abre numa nova aba do navegador)
Encontre as melhores ferramentas de mídia social(Abre numa nova aba do navegador)
8 ferramentas para ajudá-lo a criar postagens de blog melhores(Abre numa nova aba do navegador)