Pré-visualização

Etapa 1: Configurar a prancheta do Illustrator
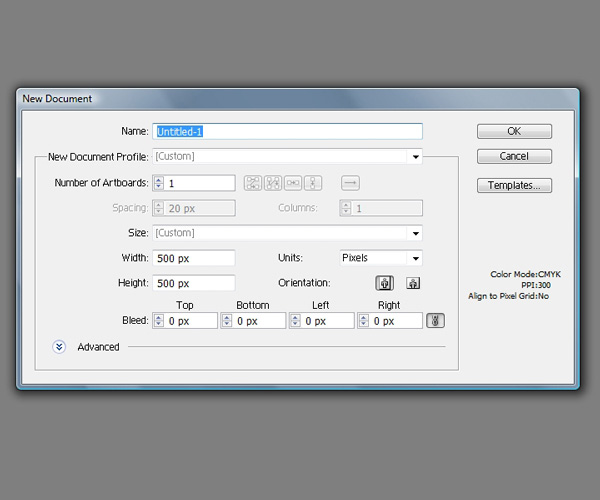
O primeiro passo é configurar nossa prancheta do Illustrator. Vá em frente e escolha Arquivo > Novo (Ctrl/Cmd + N). Vamos fazer a prancheta ter 500x500px de tamanho.

Etapa 2: Crie a caixa 3D
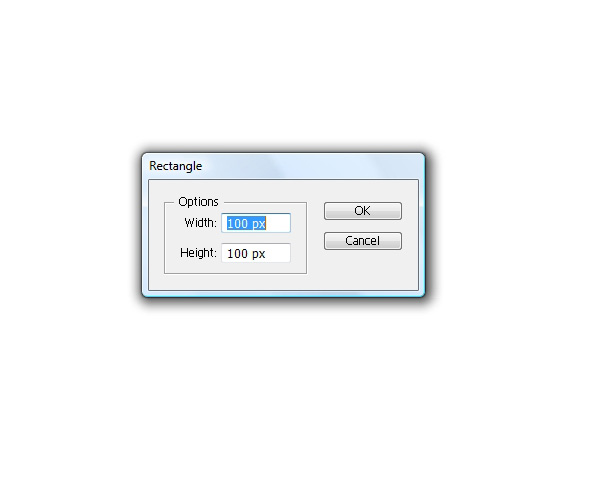
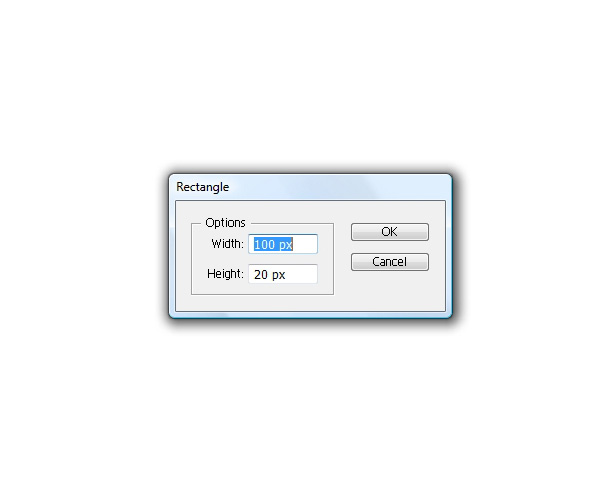
Pegue a ferramenta Retângulo (M) e clique em qualquer lugar na prancheta para abrir a janela de diálogo Retângulo.
Na janela de diálogo, defina o valor para Largura e Altura como 100px.

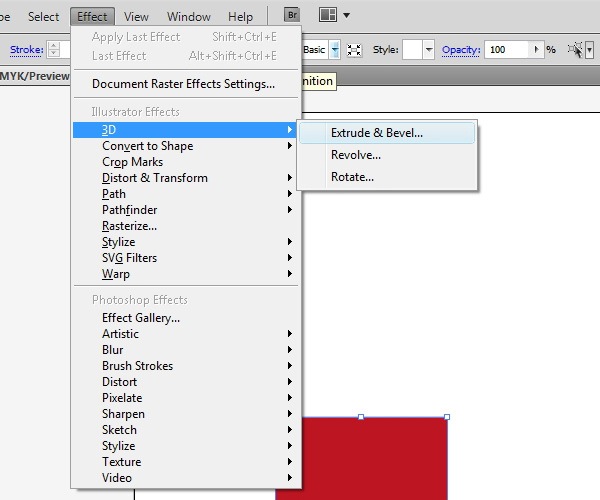
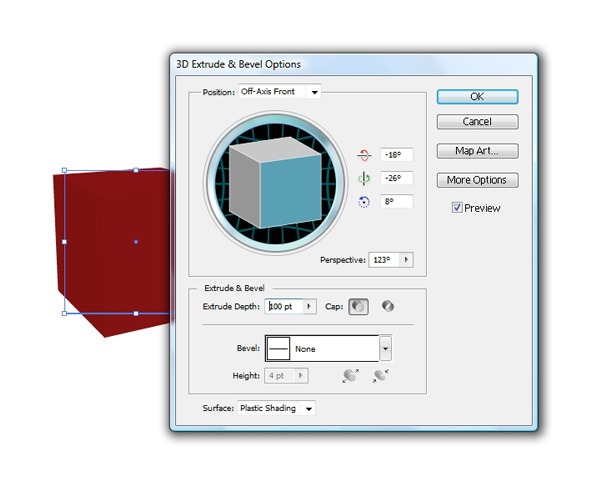
Com o retângulo ainda selecionado, escolha Efeito > 3D > Extrusão e Chanfro.

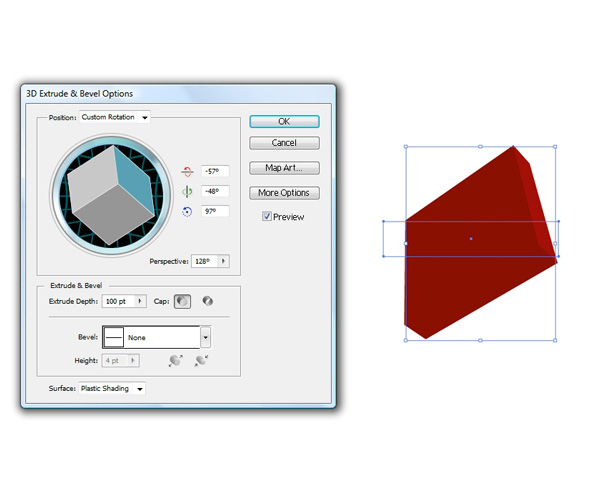
Na janela de diálogo 3D Extrude & Bevel, temos que ajustar as configurações do efeito para nossa caixa de presente. Como as dimensões X e Y para a caixa de presente foram definidas em 100px, temos que definir o valor para Extrude Depth (dimensão Z) para 100px também para fazer um cubo perfeito. Não se esqueça de ajustar a opção Perspective para que possamos inclinar nossa caixa 3D ligeiramente para a direita.

Para poder modificar a caixa 3D, precisamos expandi-la.
Vá para Object > Expand Appearance. Depois disso, desagrupe a caixa selecionando-a e indo para Object > Ungroup (Shift + Ctrl/Cmd + G). Você pode ter que usar o comando Ungroup várias vezes para desagrupar completamente a forma.
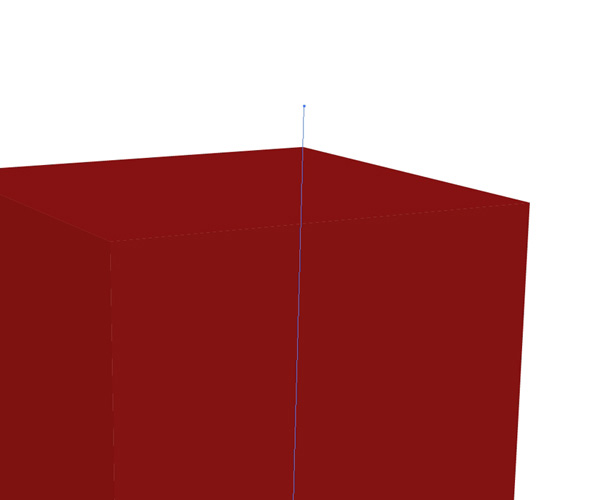
Agora devemos ter três objetos que compõem a caixa 3D.
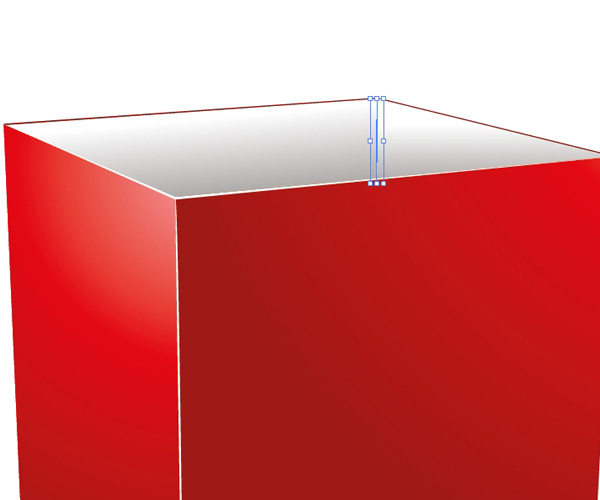
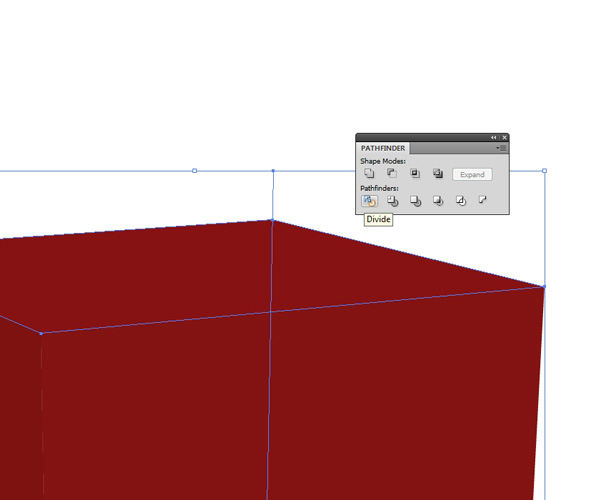
Temos que dividir um deles (mais tarde, você verá o porquê). Pegue a Ferramenta Linha (/) no Painel de Ferramentas e crie uma linha como mostrado abaixo.

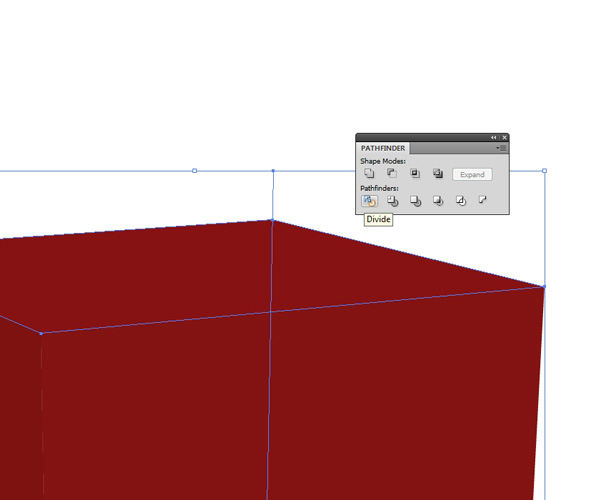
Selecione a linha que acabamos de criar, bem como a parte superior da caixa. Em seguida, no Painel Pathfinder, pressione o botão Dividir botão para dividir a parte superior da caixa em duas.

Desagrupe o objeto resultante.
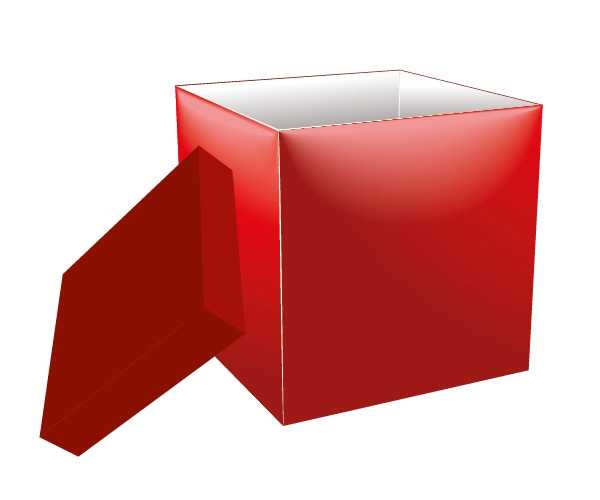
Nossa caixa de presente agora está pronta para colorir.
Etapa 3: Aplicando cores de superfície
Selecione o lado esquerdo da caixa e aplique um gradiente radial a ele.
Este lado deve ser um pouco mais claro porque a fonte de luz está naquele lado.

Use o mesmo gradiente radial na parte da frente da caixa de presente. Certifique-se de deixar esse lado da caixa de presente um pouco mais escuro, para manter nossa iluminação o mais precisa possível.

A parte interna da caixa será de uma cor diferente. Como nossa caixa de presente é para presentes de luxo, podemos fazer com que pareça ter um estofamento sedoso, como tecido.
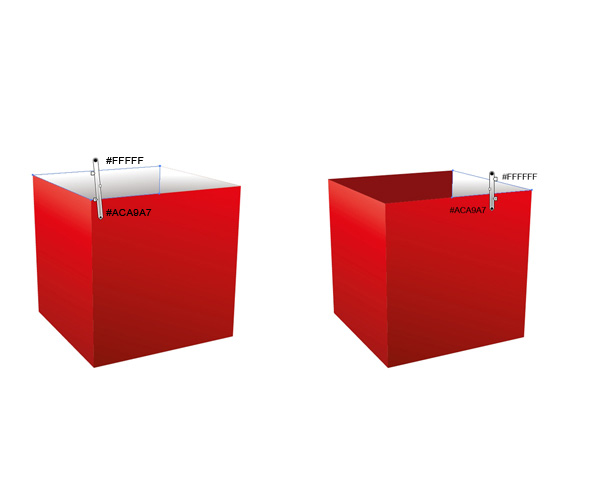
Duplique ambos os lados superiores copiando-os (Ctrl/Cmd + C) e colando-os na frente (Ctrl/Cmd + F) e depois aplique um gradiente linear em ambos os lados internos.

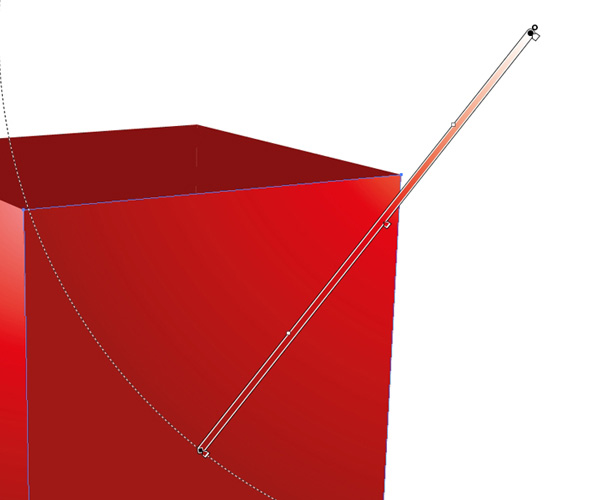
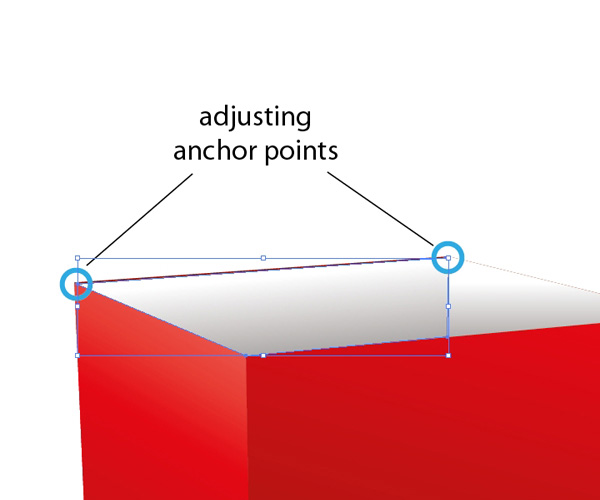
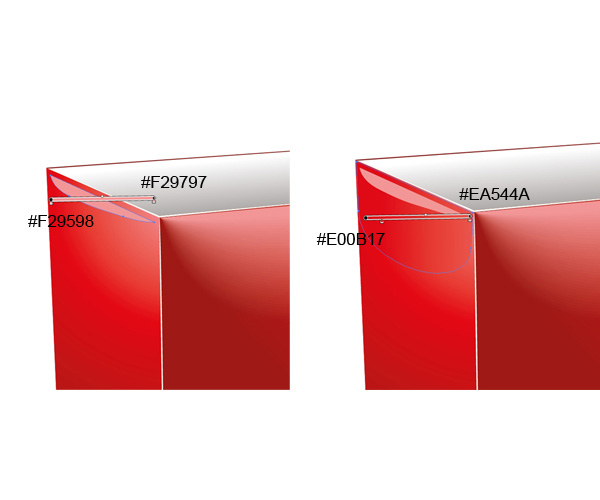
Agora temos que mover e modificar alguns pontos de ancoragem. Pegue a Ferramenta Zoom (Z) do Painel de Ferramentas e amplie para que possamos ver mais facilmente nossos pontos de ancoragem. Com a Ferramenta de Seleção Direta (A), mova os pontos de ancoragem do canto para baixo, cerca de 1px.
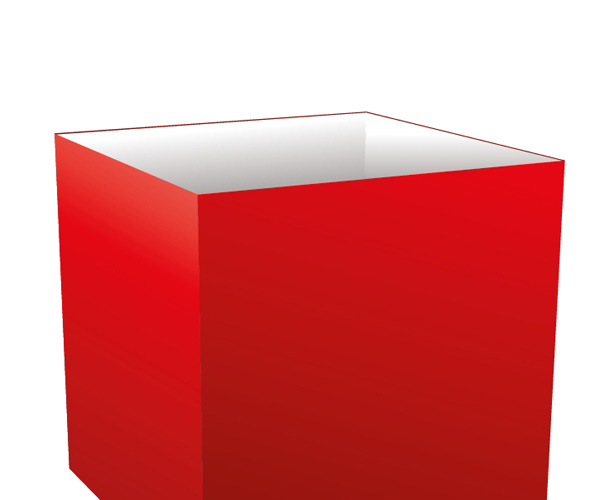
Dessa forma, criaremos uma borda interna vermelha.

Repita o processo anterior para o lado direito da caixa de presente.

Etapa 4: Destaque os detalhes
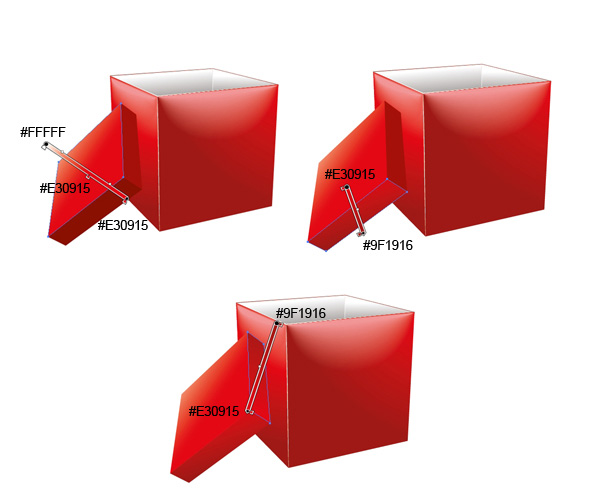
Adicionaremos alguns destaques a algumas bordas para tornar os detalhes da nossa superfície mais intrincados e precisos, bem como para dar suporte à aparência tridimensional da nossa caixa de presente. Basta pegar a Pen Tool (P) e desenhar a forma mostrada abaixo.

Usando a mesma técnica, crie destaques brancos na borda superior da caixa.

Crie também realces brancos no canto interno da caixa.

Etapa 5: Mistura
Usaremos a Blend Tool do Adobe Illustrator. Há uma coisa que você precisa lembrar se quiser usar a Blend Tool corretamente: quando estiver mesclando caminhos vetoriais, você precisa ter certeza de que eles contêm o mesmo número de pontos de ancoragem.
Caso contrário, o resultado não ficará muito bom.
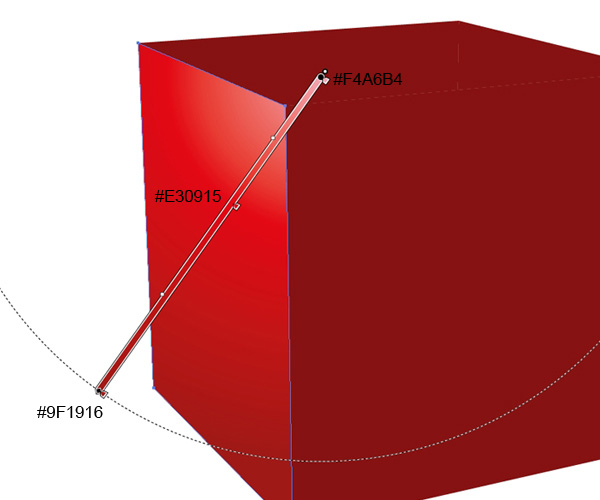
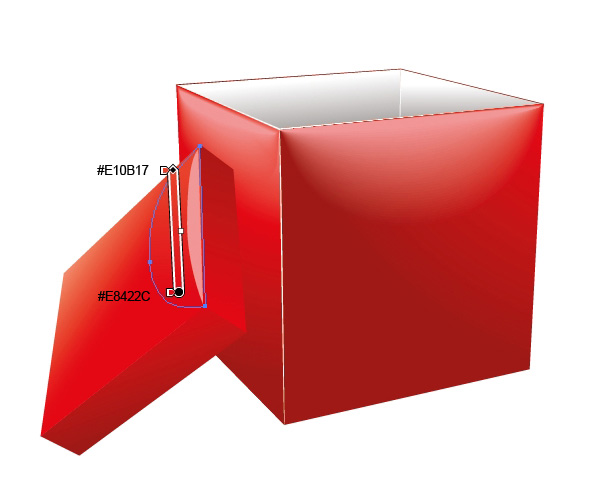
Pegue a ferramenta Caneta (P) e desenhe a forma mostrada abaixo e, em seguida, dê a ela um gradiente linear.

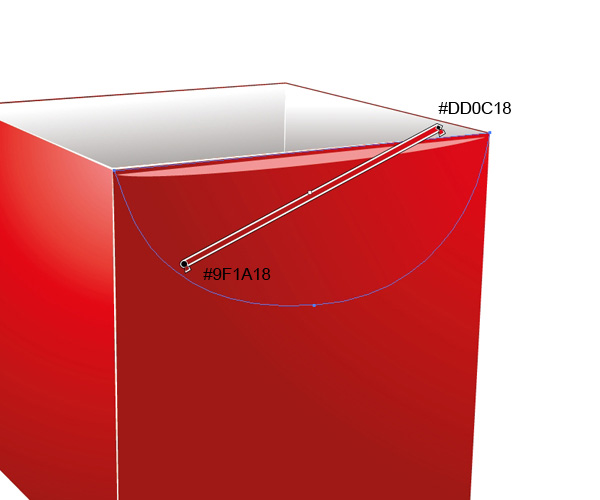
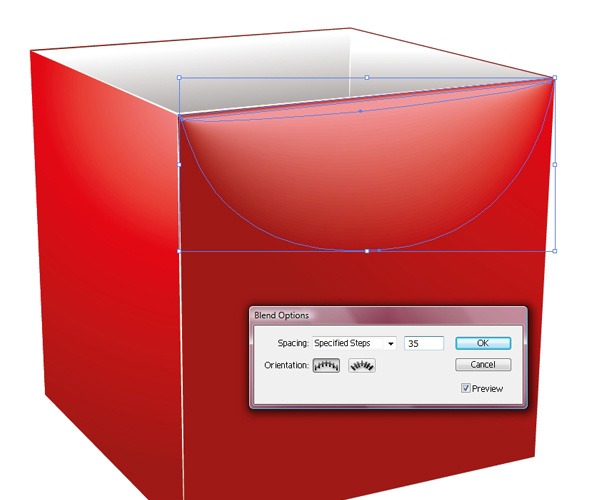
Desenhe uma meia-lua ao redor da forma acima e dê à meia-lua um gradiente linear diagonal, como mostrado abaixo.

Você pode ver que ambas as formas contêm apenas três pontos de ancoragem.
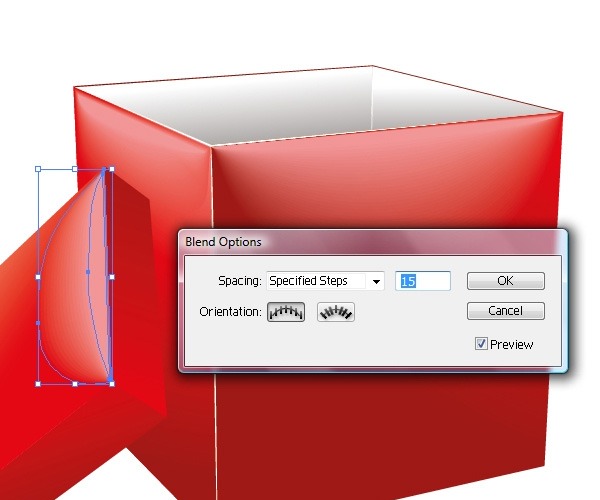
Selecione as duas formas e vá em Objeto > Mesclar > Opções de Mesclagem para abrir a janela de diálogo Opções de Mesclagem.
Na janela de diálogo Opções de mesclagem, defina o espaçamento como Etapas Especificadas no menu suspenso e defina o valor de Espaçamento como 35. Pressione OK para aplicar a mistura.

Usando a mesma técnica, crie o destaque para o lado esquerdo da caixa de presente. Apenas lembre-se da regra sobre ter o mesmo número de pontos de ancoragem.

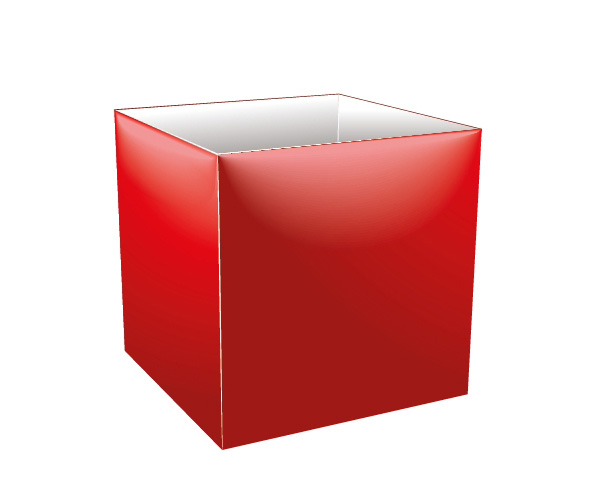
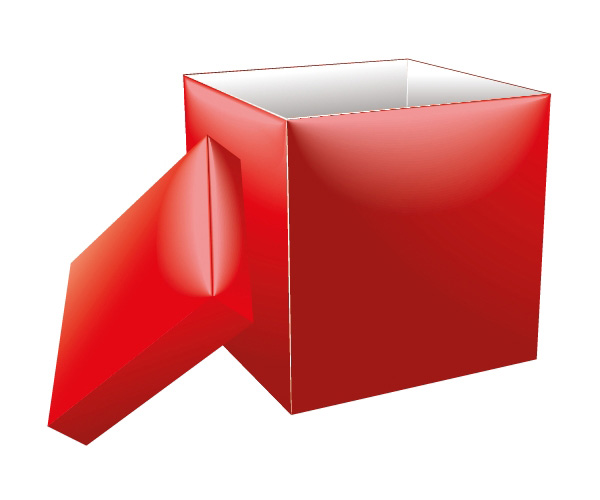
Após a mistura, nossa caixa de presente deve ficar assim:

Etapa 6: Criando uma capa para caixa de presente
Podemos passar para a capa da caixa de presente. Pegue a Rectangle Tool (M) e crie um retângulo de 100x20px.

Com o retângulo selecionado, escolha Efeito > 3D > Extrusão e Chanfro.
Extrude Depth deve ser definido em 100px porque o retângulo tem 100px de largura. Ajuste a opção Perspective (uma das coisas mais importantes a fazer) e gire a capa. Vamos colocar a capa no lado esquerdo da caixa de presente.

Vá para Objeto > Expandir Aparência.
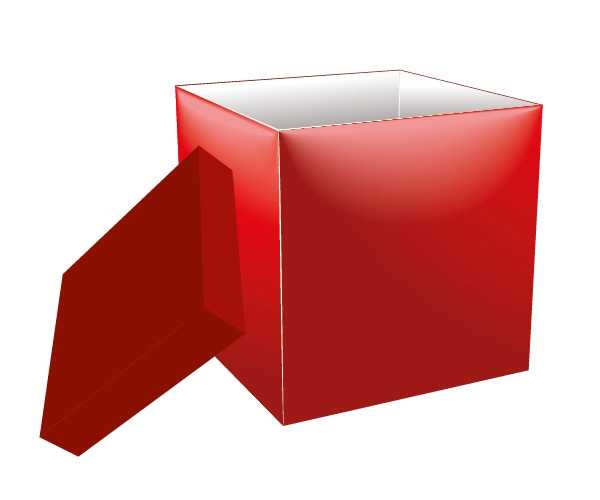
Desagrupe o objeto (talvez seja necessário usar esse comando várias vezes para desagrupar completamente o objeto) e encoste-o na caixa de presente.

Agora temos que fazer muitos ajustes nas cores do gradiente e criar os realces corretos.

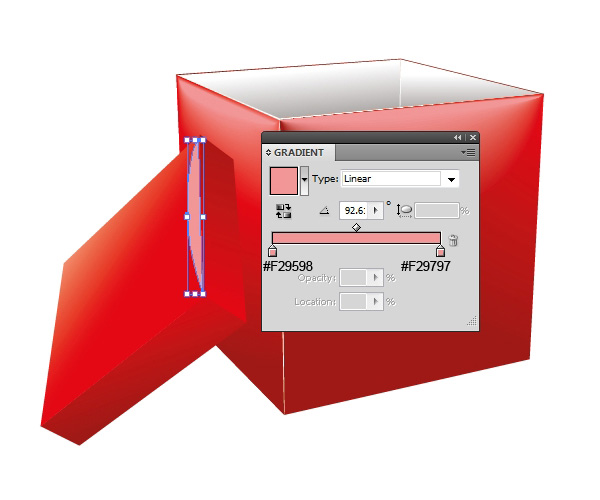
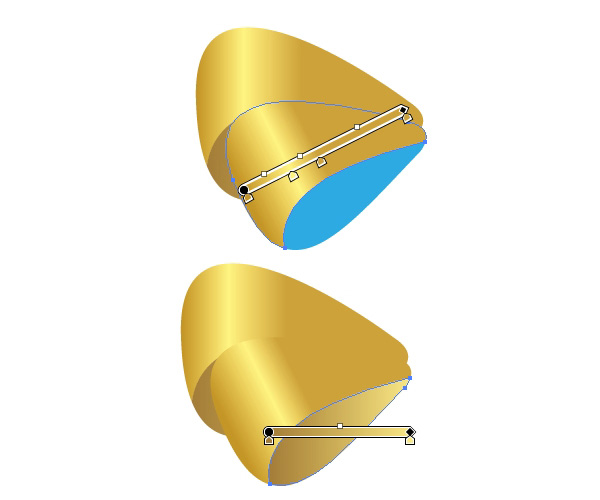
A mesclagem também é bastante útil nesta etapa. Tentaremos fazer a tampa da caixa parecer mais grossa. Crie a forma mostrada abaixo e, em seguida, dê a ela um gradiente linear.

Vamos criar outra forma de meia-lua que usaremos para mesclar com a outra forma que acabamos de fazer.
Dê a isso também um gradiente linear.

Selecione ambas as formas e vá para Object > Blend > Blending Options. Defina Steps como 15.

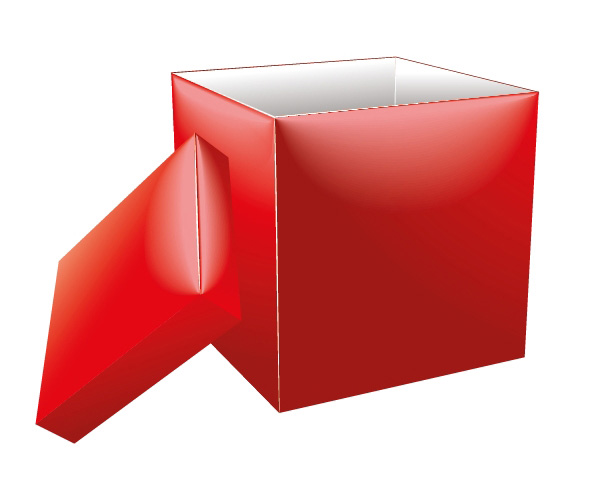
Repita o processo para o lado direito da capa. Você deve terminar com algo assim:

Adicione realces nas bordas da capa, como no Passo 4.

Etapa 7: Criando as fitas
Precisamos de uma fita para nossa caixa de presente chique, é claro.
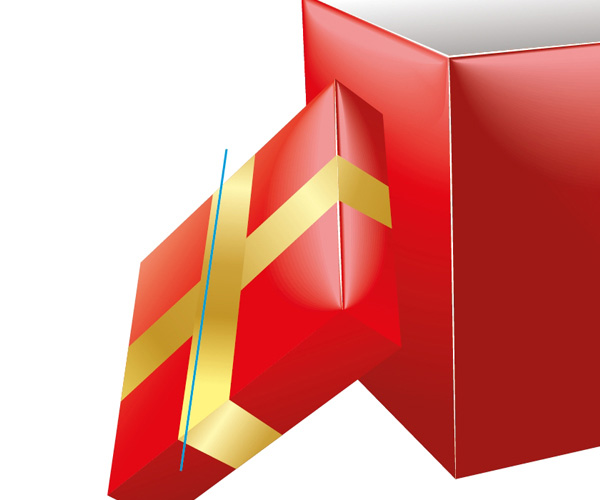
Este passo é realmente muito simples; só precisamos criar algumas tiras e ajustá-las um pouco.
Pegue a Pen Tool (P) e desenhe a forma como mostrado abaixo. Mantenha a forma paralela à capa da caixa de presente.

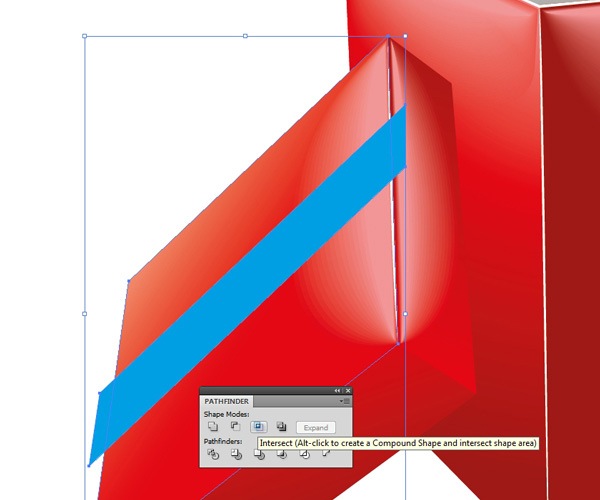
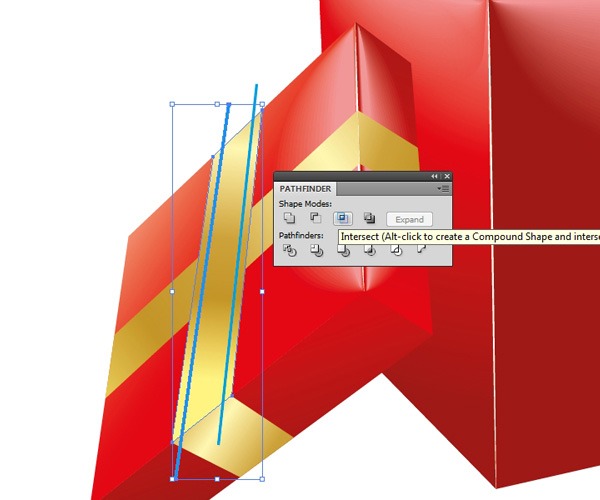
Duplique a forma superior da capa da caixa de presente. Selecione a cópia que acabamos de fazer e a fita azul e, em seguida, no Painel Pathfinder, pressione o botão Intersecção botão.

Você deve terminar com algo assim:

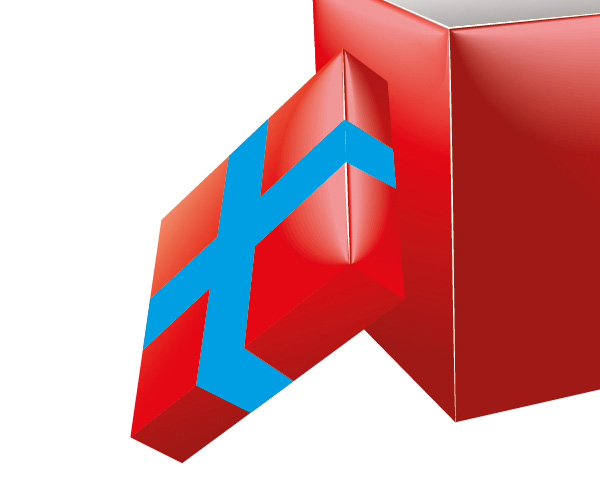
Repita o processo para completar todos os lados da capa.

Vamos mudar a cor de preenchimento das fitas.
O dourado é ótimo em combinação com o vermelho — e também dá suporte ao nosso tema luxuoso e ornamentado — então vamos com isso. Você pode usar o mesmo gradiente linear para cada parte da fita. Basta ajustá-lo conforme necessário, tendo em mente que nossa fonte de luz vem da esquerda da prancheta.


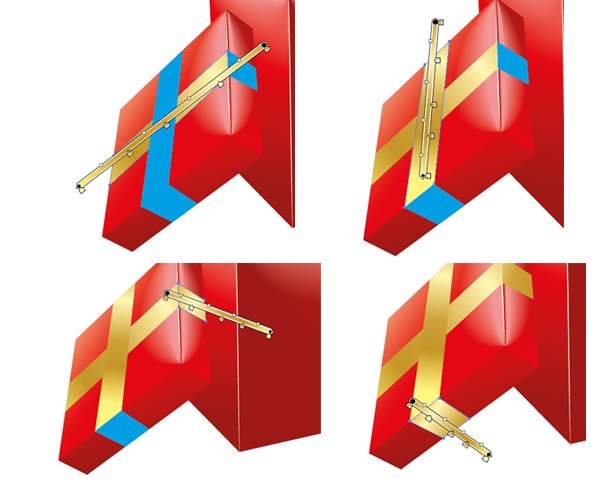
Vamos adicionar alguns detalhes à fita para torná-la mais interessante.
Use a ferramenta Caneta (P) para desenhar o caminho mostrado abaixo.

Duplique o caminho e mova-o para a direita.

Selecione ambos os caminhos e então escolha Objeto > Expandir. Faça duas cópias da faixa de opções abaixo dos caminhos. Selecione uma das cópias da faixa de opções e uma faixa azul, então pressione o botão Intersecção botão no Painel Pathfinder.

Repita o processo para o segundo caminho.
Aplique um gradiente dourado aos objetos resultantes.

Faça o mesmo com as outras fitas.

Etapa 8: Criando um laço de presente
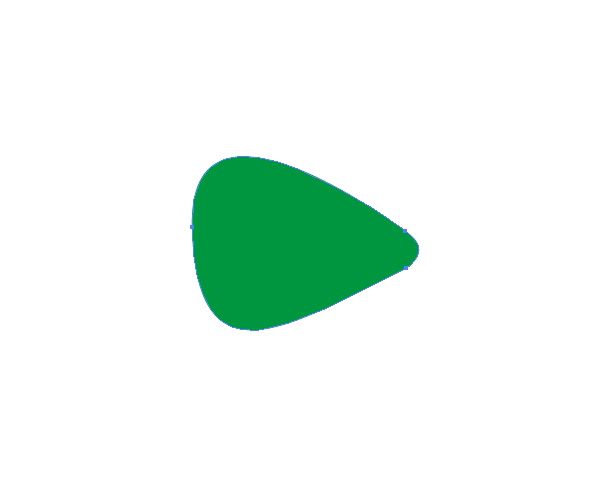
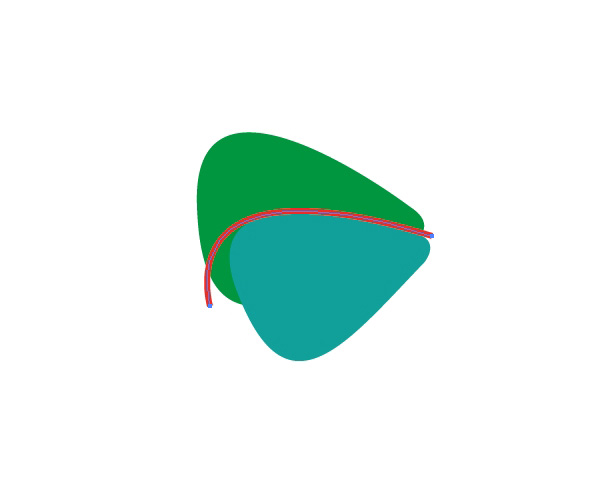
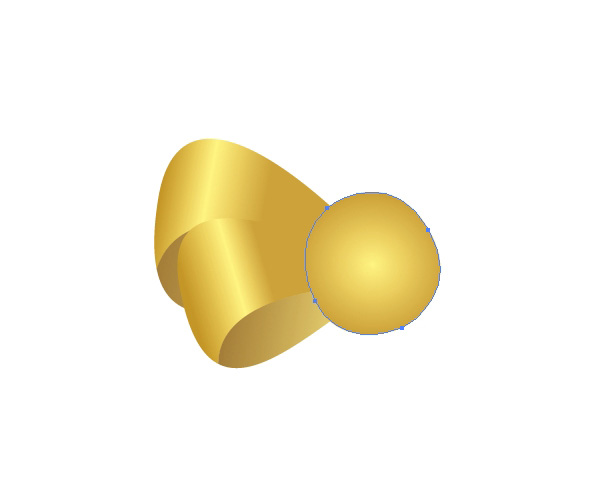
Hora de criar o laço de presente. Use a Pen Tool (P) para criar o formato abaixo.

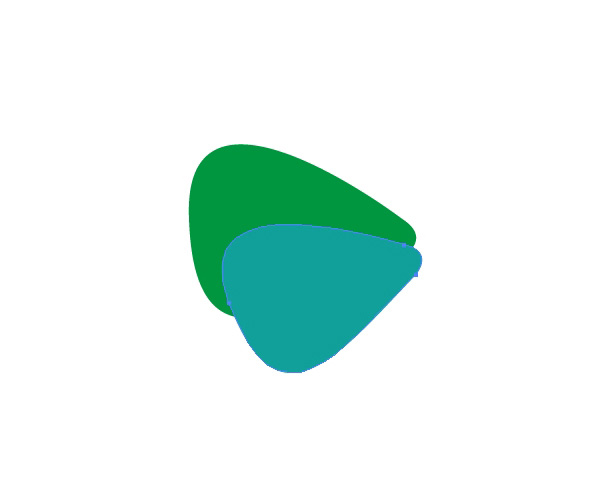
Duplique a forma, reduza um pouco a duplicata e gire-a também.

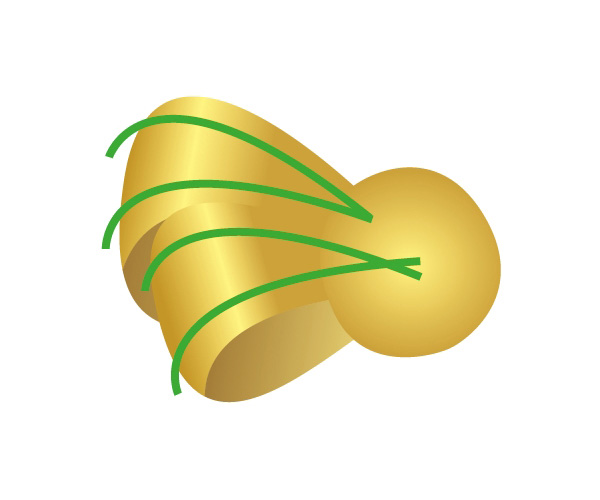
Use a Pen Tool para desenhar o caminho abaixo. Usaremos esse caminho para dividir a primeira forma que fizemos (a verde).

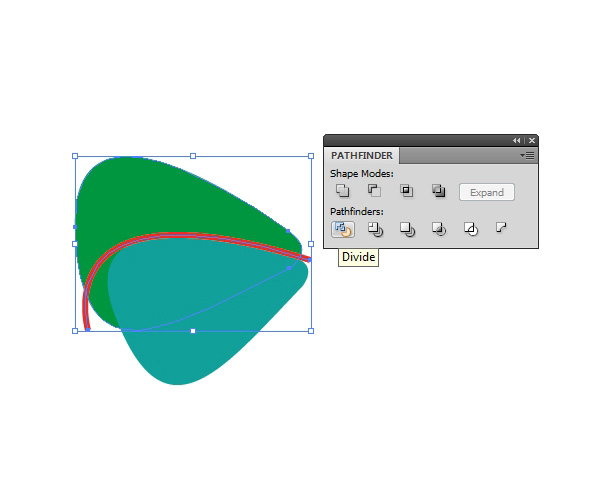
Selecione a forma verde e o caminho e pressione o botão Dividir botão no Painel Pathfinder.

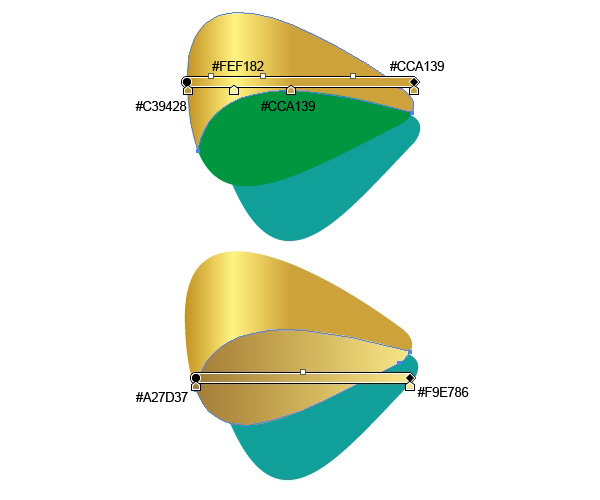
Desagrupe a forma e brinque com os gradientes de cor até chegar a uma aparência desejada.

Selecione as duas formas e agrupe-as novamente (Ctrl/Cmd + G).
Selecione Objeto > Organizar > Enviar para trás.
Use o mesmo processo para a outra forma (a de cor água-marinha).

Agora temos que criar a parte do meio do arco — o nó. Pegue a Pen Tool e desenhe uma forma que pareça um círculo distorcido. Dê a ela um gradiente radial dourado.

Vamos adicionar listras douradas ao laço, assim como fizemos com as fitas.
Pegue a ferramenta Caneta (P) e desenhe os caminhos mostrados abaixo.

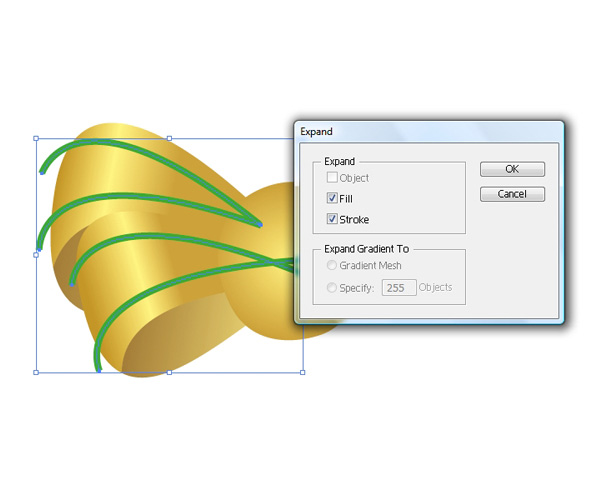
Selecione os caminhos e vá em Objeto > Expandir.

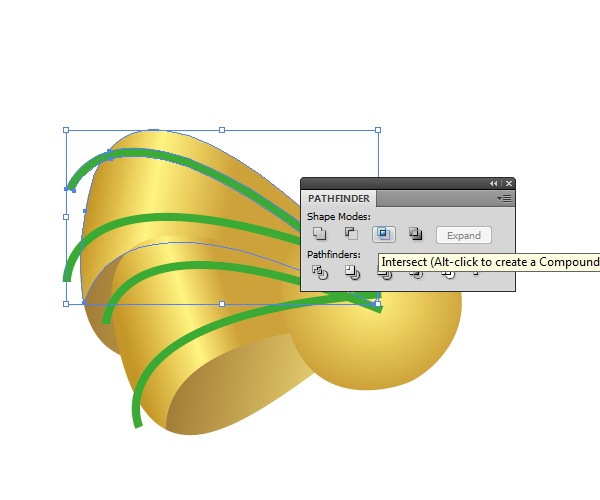
Duplique a forma superior do arco duas vezes. Selecione uma das cópias do arco e uma faixa verde e então clique no Intersecção botão no Painel Pathfinder.

Faça o mesmo na parte inferior do arco.
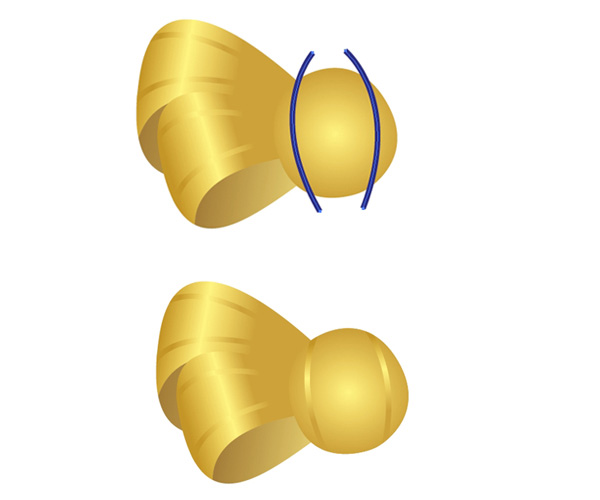
Depois de terminar as listras, seu laço deverá ficar assim:

Dê às listras um gradiente linear dourado. Também precisamos de duas listras para o nó do laço.
Basta repetir a técnica acima para criá-los.

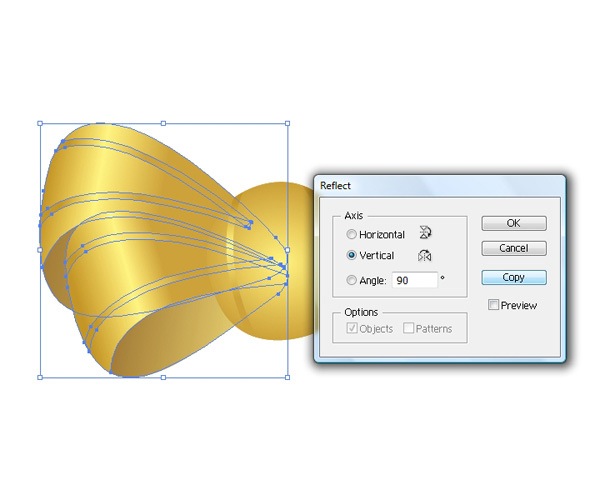
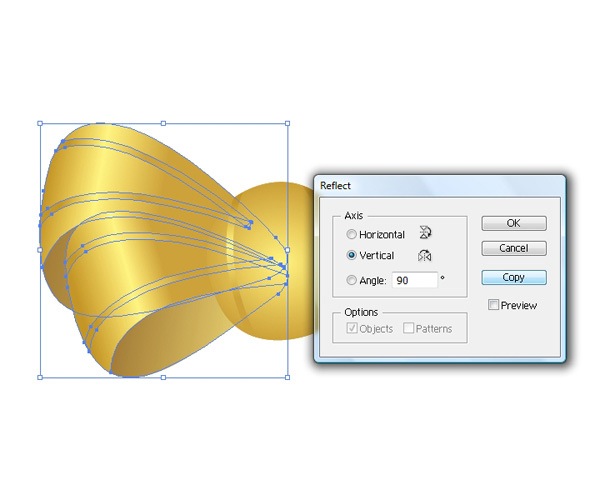
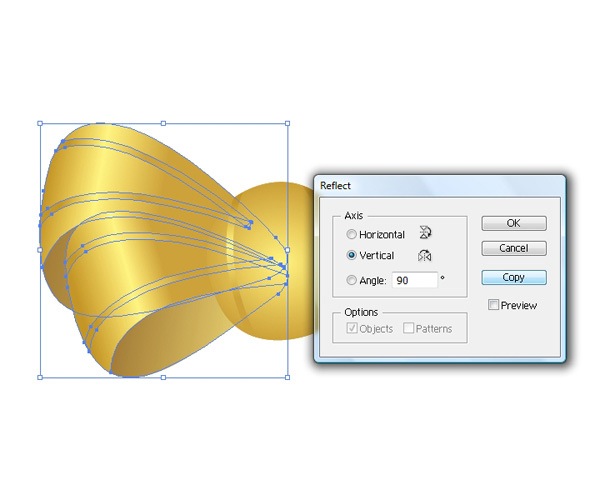
Selecione o lado esquerdo do arco (não inclua o nó que está no meio) e agrupe-os. Escolha Objeto > Transformar > Refletir. Selecione Vertical para a opção Eixo e então pressione o botão Copiar.

Coloque a cópia refletida no lado direito.
Reduza um pouco a escala para corresponder à perspectiva da nossa arte.

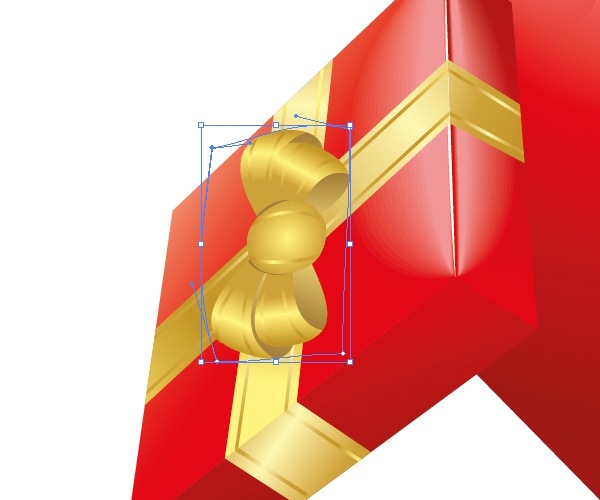
Selecione todos os componentes do arco com a Ferramenta de Seleção (V) e agrupe-os (Ctrl/Cmd + G). Coloque o arco na capa da caixa de presente e ajuste sua posição e ângulo conforme necessário.
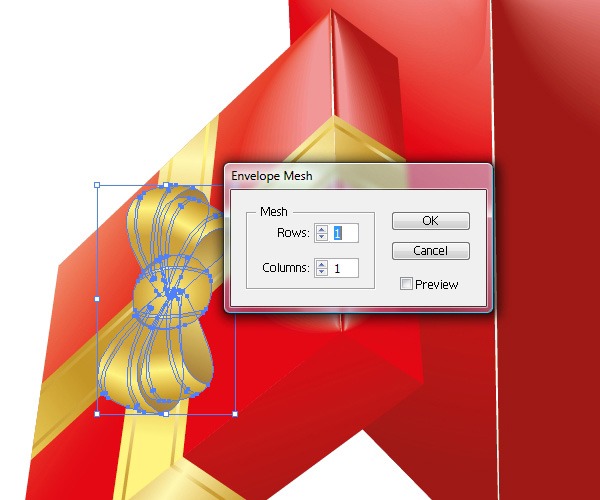
Use Objeto > Distorcer envelope > Criar com malha e defina o valor para Linhas e Colunas como 1.

Pegue a Ferramenta de Seleção Direta (A) e ajuste os controles de transformação de canto.

Etapa 9: Adicionar sombras
Vamos refinar nosso trabalho como o passo final, sombreando partes dele. Podemos adicionar algumas sombras para tornar nosso trabalho mais interessante, bem como para imitar condições reais de iluminação.
Pegue a Pen Tool (P) e desenhe as formas de sombra mostradas abaixo. Use vários tons de cinza para preencher as sombras com o tom apropriado.

Resumo do tutorial
Espero que você tenha achado este tutorial do Adobe Illustrator útil. Pode parecer muito trabalho, mas, na verdade, quando você o divide nos componentes acima, não é.
Apenas preste atenção aos detalhes e tente fazer com que sua arte imite condições da vida real (como iluminação, sombras e realces), se esse for o visual que você procura.
Obrigado pela leitura!

Baixar arquivos de origem
Joabe Oliveira é gestor de marketing com mais de cinco anos de experiência na criação de conteúdo para dezenas de setores, incluindo alimentos e bebidas, serviços domésticos e educação. Ele também é especializada na criação de conteúdo SEO e PPC. Seu trabalho foi apresentado no Search Engine Journal, HubSpot, Entrepreneur, Clutch e muito mais. Em seu tempo livre, Joabe gosta de experimentar novos trabalhos manuais e ler estudar novos negócios sobre inteligência artificial.
joabe antonio de oliveira