Por que ter um site otimizado e amigável para dispositivos móveis? Você sabia que mais da metade de todo o tráfego da Internet vem de dispositivos móveis? Isso significa que se seu site não for otimizado para dispositivos móveis, você está perdendo muito tráfego potencial.
Além disso, o Google classifica sites com base no formato para dispositivos móveis usando seu índice mobile-first — então, sem um site compatível com dispositivos móveis, você não terá uma boa classificação. Essas são as duas razões pelas quais você precisa otimizar o site da sua empresa para um design responsivo — ou seja, um design que funcione em vários dispositivos. Mas como você pode melhorar sua compatibilidade com dispositivos móveis para permanecer no topo das classificações?
Abaixo, veremos oito dicas de alto nível sobre como usar design responsivo. Continue lendo para saber mais e, em seguida, considere fazer parceria com a equipe de especialistas da MidiaPro para nossos serviços de design responsivo. Basta nos ligar em 21-973221936 ou entre em contato conosco online para começar!
Nós fomentamos e formamos parcerias de longo prazo para que seu negócio tenha resultados a longo prazo.

Mais de 90%
dos clientes da MidiaPro continuam fazendo parceria conosco no segundo ano de sua campanha.
Eles amam o nosso trabalho
Diferença entre design responsivo e otimizado para dispositivos móveis
Neste artigo, estamos discutindo como melhorar a presença móvel do seu site em geral, então usaremos os termos mobile friendly e responsive design como sinônimos. Mas, tecnicamente, há uma pequena diferença. O design responsivo se refere a um site que muda dinamicamente com base no tamanho da tela do dispositivo atual em que o site está sendo exibido.
Se você encolhesse ou aumentasse a janela do seu navegador, a exibição mudaria para corresponder ao tamanho. Por outro lado, um site amigável para dispositivos móveis deve funcionar da mesma forma em vários dispositivos, sem alterações dinâmicas. Mas, os objetivos de ambas as técnicas são melhorar a experiência do usuário móvel do seu site.
8 dicas sobre como usar o design responsivo de forma eficaz
Criar um site otimizado para dispositivos móveis não precisa ser um processo difícil.
Com alguns passos simples, você pode garantir que seu site para dispositivos móveis esteja gerando tráfego para seu negócio. Aqui estão oito dicas sobre como usar design responsivo em seu site.
1. Use páginas móveis aceleradas (AMPs)


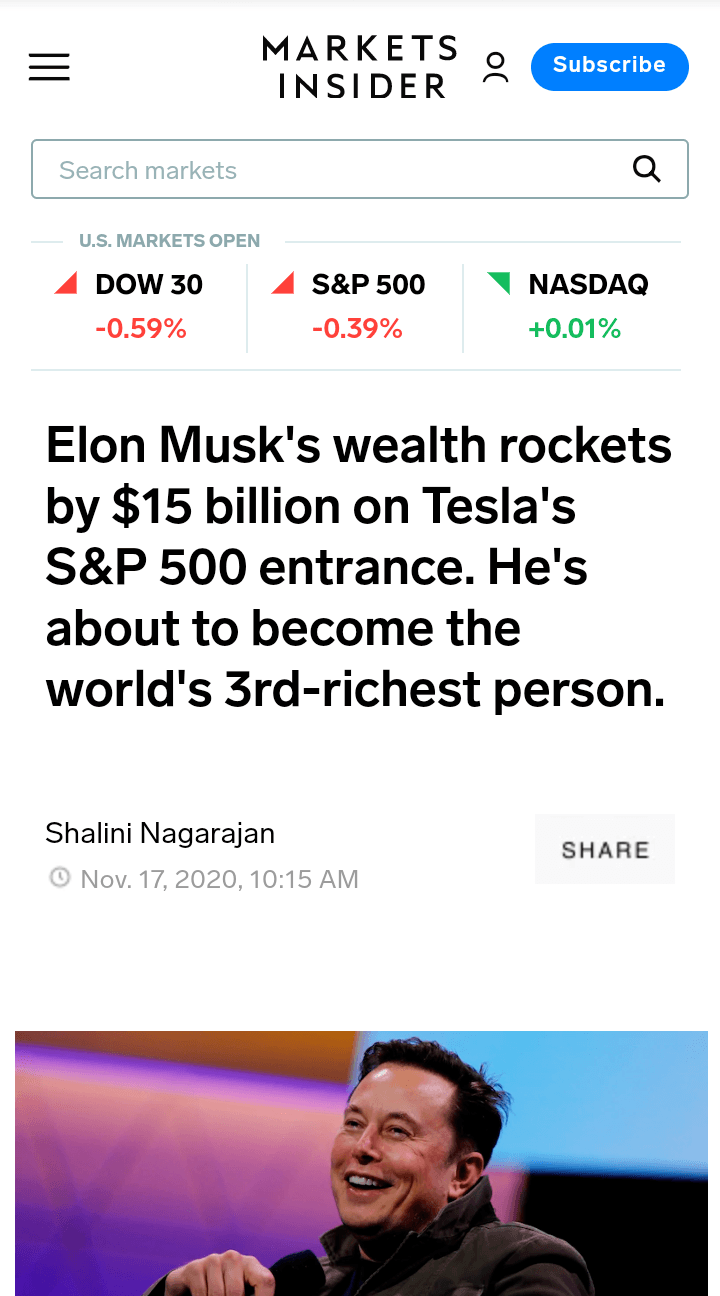
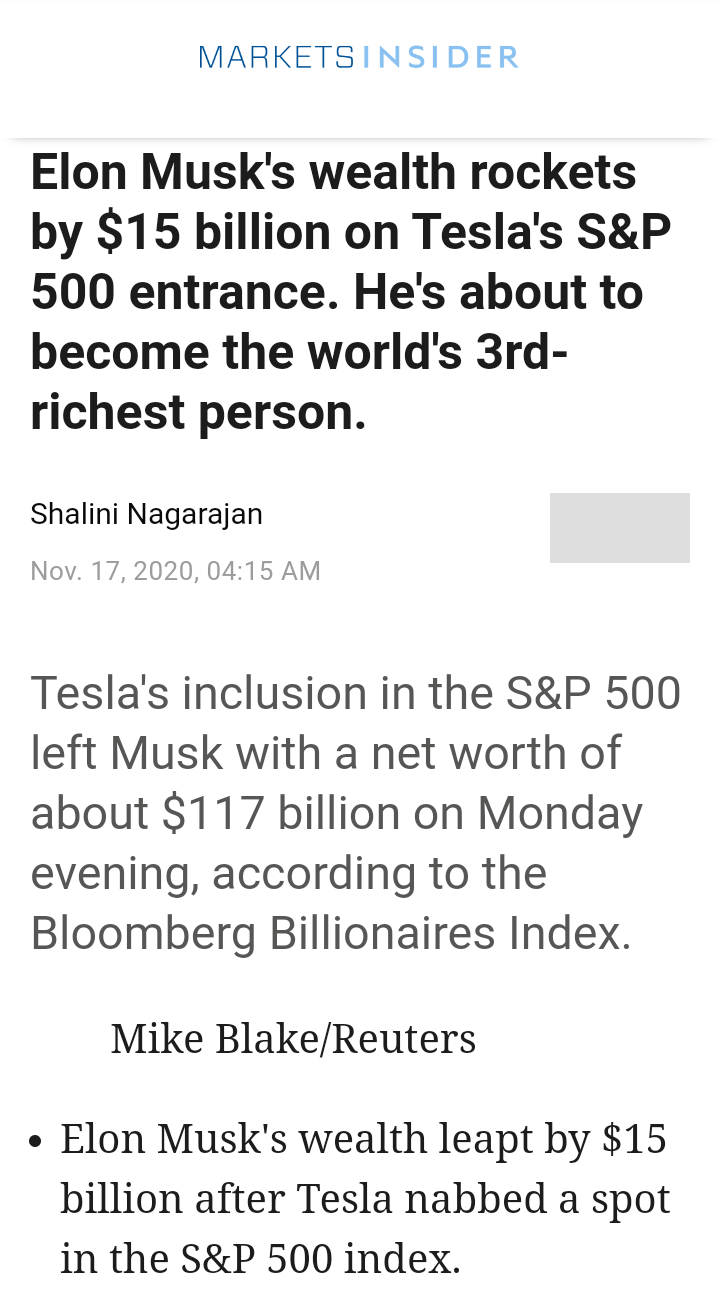
Além de um formato de design responsivo normal, você pode configurar certas páginas no seu site como accelerated mobile pages (AMPs). AMPs são versões simplificadas de páginas que mantêm apenas os elementos essenciais. Aqui está um exemplo de uma página da web que pratica design responsivo normal: E aqui está a mesma página em formato AMP: Os AMPs apresentam algumas vantagens diferentes.
A primeira vantagem é visual — com menos informações e menos gráficos compactados na tela pequena, os AMPs são mais fáceis para os olhos das pessoas. A outra vantagem é que o minimalismo dos AMPs os ajuda a rodar mais rápido e usar menos dados.
2. Otimize a velocidade de carregamento da página
A velocidade de carregamento da página é sempre importante para acertar. A maioria dos usuários espera que as páginas carreguem em dois segundos e, mesmo em um desktop, você precisa ter certeza de que seu site atende a essa expectativa. Mas no celular, é ainda mais importante do que o normal.
As pesquisas em dispositivos móveis geralmente ocorrem quando as pessoas estão fora de casa, e elas querem respostas mais rápidas do que em um computador desktop. Aqui estão algumas maneiras de melhorar a velocidade de carregamento da sua página:
3. Dimensione tudo apropriadamente
Ao projetar seu site, você provavelmente o fará em um computador, e isso inclui o formato móvel. Mas quando você está trabalhando em um monitor de computador, pode ser fácil esquecer o quanto menor esse conteúdo será quando aparecer nos telefones das pessoas. Para compensar isso, você precisa dimensionar tudo de forma diferente.
Isso começa com texto. Qualquer coisa que você queira que os usuários leiam deve ser grande o suficiente para que eles vejam sem usar uma lupa (embora ainda seja pequeno o suficiente para caber na tela!). Você não quer que ninguém tenha que apertar os olhos para a tela ou pinçar e arrastar para dar zoom.
O mesmo vale para botões. Tudo o que você quer que as pessoas cliquem deve ser grande o suficiente para que seus polegares toquem facilmente. Todos nós já passamos pela experiência de tentar e falhar em clicar no ‘X’ em um pop-up porque ele era muito pequeno, e você não quer que isso aconteça no seu site.
Mas nem tudo deve ser maior — as imagens, por exemplo, devem ser reduzidas para evitar que ocupem a tela inteira.
4. Evite pop-ups
Quando se trata de pop-ups, você deve evitar usá-los completamente, se puder. Em um computador, é fácil o suficiente exibir um pop-up ou janela modal que não ocupe a tela inteira, e também é fácil para os usuários clicarem no ‘X’ e seguirem em frente se não estiverem interessados. Mas esse não é o caso em um telefone.
Pode ser muito difícil fechar pop-ups móveis. Mesmo quando você faz o ‘X’ grande o suficiente para clicar, nem sempre é fácil encontrá-lo em uma tela tão pequena, e os usuários muitas vezes clicam inadvertidamente no próprio pop-up. Em geral, os pop-ups móveis tendem a causar muito mais frustração para os usuários do que qualquer outra coisa.
Com exceção dos pop-ups que os usuários solicitam especificamente ao clicar em algo, tente eliminá-los do seu site.
5. Simplifique os formulários
Pop-ups não são a única coisa com a qual os usuários podem ter dificuldade em dispositivos móveis. Formulários online também podem causar problemas se não forem usados corretamente. Ao contrário dos pop-ups, porém, você não pode simplesmente eliminar os formulários completamente — você normalmente precisa deles para gerar leads ou ajudar os usuários a fazer compras.
A solução, então, é tornar seus formulários o mais simples possível. Não crie formulários que exijam toneladas de informações ou incluam muitas caixas para preencher. Faça-os o mais minimalistas possível, com botões grandes e caixas de texto, para que os usuários tenham facilidade em usá-los.
6. Elimine grandes blocos de texto
Outra coisa que os dispositivos móveis dificultam são grandes blocos de texto. Blocos de texto enormes não são ótimos para web design, mesmo em um computador, mas são particularmente ruins em dispositivos móveis. Não tente enfiar centenas de palavras em uma pequena tela de telefone de uma vez.
Em vez disso, tente usar o mínimo de texto possível para transmitir sua mensagem. Se você realmente precisa transmitir muitas informações, divida-as o máximo que puder para facilitar a leitura. Aqui estão algumas maneiras de dividir seu texto:
- Mantenha seus parágrafos curtos
- Intercalar imagens e vídeos
- Incorpore listas numeradas e com marcadores
7. Simplifique menus e barras de navegação
Outra maneira de simplificar as coisas no seu site é otimizar seus menus e barras de navegação. Em computadores, você pode esticar uma longa linha de abas na parte superior da tela — mas não em dispositivos móveis, onde a parte superior da tela geralmente tem menos de três polegadas de largura. A primeira maneira de reformatar suas barras de navegação é usar a técnica comum de confiar em menus de hambúrguer, nos quais os usuários podem clicar para expandir.
Mas mesmo depois que um menu for expandido, certifique-se de não listar muitas abas. Dê aos usuários um pequeno punhado de opções para manter as coisas simples.
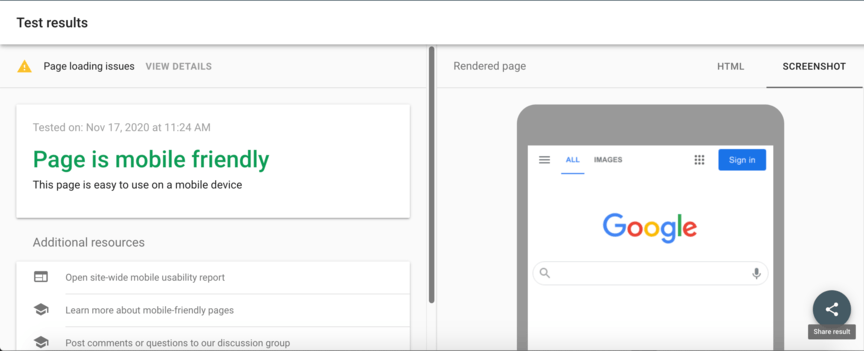
8. Realize testes móveis frequentes

A maneira final de garantir a compatibilidade com dispositivos móveis em seu site é testá-lo com frequência. Você pode fazer isso com Ferramenta de teste de compatibilidade com dispositivos móveis do Googleque avaliará a compatibilidade do seu site com dispositivos móveis e fará sugestões sobre como melhorá-lo. Você também pode testar elementos individuais do seu web design se quiser ter uma visão mais detalhada das coisas.

Por exemplo, você pode testar a velocidade de carregamento da sua página em Insights do PageSpeed do Googleque avaliará a velocidade de carregamento do seu site tanto para desktop quanto para dispositivos móveis.
Obtenha ajuda para melhorar a compatibilidade do seu site com dispositivos móveis com o MidiaPro
Pronto para começar a criar um site amigável para dispositivos móveis? Nós podemos ajudar!
A MidiaPro é uma das empresas de web design líderes do setor em todo o mundo e uma das principais agências de web design de Atlanta. Na MidiaPro, temos impulsionado resultados em marketing digital por mais de 5 anos e adoraríamos ajudar você a otimizar o site da sua empresa. Ao fazer parceria conosco, você terá acesso total a todos os nossos serviços de design responsivo.
Você também receberá um representante de conta dedicado para trabalhar em estreita colaboração com você durante todo o processo de otimização. Para começar conosco, basta ligar 21-973221936 ou entre em contato conosco online hoje mesmo!
Perguntas Frequentes sobre Otimização para Mobile
Por que ter um site amigável para dispositivos móveis é importante?

Ter um site amigável para dispositivos móveis é crucial porque mais da metade do tráfego da Internet vem de dispositivos móveis. Além disso, o Google classifica sites com base no formato para dispositivos móveis, utilizando seu índice mobile-first. Se o seu site não for otimizado para dispositivos móveis, você está perdendo tráfego potencial e uma boa classificação nos mecanismos de busca.
Qual a diferença entre design responsivo e otimizado para dispositivos móveis?

Embora sejam frequentemente usados como sinônimos, tecnicamente há uma pequena diferença. O design responsivo se refere a um site que se ajusta dinamicamente com base no tamanho da tela do dispositivo, enquanto um site amigável para dispositivos móveis funciona da mesma forma em vários dispositivos, sem alterações dinâmicas. Ambas as técnicas visam melhorar a experiência do usuário móvel do site.
Como posso melhorar a velocidade de carregamento da minha página para dispositivos móveis?

Para melhorar a velocidade de carregamento da sua página em dispositivos móveis, é essencial otimizar imagens, reduzir o uso de scripts, minimizar redirecionamentos, usar cache, entre outras práticas. A maioria dos usuários espera que as páginas carreguem em dois segundos, principalmente em dispositivos móveis.
Por que devo evitar pop-ups em dispositivos móveis?

Pop-ups em dispositivos móveis podem ser difíceis de fechar e causar frustração para os usuários. Ao contrário dos computadores, onde é mais fácil lidar com pop-ups, em dispositivos móveis pode ser complicado fechar essas janelas. Evitar o uso de pop-ups, exceto quando solicitado pelo usuário, é uma prática recomendada.
Como posso simplificar a navegação e interação do usuário em dispositivos móveis?

Para simplificar a navegação e interação do usuário em dispositivos móveis, é importante dimensionar textos e botões adequadamente, simplificar menus e barras de navegação, simplificar formulários, evitar blocos de texto grandes, entre outras dicas. Testar frequente e otimizar seu site para dispositivos móveis é essencial para uma experiência do usuário satisfatória.