
Neste tutorial de tratamento do tipo Photoshop para iniciantes, você descobrirá um processo rápido e fácil para criar texto gradiente cativante. Não deixe de conferir a vitrine Gradient Typography in Web Design para se inspirar.
Resultado Final
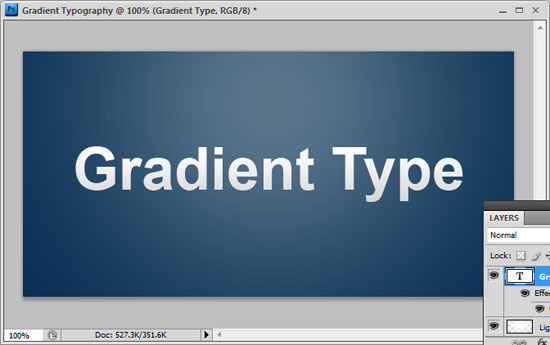
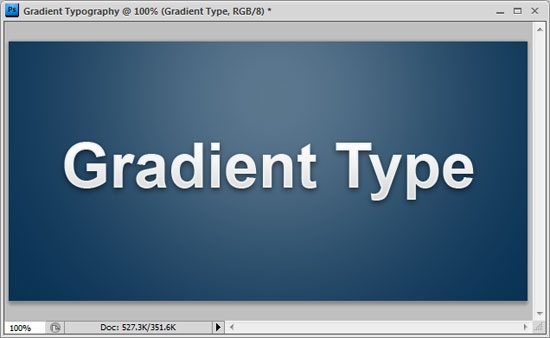
Abaixo você confere o que criaremos juntos. Você pode clicar na imagem para ver a versão em resolução máxima.

Configure o documento do Photoshop
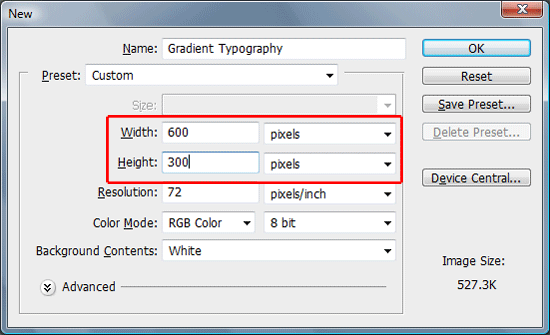
1 Para começar, vamos configurar o documento do Photoshop.
No Photoshop, pressione Ctrl + N para criar um novo documento (isso deve abrir a caixa de diálogo Novo Documento). Criaremos uma tela retangular que é 600 pixels amplo e 300 pixels alto.


Projete o plano de fundo do texto
2 Usaremos um fundo azul escuro. Primeiro, precisaremos tornar a camada Plano de fundo editável porque ela está bloqueada por padrão.
Clique duas vezes na camada Plano de fundo no painel Camadas para abrir a caixa de diálogo Nova camada. Por padrão, a opção Nome está definida como Camada 0, mas para manter as coisas organizadas, nomeie-a com algo mais descritivo, como Fundo.


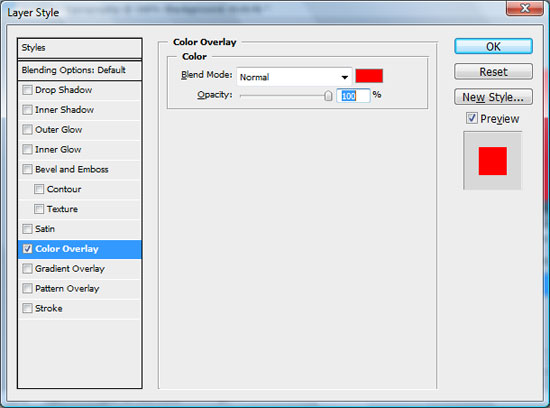
3 Aplicaremos um estilo de camada de sobreposição de cores na camada Plano de fundo. Comece clicando duas vezes na miniatura da camada Plano de fundo no painel Camadas para abrir a caixa de diálogo Estilos de camada.
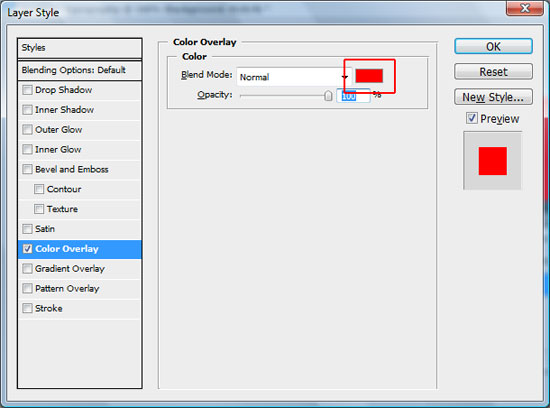
Marque a caixa Sobreposição de cores para aplicar o estilo de camada.

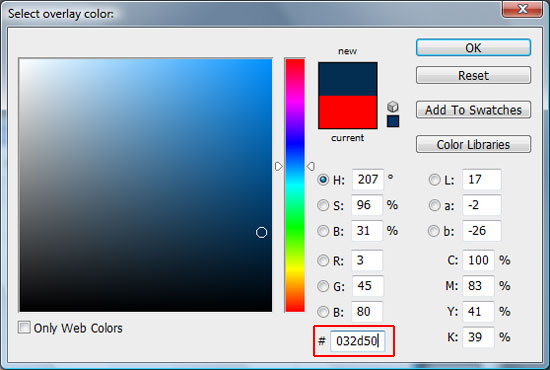
4 Altere a sobreposição de cores clicando na opção Definir cor da sobreposição, que abrirá a caixa de diálogo Selecionar cor de sobreposição para você escolher suas cores.

5 Na caixa de diálogo Selecionar cor de sobreposição, escolha uma cor escura. Eu escolhi uma cor azul escuro (#032d50).


Crie um efeito de iluminação no fundo
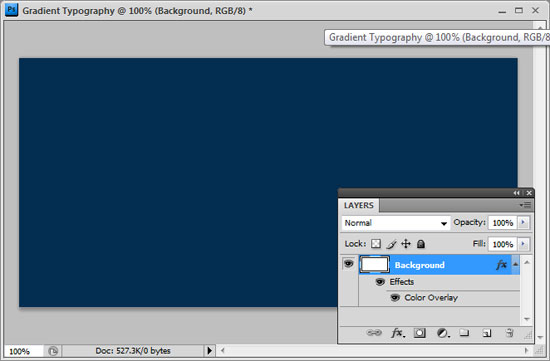
6 O fundo agora deve ser azul escuro. Vamos torná-lo um pouco mais interessante criando alguma iluminação.
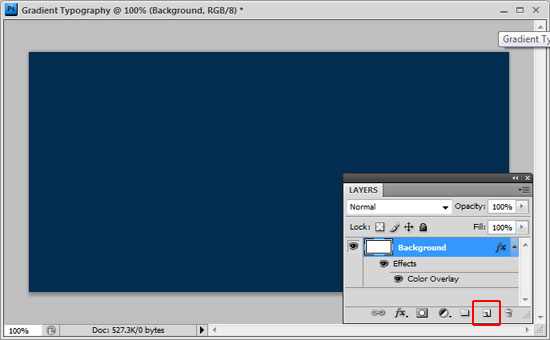
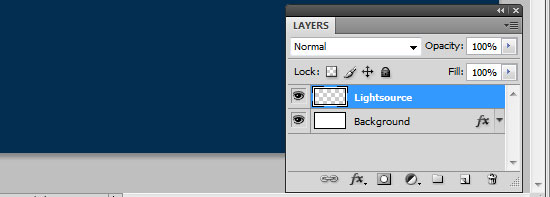
Primeiro, crie uma nova camada clicando no ícone Criar uma nova camada na parte inferior do Painel de Camadas. Em seguida, renomeie a nova camada (por padrão será Camada 1) para algo intuitivo como Fonte de luz.


7 Defina a cor do primeiro plano no painel de ferramentas para branco (#ffffff). Pegue a Ferramenta Pincel (B) no Painel de Ferramentas.
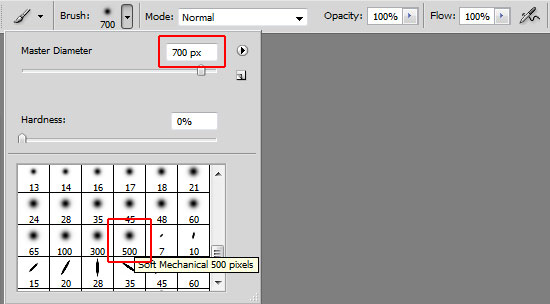
8 Na barra de opções, abra o seletor de predefinições de pincel clicando na seta apontando para baixo.
Role para baixo e selecione o Suave Mecânico 500 pixels Pincele (ou escolha qualquer ponta de pincel que tenha uma borda suave). Ajuste a opção Diâmetro Mestre para um valor grande, 700 pixels fará o truque.

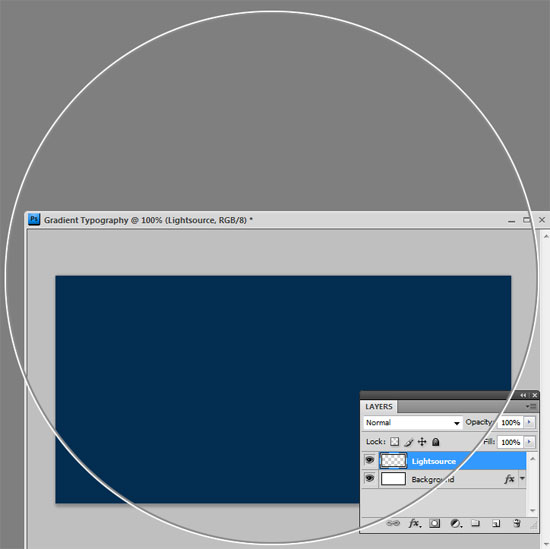
9 No painel Camadas, certifique-se de ainda estar na camada Lightsource. Com a ferramenta Pincel, clique em algum lugar no meio da tela para aplicar o pincel.
Não há problema se a borda do pincel estiver fora da tela, isso criará um belo efeito.


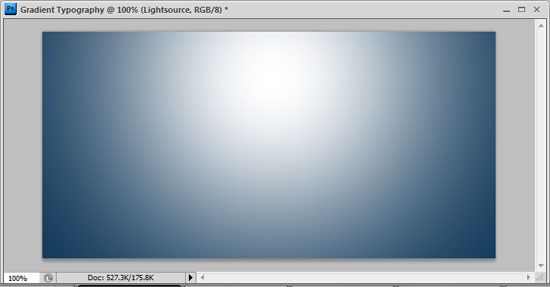
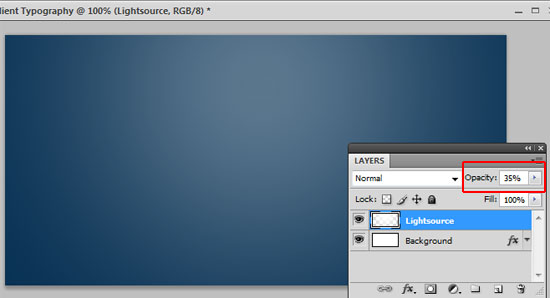
10 O pincel está muito proeminente, então vamos querer diminuir a opacidade da camada para tornar o efeito de iluminação mais sutil. Diminua a opacidade da camada Lightsource para algum lugar próximo 35% no painel Camadas.

Colocando o texto na tela
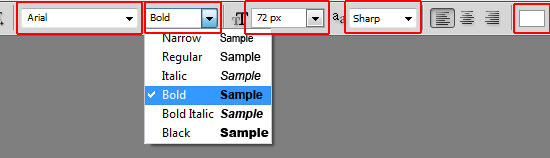
11 Vamos digitar o texto que terá o efeito gradiente. Usaremos uma fonte em negrito sem serifa – Arial – que realmente funciona bem com o estilo de tipografia gradiente.
Comece escolhendo a Ferramenta Horizontal Type (T) no Painel de Ferramentas. Em seguida, na barra de opções, selecione Arialdefina o tamanho da fonte para 72pxdefina a opção do método anti-aliasing como Afiadoe escolha uma cor que possamos ver facilmente, como branco (#ffffff) (não importa a cor que escolhermos agora porque a sobreposição de gradiente que aplicaremos mais tarde cuidará disso).

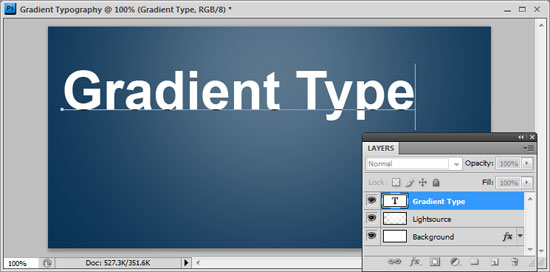
12 Digite algumas palavras no Canvas como “Tipo de gradiente“. Não se preocupe onde ele está na tela, pois iremos centralizá-lo na próxima etapa.

Centralizando o texto
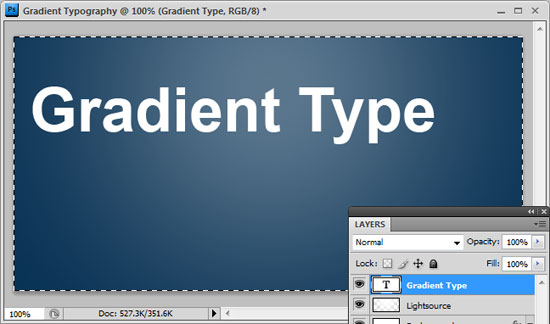
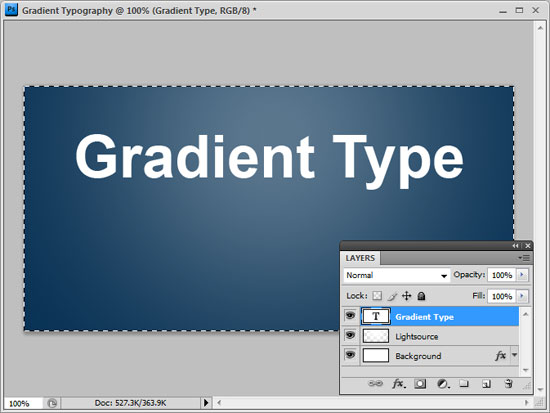
13 Para centralizar o texto horizontalmente, primeiro crie uma seleção de letreiro em torno de toda a tela pressionando Ctrl + A (ou indo em Selecionar > Selecionar tudo).

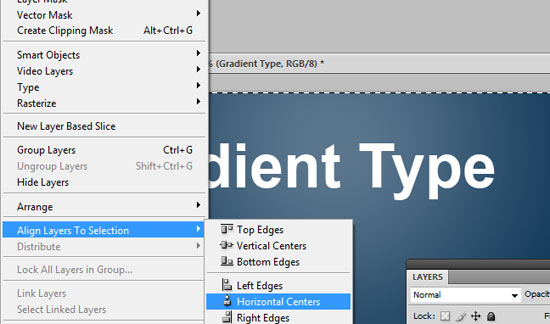
14 Com a camada de texto Tipo de gradiente como a camada ativa no Painel de camadas, vá em Camadas > Alinhar camadas à seleção > Centros horizontais.
Isso deve centralizar o texto no meio horizontal da tela.


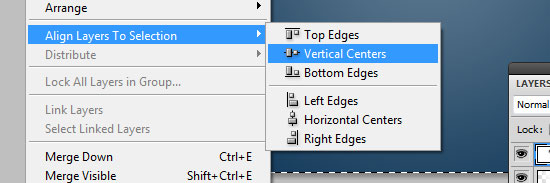
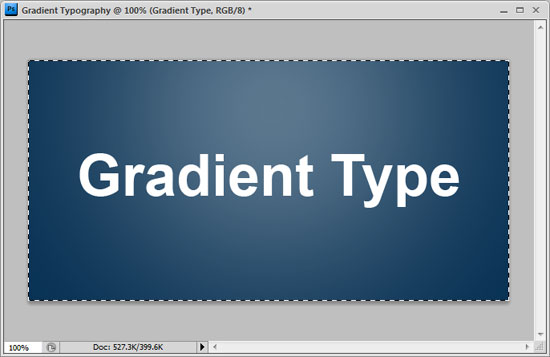
15 A seguir, também queremos centralizar nosso texto verticalmente. A seleção retangular ao redor da tela ainda deve estar ativa, mas não está, certifique-se de que esteja (e pressione Ctrl + A se não estiver) e então vá para Camadas Alinhar Camadas à Seleção > Centros Verticais.


Aplicando os estilos de camada para o efeito do tipo gradiente
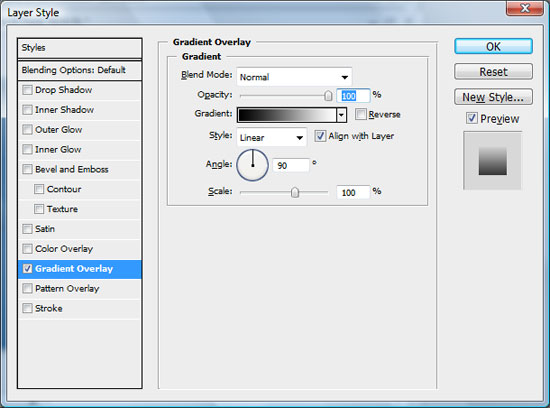
16 É hora de realmente criar o efeito do tipo gradiente. Clique duas vezes na camada de texto Tipo de gradiente no painel Camadas para abrir a caixa de diálogo Estilos de camada.
17 O estilo da primeira camada que adicionaremos ao nosso texto é uma sobreposição de gradiente.
Queremos uma transição de cores branca na parte superior e cinza claro na parte inferior. Será um efeito de tipo gradiente sutil. Então clique na caixa de seleção Gradient Overlay para aplicá-lo.
Por padrão, será uma transição de cor preto para branco, então precisaremos modificá-la.

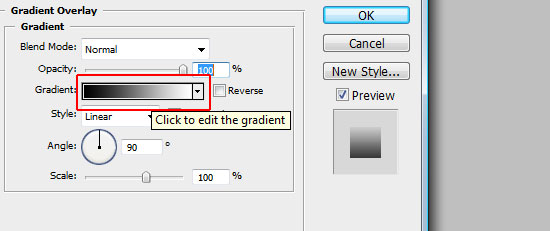
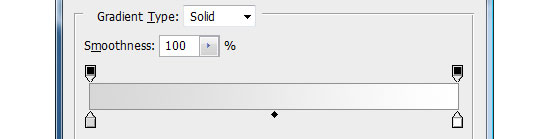
18 Clique na opção Gradiente para abrir a caixa de diálogo Editor de Gradiente.

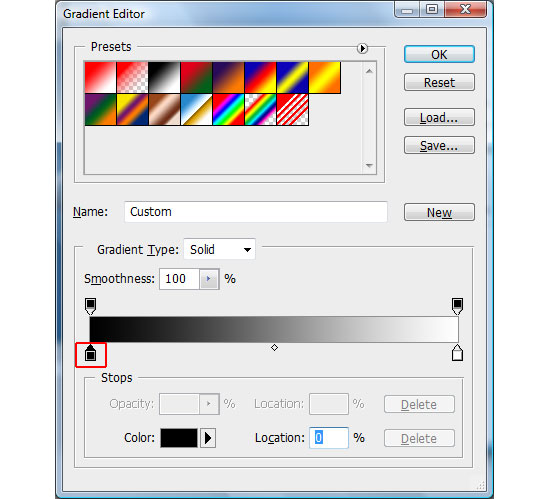
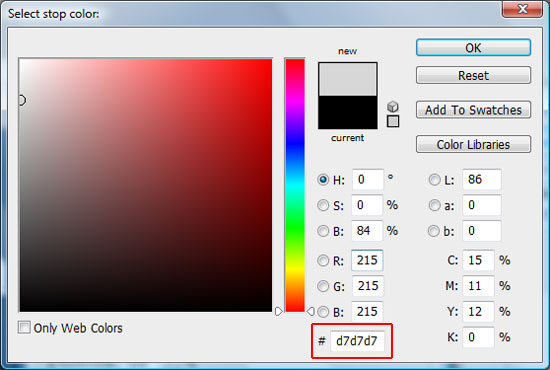
19 No Gradient Editor, clique na parada de cor esquerda para abrir a caixa de diálogo Selecionar cor de parada. Mude a cor para cinza claro (#d7d7d7). Certifique-se de que a parada de cor correta seja branca (#ffffff), por padrão é branco, mas caso você tenha alterado as configurações, verifique.




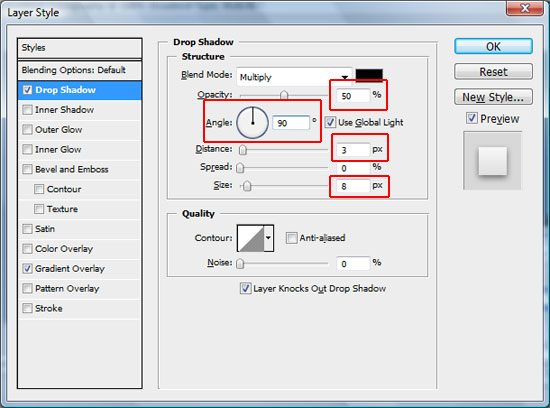
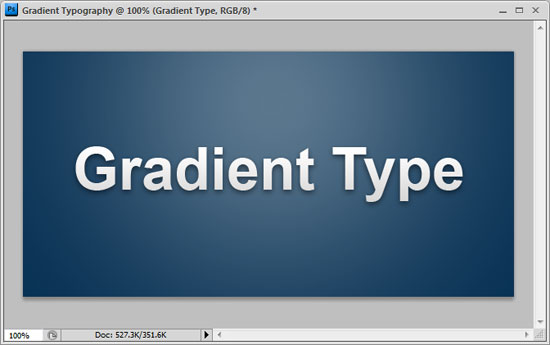
20 A seguir, adicionaremos um estilo de camada de sombra projetada.
Marque a caixa ao lado de Drop Shadow. Diminua a opacidade da sombra projetada para cerca de 50% para que seja mais sutil. Altere o ângulo da sombra projetada para 90% para que nossa fonte de luz venha do topo da tela.
Defina a distância para 3px (o que significa que a sombra projetada é deslocada em 3px na parte inferior do texto) e o Tamanho para cerca de 8px. Experimente as configurações para ver o que funciona melhor para você.


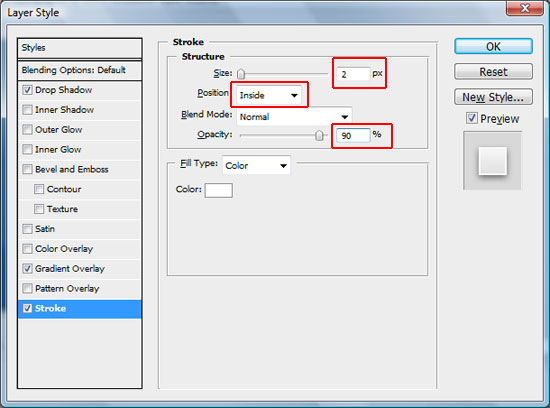
21 O estilo de camada final que aplicaremos é um traço interno branco. Este é um efeito sutil, mas realmente ajuda a completar todo o efeito de texto gradiente.
Abra a caixa de diálogo Layer Styles novamente clicando duas vezes na camada de texto Gradient Type. Marque a caixa ao lado de Stroke. Defina a opção Tamanho do traço como 2 pixels.
Defina a opção Posição como Interno para que seja aplicado na borda interna do tipo. Por fim, diminua um pouco a porcentagem de opacidade, para cerca de 90% Para que o golpe não seja muito avassalador.


Terminamos!
É isso, abaixo você verá o que acabei fazendo. Espero que você tenha gostado deste tutorial e aprendido um ou dois truques!

Contribua para o grupo Six Revisions no Flickr
Se você gostou deste tutorial e o seguiu, mostre seu agradecimento incluindo uma captura de tela do seu resultado final no Grupo Flickr de seis revisões – estamos tentando construir a coleção para que nós, como comunidade, possamos ver o trabalho uns dos outros.
Baixe o arquivo fonte
Se desejar baixar o arquivo fonte do Photoshop usado neste tutorial, pegue-o como um arquivo ZIP arquivado abaixo.
Conteúdo relacionado
Pergunta 1: Como configurar o documento do Photoshop para começar a criar texto gradiente?
Resposta 1: Para configurar o documento, pressione Ctrl + N para criar um novo documento e defina as dimensões como 600 pixels de largura e 300 pixels de altura.
Pergunta 2: Como criar o plano de fundo do texto com um estilo de sobreposição de cores?
Resposta 2: Primeiro torne a camada Plano de fundo editável, aplique um estilo de sobreposição de cores e escolha uma cor escura, como azul escuro (#032d50).
Pergunta 3: Como adicionar um efeito de iluminação ao fundo do texto?
Resposta 3: Crie uma nova camada chamada Fonte de luz, selecione a cor branca no pincel, aplique o pincel no meio da tela e ajuste a opacidade da camada para 35%.
Pergunta 4: Como centralizar o texto na tela?
Resposta 4: Selecione todo o documento, alinhe o texto horizontalmente e verticalmente para centralizá-lo na tela.
Pergunta 5: Como aplicar os estilos de camada para criar o efeito de texto gradiente?
Resposta 5: Adicione um gradiente overlay com transição de cores branca e cinza claro, uma sombra projetada sutil e um traço interno branco para completar o efeito de texto gradiente.