Manter um site inteiro pode ser uma tarefa cara e demorada. Então, por que fazer as coisas manualmente se você pode usar uma ferramenta? E por que pagar por serviços quando você pode obtê-los gratuitamente?
A resposta mais provável: porque você não sabe que eles existem!
Como proprietário de uma empresa ou profissional de marketing, você provavelmente equilibra vários projetos além de gerenciar seu site. Pode dar muito trabalho, mas as ferramentas tornam muito mais fácil resolver problemas e ser proativo para evitá-los, sem sacrificar muito do seu tempo ou orçamento. As ferramentas que estou compartilhando com você hoje são aquelas que compartilho frequentemente com meus clientes com base em suas necessidades.
Aqui estão as 7 perguntas que mais me fazem sobre monitoramento, teste e melhoria de sites, e minhas 7 ferramentas favoritas que quase sempre recomendo aos clientes para ajudar a resolver seus problemas:
Monitoramento
Acompanhar um site pode ser uma tarefa intimidante, pois sua existência e usabilidade são fundamentais para o marketing online.
Aqui estão algumas perguntas que meus clientes costumam fazer sobre o monitoramento de seus sites:
1. Como posso saber se meu site caiu?
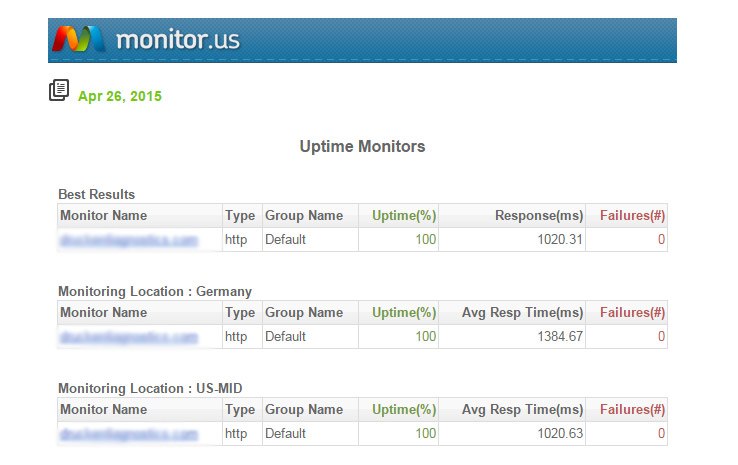
A menos que você esteja sempre no seu site, não há como saber se ele está funcionando sem a ajuda de uma ferramenta de monitoramento. No entanto, você pode configurar alertas facilmente dedicando 2 minutos para se inscrever Monitore.us.

O site irá notificá-lo quando o site estiver indisponível e também enviará relatórios diários dos tempos de resposta para até 3 locais (EUA, Alemanha, etc.).
2. Meu colega disse que o site está fora do ar, mas para mim está ativo. Como posso saber se o site está fora do ar apenas para eles ou para todos?
Você pode conferir este site bacana e inserir o domínio do seu site: http://www.downforeveryoneorjustme.com/ Em seguida, exibirá uma mensagem como esta:

Independentemente da resposta, você provavelmente desejará entrar em contato com o departamento de TI – mas pelo menos será capaz de saber se o problema vem do computador do seu colega ou do seu site.
3. Como posso garantir que o site carregue rapidamente para todos os visitantes do site?
Existem muitas ferramentas para isso, mas a minha favorita é Testador de página da web porque permite aos usuários selecionar e testar uma variedade de locais e navegadores diferentes. Se você tiver pouco tempo, recomendo apenas selecionar o navegador e o local mais populares do seu site. (Se não tiver certeza do que são, você pode ver ambas as estatísticas no Google Analytics na seção ‘Público’.
Os locais estão em ‘Geo’ e os tipos de navegador estão em ‘Tecnologia’.)
Teste
Se você ainda não usa nenhuma ferramenta de teste em seu site, é do seu interesse começar. A execução de testes garante que seu site esteja funcionando corretamente, o que é importante se você deseja usá-lo para gerar novos negócios.
4. Como posso testar meu site responsivo em vários dispositivos?
Sugiro revisar seu site em dispositivos móveis populares sempre que você fizer uma mudança importante. No entanto, exibir seu site em vários dispositivos, como iPhones, telefones Android, iPads, Kindles e outros dispositivos populares, pode consumir muito tempo – e nem mesmo ser possível se você não tiver acesso a eles.
Se você fizer uma atualização rápida no site e precisar revisar rapidamente essas versões do seu site, recomendo usar o Ferramenta de emulação móvel na barra de ferramentas do desenvolvedor do Chrome. Esta ferramenta de web design é um pouco mais complicada do que as outras que mencionei, mas você economizará tempo em comparação com a abertura manual do seu site em vários dispositivos.
Aqui está um tutorial rápido:
- Abra o URL no Chrome que você deseja testar.
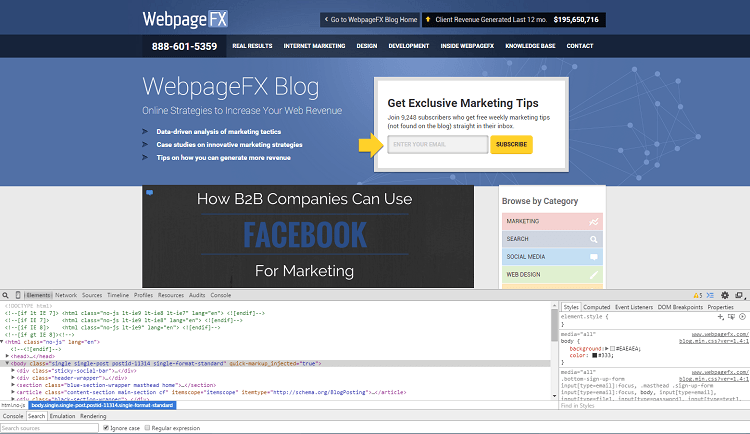
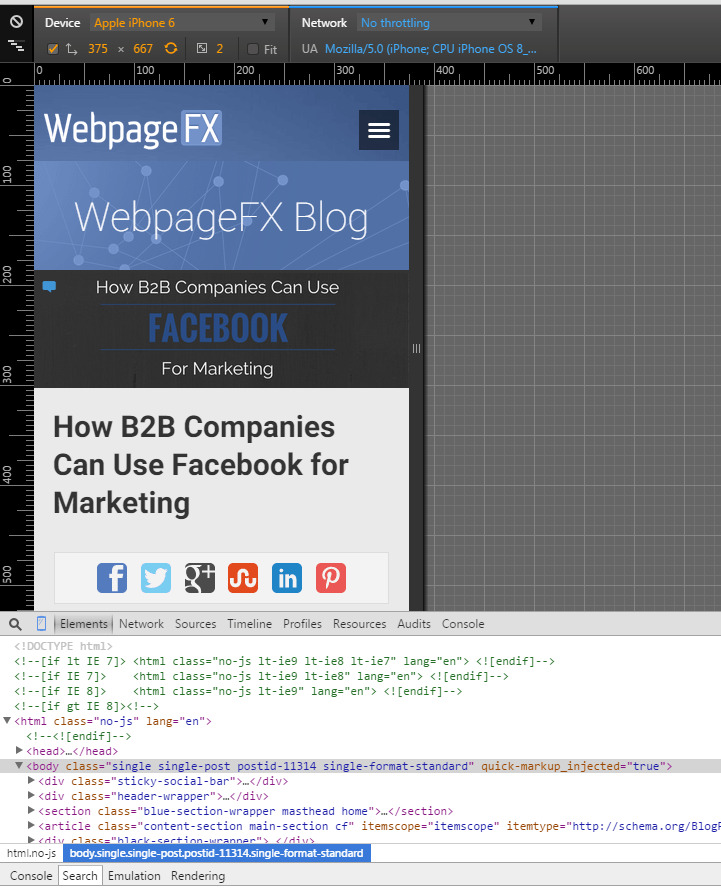
- Pressione F12 no teclado para abrir a barra de ferramentas do desenvolvedor. Você verá algo assim:

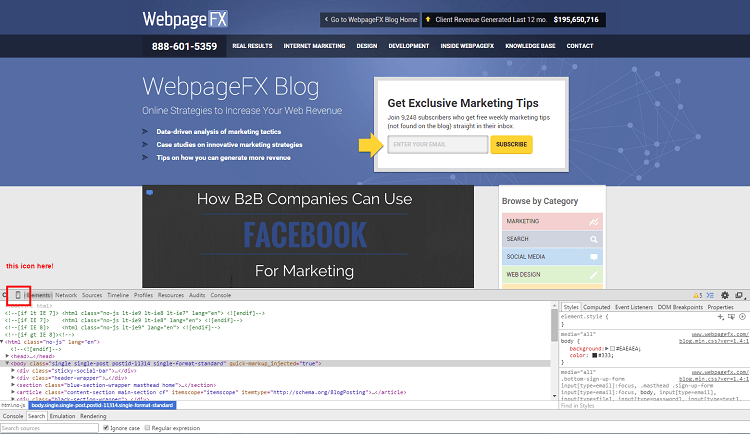
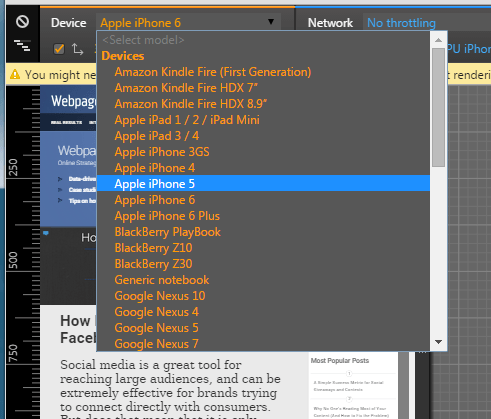
- Selecione o pequeno ícone do telefone no lado esquerdo para iniciar o Mobile Emulator.

- Escolha qual dispositivo carregar.

- Recarregue a página. Agora você verá a versão móvel!

5. Como posso ter certeza de que meu site não possui links quebrados?
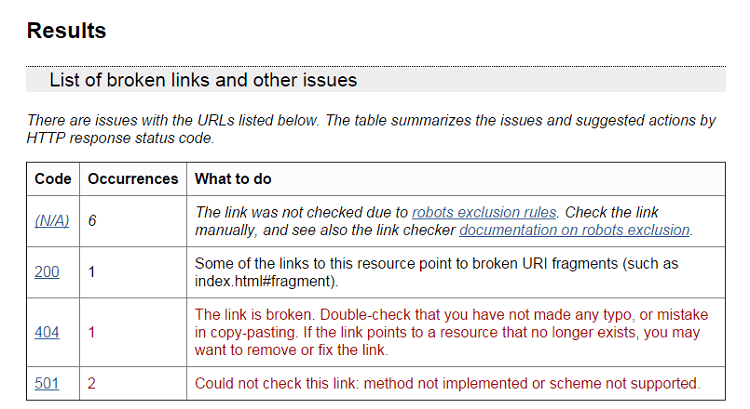
Assim como o tempo de carregamento do site, existem algumas ferramentas que podem ajudá-lo com isso. Se você procura um que seja simples e rápido, recomendo Verificador de link quebrado W3C.

Tudo o que você precisa fazer é inserir o URL da sua página inicial e ele fará uma varredura no site e informará quais links estão quebrados. Fácil!
6. Meu colega relatou um problema com o site, mas o problema não acontece comigo. O que eu faço?
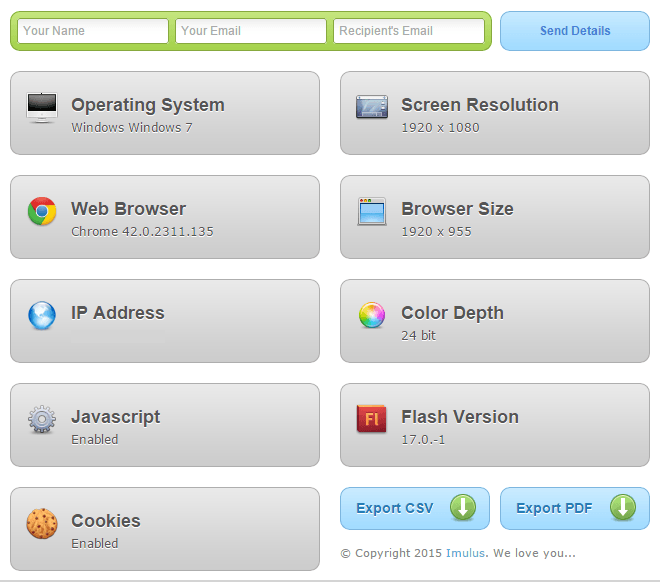
Eu sugiro que eles vão para Detalhes de suporte. Este site obterá informações sobre seu sistema operacional, navegador e outros detalhes relacionados à forma como eles visualizam os sites, que poderão enviar a você por e-mail ou captura de tela.

Isso ajudará você a ver como eles estão acessando o site e é muito mais fácil do que pedir que eles lhe contem um monte de informações diferentes que talvez nem saibam.
Use essas informações para ajudar a resolver o problema ou envie-as para sua empresa de desenvolvimento web para que eles possam replicar e resolver o problema.
Melhorando
Mesmo que seu site esteja funcionando perfeitamente bem, provavelmente há espaço para melhorias. Veja como identificar possíveis elementos do site que podem ser atualizados ou alterados:
7. Onde posso encontrar novas ideias sobre como melhorar meu site?

Um dos meus favoritos pessoais é Centro de Usabilidade. Ele permite que você teste seu site com usuários reais, mostrando-lhes seu site e fazendo perguntas específicas como “Onde você iria para solicitar mais informações?” Se você deseja que os visitantes do site cliquem no link “Fale Conosco”, mas os testadores do Usabilidade Hub dizem que clicariam no seu número de telefone, você sabe que tem algumas atualizações a fazer!
Embora o site tenha planos pagos, eles também oferecem planos gratuitos. O plano gratuito utiliza um sistema de créditos, o que significa que, ao participar como testador de outros sites, você ganha créditos para usar na execução de seus próprios testes.
É claro que existem muitas ferramentas para monitorar, testar e melhorar sites, mas essas são as que considero mais confiáveis e fáceis de usar. Espero que você também os considere úteis e que ajudem a economizar tempo durante seus dias agitados.
Você já usa e adora alguma dessas ferramentas?
Há algum salva-vidas que eu perdi? Deixe-me saber nos comentários abaixo!
Leiam também:
Teste seus e-mails com estas 6 ferramentas(Abre numa nova aba do navegador)
9 segredos do Google que sua empresa precisa saber(Abre numa nova aba do navegador)
5 ideias de marketing por e-mail B2B que convertem (+ exemplos!)(Abre numa nova aba do navegador)
8 ferramentas essenciais de marketing do Google para sua











