Seu site está no centro de todos os seus esforços de marketing digital. Esteja você correndo anúncios pagos, enviando e-mailsou postando nas redes sociais, todos os seus materiais de marketing levam os usuários de volta ao seu site. Isso significa que seu marketing começa e termina com desenvolvimento web.
O desenvolvimento web é o processo de construção do seu site tanto no front-end quanto no back-end. Desde a configuração do código inicial até o aperfeiçoamento do seu design, você deve construir um site que seja funcional, atraente e amigo do usuário.
Mas o desenvolvimento web pode ser complexo se você não estiver familiarizado com ele. Você pode precisar de ferramentas de desenvolvimento web (ou talvez algum software de web design) para ajudar o processo a funcionar de maneira mais tranquila. Quer saber quais são essas ferramentas? Continue lendo para saber mais.
Então assine a Receita Semanal — nosso boletim informativo por e-mail — para receber mais dicas de marketing digital direto na sua caixa de entrada!
7 ferramentas de desenvolvimento web para sua empresa
Existem inúmeros tipos de ferramentas para desenvolvimento web e cada uma oferece recursos que auxiliam em diferentes partes do processo de desenvolvimento web.
Aqui estão algumas das melhores ferramentas de desenvolvimento web!
1. Átomo
Preço: Livre

A primeira peça de tecnologia de desenvolvimento web em nossa lista é Átomo. Atom é um editor de texto, elemento essencial de qualquer processo de desenvolvimento web. Os editores de texto permitem criar e editar código, que é o principal alicerce de qualquer site.
Quando se trata especificamente do Atom, é um dos melhores editores de texto que existem. Isso se deve em grande parte às incríveis opções de personalização que oferece, permitindo que você escolha entre milhares de opções relacionadas a pacotes de código aberto e CSS.
Além disso, o Atom funciona com todos os principais sistemas operacionais – Mac, Windows e Linux.
2. Conjunto de ferramentas
Preço: $ 69 para um site

Conjunto de ferramentas é outra peça de tecnologia útil para desenvolvimento web. Toolset é uma ferramenta de prototipagem construída especificamente para WordPress. Então, se você usa o WordPress como seu sistema de gerenciamento de conteúdo (CMS)esta ferramenta é uma grande ajuda.
O conjunto de ferramentas existe para ajudar a tornar o processo de construção de sites mais fácil para você. O WordPress já evita que você tenha que trabalhar com toneladas de código bruto, mas você ainda pode se sentir desconfortável com ele se praticamente não tiver nenhum conhecimento de desenvolvimento web back-end.
Se for esse o caso, o Toolset é uma ótima opção. Ele permite que você evite codificação, em vez disso, conte com um layout 100% WYSIWYG (o que você vê é o que você obtém) que você pode usar para montar páginas da web totalmente novas e originais.
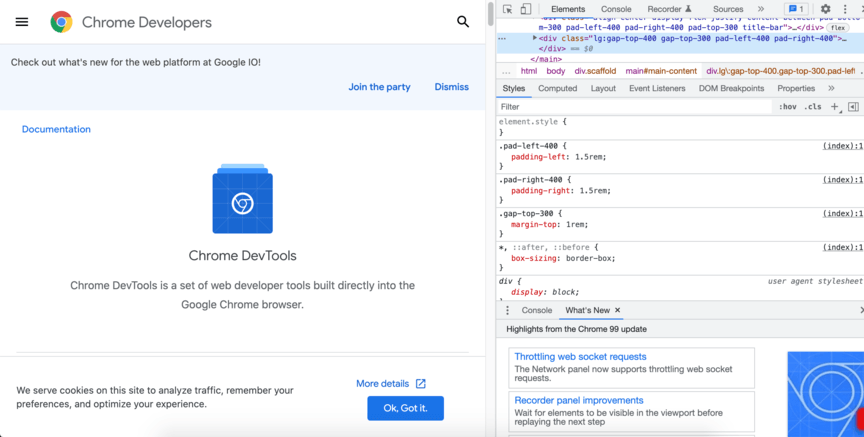
3. Ferramentas de desenvolvimento do Chrome
Preço: Livre

Você já deve ter ouvido falar Ferramentas de desenvolvimento do Chrome antes. Se ainda não o fez, é um conjunto de ferramentas de desenvolvimento web integradas diretamente no navegador Google Chrome. Não há custo, downloads e sites adicionais para visitar. Na verdade, basta clicar com o botão direito.
Ao clicar com o botão direito em uma página da web no Chrome, você pode clicar em “Inspecionar” para abrir o Google DevTools. O DevTools não é tão repleto de recursos quanto qualquer outra coisa nesta lista, mas dada a facilidade de acesso, ainda vale a pena tentar.
O objetivo principal do DevTools é ajudá-lo a otimizar seu site no Google Chrome. Você pode diagnosticar problemas em seu site e editar o código diretamente no DevTools para corrigi-los.
4. Fundação
Preço: Livre

Fundação é um tipo de software de tecnologia de desenvolvimento web conhecido como estrutura CSS. Isso significa que é algo como uma enciclopédia de código – é um pacote que contém toneladas de trechos de código pré-escritos e comumente usados que você pode acessar para o seu site.
A ideia é que, ao construir seu site, você deseje constantemente trazer alguns tipos específicos de código para executar funções comuns. Em vez de criar seu próprio código para executar essas funções, você pode simplesmente pegar um trecho existente do Foundation.
Foundation oferece código em diferentes formatos, incluindo HTML e JavaScript. Como bônus, o Foundation for Emails é uma plataforma secundária que ajuda você a criar e-mails em HTML, por isso é bom para mais do que apenas o seu site.
5. Fio
Preço: Livre

O próximo em nossa lista de recursos de desenvolvimento web é Fio qual é um software de gerenciamento de pacotes. O que isso significa? Efetivamente, o Yarn ajuda você a gerenciar todos os outros programas que você usa para desenvolvimento web. Esta lista representa apenas uma pequena parte das ferramentas que você pode escolher usar, e elas podem rapidamente se tornar muito difíceis de gerenciar.
O Yarn pode ajudá-lo a lidar com todas as suas ferramentas. Em vez de forçá-lo a encontrar, baixar e abrir manualmente cada ferramenta sempre que precisar, o Yarn automatizará esse processo para você. Você pode adicionar, abrir, fechar e remover ferramentas do seu computador, tudo no Yarn.
Além disso, o Yarn pode ajudá-lo a gerenciar diferentes projetos de desenvolvimento web. Ele permite dividir diferentes versões do mesmo projeto e ajuda a organizar tudo diretamente na plataforma.
6. Esboço
Preço: US$ 9+ por usuário por mês

Construir seu site não envolve apenas codificação. Você também deve considerar Designer de Web, que se refere aos componentes visuais do seu desenvolvimento web. Quando as pessoas visitarem seu site, quais gráficos elas verão?
Cabe a você criar os gráficos do seu site. E se você quiser algo melhor do que um construtor de sites genérico oferece, você precisará de uma ferramenta de design gráfico de alta qualidade para fazer isso. Isso e onde Esboço entra.
Sketch é uma ferramenta que permite criar elementos visuais do zero e exportá-los para uso em seu site. Se você está familiarizado com o Adobe Illustrator ou um programa semelhante, o Sketch é assim – mas em vez de criar imagens, você está criando elementos de site.
7. Os Ases
Preço: US$ 10,99+ por usuário por mês (plano gratuito disponível)

A última peça de tecnologia para desenvolvimento web desta lista é Ásana. Asana é um pouco diferente de tudo nesta lista porque, ao contrário dos outros, não foi desenvolvido especificamente para web design. Em vez disso, Asana é uma ferramenta de colaboração em projetos.
As probabilidades são de que você não construirá seu site inteiramente sozinho. Você está trabalhando com outras pessoas e precisa garantir que todos estejam na mesma página. Asana é um excelente recurso para dividir tarefas e acompanhar o que foi e o que não foi feito
MidiaPro sabe como dominar a tecnologia para desenvolvimento web
Quer ajuda para lançar seu site? Não procure mais, MidiaPro. Temos mais de 5 anos de experiência com design e desenvolvimento web, por isso sabemos o que é necessário para obter os melhores resultados com recursos de desenvolvimento web.
Com nosso serviços de desenvolvimento web, você receberá ajuda para criar seu site do zero. Você terá controle total sobre o processo, mas nós cuidaremos de todo o trabalho para você. Também atualizaremos você regularmente sobre nosso progresso.
Leia também sobre:
Encontre as melhores ferramentas de mídia social
MidiaPro Marketing Digital(Abre numa nova aba do navegador)
Teste seus e-mails com estas 6 ferramentas