Quando você marca páginas na web, é desafiador lembrar o nome da página. Conforme você mergulha novamente em seus favoritos para encontrá-la, você vê um pequeno ícone ao lado da página. Você reconhece o ícone e percebe que é o site que você visualizou antes.
Este ícone, conhecido como favicon, é pequeno, mas tem um impacto significativo no reconhecimento da marca. Nesta página, responderemos à pergunta “O que é um favicon?”, bem como por que você deve criar um, e forneceremos quatro dicas para criar um favicon de site memorável (e compatível). Se você quiser se manter atualizado sobre favicons e marketing, inscreva-se em nosso boletim informativo semanal.
O que é um favicon?
O favicon é um pequeno ícone para seu site que aparece ao lado do nome da página ou da tag de título do seu site.
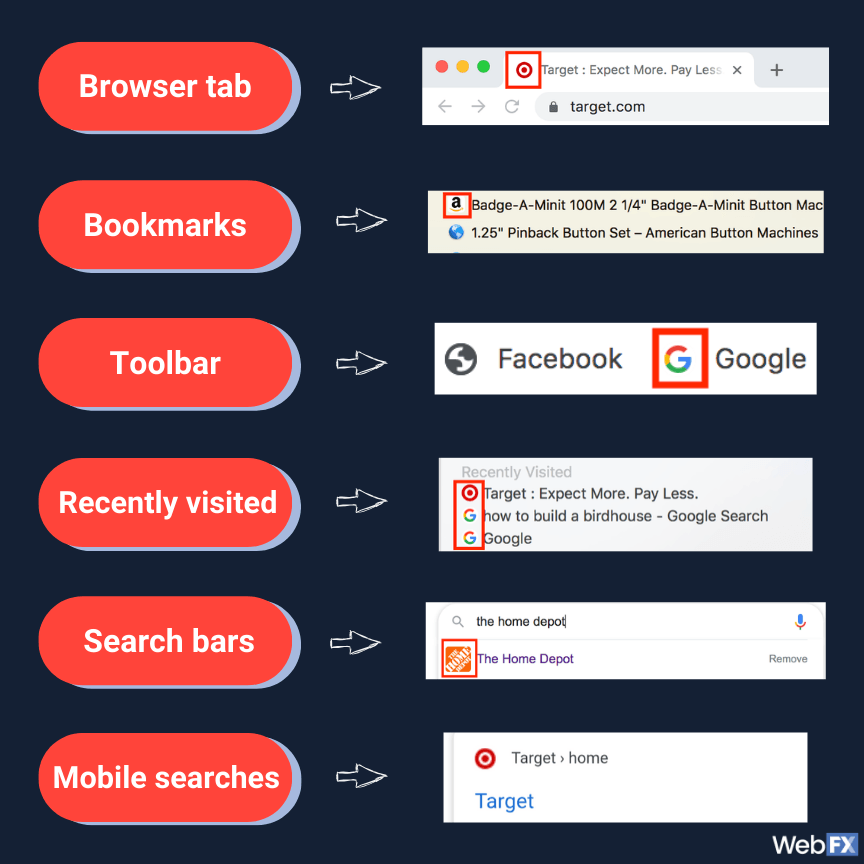
Esses ícones aparecem em vários lugares, incluindo:
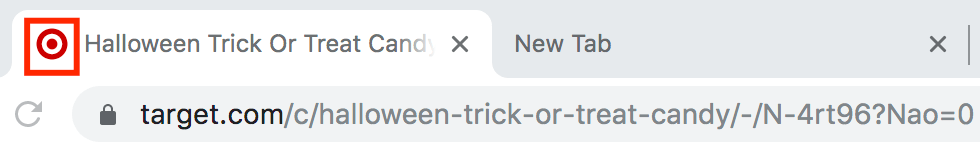
- Aba do navegador
- Marcadores
- Barra de ferramentas
- Visitado recentemente
- Barras de pesquisa
- Pesquisas móveis

Este pequeno ícone é um componente essencial da interface do seu site. Ele permite que você tenha uma imagem simples e reconhecível associada ao seu site, para que os usuários se familiarizem com sua marca. Um favicon de site é ainda mais útil se alguém marcar seu site como favorito e quiser retornar a ele mais tarde.
Muitas empresas usam uma imagem simples, como seu logotipo, como seu favicon. Um dos melhores exemplos de favicon é a Target. A Target usa seu famoso ícone de alvo para seu favicon.


Você também tem a opção de usar um ícone com um a três caracteres de texto. A Wikipédia é um excelente exemplo de favicon de uso de texto em vez de imagem. Há muitos exemplos excelentes de favicon que você pode consultar para se inspirar para o seu favicon.
O importante é que você crie um favicon para seu site que seja claro, memorável e fácil de ver.
Dimensionamento e formatação para favicons
A próxima pergunta após “O que é um favicon?” é “Qual é o tamanho certo para o meu favicon?” Como esses ícones são pequenos, é essencial saber as dimensões certas para que o seu não pareça amassado. Os tamanhos dos favicons variam dependendo do navegador ou se você usa um host de site. O tamanho do seu arquivo deve ser um múltiplo de 48px quadrados.
Então, você pode ter um tamanho de arquivo de ícone como 48x48px ou 144x144px. Independentemente do tamanho que você usar, sua imagem será redimensionada para uma proporção de 16x16px. Se você hospedar seu site em um construtor de sites, os tamanhos dos seus favicons serão diferentes.
Por exemplo, o WordPress requer 512×512 pixels para seu favicon, enquanto o Squarespace requer 300×300 pixels para seus favicons. Também é importante lembrar que os favicons aparecem em abas do navegador ou listas de favoritos. Eles também podem aparecer em uma seção frequentemente visitada no seu navegador ou como um ícone de atalho na área de trabalho de um usuário.

Seu ícone deve ser facilmente escalável para essas instâncias porque seu favicon parece maior. Ao saber o dimensionamento dessas diferentes instâncias, você criará um favicon melhor para sua empresa.
Por que devo criar um favicon para o site?
Os favicons oferecem inúmeros benefícios para o seu negócio, incluindo:
- Os favicons criam reconhecimento de marca: Quando você usa um favicon que reflete seu negócio, as pessoas o veem e se familiarizam mais com sua empresa. Elas serão expostas à sua marca e se lembrarão dela mais tarde.
- Os favicons acrescentam legitimidade ao seu site: Seu site aparecerá completo com um favicon. Ele ajuda você a parecer profissional na esfera online.
- Os favicons ajudam na otimização de mecanismos de busca (SEO): Os favicons ajudam você a criar um site amigável ao usuário, que é um componente essencial em SEO. Você também aumentará o reconhecimento da marca, o que incentiva as pessoas a retornarem ao seu site e converterem.
- Os favicons ajudam seu público a localizar sua página se eles a marcarem como favorita: Os favicons facilitam para o seu público encontrar seu site quando eles o marcam. As pessoas nem sempre lembram de nomes de marcas, mas reconhecem seu negócio pelo favicon.
- Os favicons ajudam as pessoas a localizar sua empresa com várias abas abertas: As pessoas geralmente têm várias abas do navegador abertas ao mesmo tempo. Em vez de clicar em cada aba para encontrar a página da sua empresa, elas podem reconhecê-la pelo favicon.
Essas são apenas algumas das razões para usar um favicon de site. Ao adicionar um favicon ao seu site, você colherá esses benefícios e expandirá seu negócio online.
Como criar um favicon
Se você estiver pronto para criar um ícone para seu site, confira estas quatro dicas úteis sobre como criar um favicon.
1. Use o espaço com sabedoria
Ao criar um favicon para sua empresa, você deve usar o espaço com sabedoria. Você não quer criar um ícone que use tão pouco espaço que os usuários não consigam vê-lo, mas você também precisa de espaço em branco suficiente. Muitas empresas usarão seu logotipo como favicon de seu site.
Embora seja uma ótima ideia para branding, seu logotipo pode não ser reduzido ou ter uma boa aparência como um favicon. Ele pode não usar adequadamente o espaço que você tem ou caber dentro das dimensões predefinidas do favicon. Se você tiver que criar um novo ícone, você vai querer otimizar seu espaço.
Você precisará planejar seu favicon para usar o espaço de pixels fornecido, sem fazê-lo parecer superlotado ou vazio.
2. Mantenha a simplicidade
Ao criar seu favicon, mantenha-o simples. Um favicon torna seu negócio reconhecível, mas não sobrecarrega o usuário com um design intrincado. O único propósito deste ícone é reforçar sua marca para seu público e ajudá-lo a encontrá-lo mais facilmente.
Se você criar um favicon com um design intrincado, ele fará com que seu ícone pareça desorganizado. Seu público terá mais dificuldade para lembrar sua marca ou localizar sua página. O melhor caminho envolve mantê-lo simples.
Crie algo limpo, relacionado à marca e reconhecível.
3. Reflita sua marca
Já enfatizamos isso algumas vezes, mas, para reiterar, certifique-se de que seu favicon reflita sua marca. Seu público usa esse ícone para encontrar sua empresa em suas abas ou favoritos. Você quer usar uma imagem que combine com o resto da sua marca.

O Walbert Animal Hospital é um exemplo brilhante de um favicon que reflete seu negócio. Como você pode ver, o Walbert Animal Hospital usa pegadas de patas como seu favicon. É uma ótima associação com seus negócios e reflete sua marca.
É simples e ajuda as pessoas a reconhecê-los. Você quer usar os símbolos certos no seu favicon. Neste exemplo, as pessoas associam pegadas de patas a animais.
Quando um usuário vê essas pegadas, ele assume que o negócio trabalha com animais de alguma forma. Se você escolher usar cor no seu ícone, você vai querer manter as cores da sua marca. Um favicon amarelo não combinaria com um esquema de cores roxo e cinza do negócio.
É essencial manter o seu ícone com as mesmas cores da sua marca para dar suporte ao reconhecimento da marca.
4. Consulte um designer
Se você não tem certeza do que fazer com seu favicon, você pode sempre consultar um web designer. Um web designer é uma excelente opção porque ele fornece a você um favicon exclusivo. Você obterá um favicon dimensionado corretamente para a web.
Muitas empresas dependem de geradores para criar favicons. Embora esses geradores sejam fáceis de usar, eles exigem que você pesquise em bancos de dados de ícones para encontrar o certo para sua organização. Você então tem que redimensioná-lo e escalá-lo apropriadamente.
Com um web designer, você não precisa puxar uma imagem de estoque de um banco de dados. Você obtém um favicon personalizável que é exclusivo para o seu negócio, dimensionado corretamente e que reflete sua empresa.
A MidiaPro ajuda empresas como a sua a atingir seus objetivos de negócios
“Nosso departamento de marketing tem muitos indicadores-chave de desempenho que a MidiaPro sempre nos ajudou a atingir… A MidiaPro sempre trabalhou duro para garantir que estamos obtendo o que precisamos da parceria, não apenas o que pode parecer o melhor resultado.”
Comece a criar o favicon do seu site hoje mesmo
Um favicon é um componente crítico na construção do reconhecimento da marca. Criar e carregar o favicon do seu site ajuda os usuários a reconhecerem seu negócio e encontrá-lo rapidamente em seus navegadores.
Se você não sabe como criar um favicon de qualidade para o seu negócio, nossa equipe na MidiaPro pode ajudar. Temos uma equipe de web designers dinâmicos e premiados que ajudarão você a criar um favicon estelar. Quer saber mais sobre como criar um favicon de alta qualidade?
Entre em contato conosco on-line ou ligue para nós hoje mesmo em 21-973221936 para falar com um estrategista.
Perguntas frequentes sobre Favicons
O que é um favicon?
Um favicon é um pequeno ícone para seu site que aparece ao lado do nome da página ou da tag de título do seu site. Ele é essencial para o reconhecimento da marca.
Dimensionamento e formatação para favicons
Qual é o tamanho certo para o meu favicon? Como os favicons são pequenos, é importante saber as dimensões corretas para que não pareçam distorcidos. Os tamanhos variam e o arquivo deve ser um múltiplo de 48px.
Por que devo criar um favicon para o site?
Os favicons oferecem benefícios como criar reconhecimento de marca, adicionar legitimidade ao site, auxiliar nas estratégias de SEO, facilitar a localização da página pelos usuários e ajudar na identificação da empresa com várias abas abertas.
Como criar um favicon?
Se estiver pronto para criar um ícone para seu site, siga estas quatro dicas: use o espaço com sabedoria, mantenha a simplicidade, reflita sua marca e consulte um designer se necessário.
Comece a criar o favicon do seu site hoje mesmo
O favicon é essencial para a construção do reconhecimento da marca. Se precisar de ajuda para criar um favicon de alta qualidade, entre em contato com nossa equipe na MidiaPro.