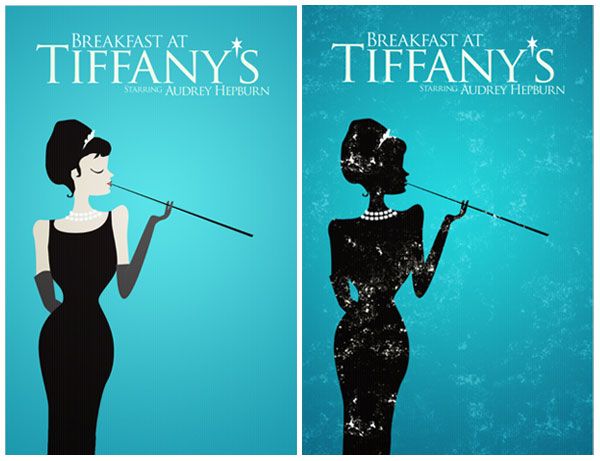
Visualização

Recursos do tutorial
Etapa 1: configuração do documento
Estaremos usando o Photoshop para este tutorial, então vá em frente e inicie-o. Vá em Arquivo > Novo (Cmd/Ctrl + N) para criar um novo documento. Defina o novo documento para uma tela de 11×17″.
Eu configurei isso no modo de cores RGB, mas se estivesse pensando em usá-lo para impressão, salvaria no modo de cores CYMK para impressão em cores. 
Passo 2: Criando a Silhueta
Como estamos criando a silhueta de uma mulher, faça uma busca de imagens (tente Wikimedia Commons) para obter uma imagem completa do assunto desejado. Encontre uma foto que tenha o assunto no ângulo desejado.
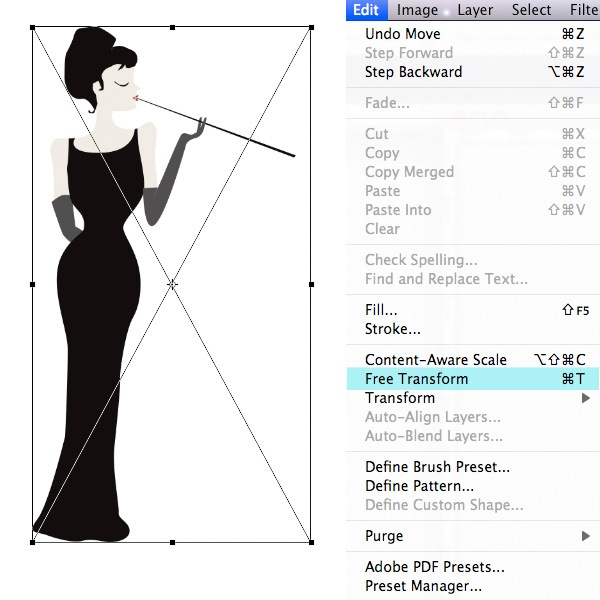
Talvez você tenha alguém – como um amigo, cônjuge ou outra pessoa importante – que esteja disposto a posar para você! Coloque a foto na tela e redimensione-a conforme necessário (use Editar > Transformação Livre). Não tenha medo de aumentar a escala e perder a resolução, pois estamos usando apenas a forma do objeto como imagem de referência para traçar a silhueta.
Hora de começar a desenhar! Escolha a Ferramenta Caneta (P) e configure-a para Camadas de forma na barra de opções.  Selecione uma Cor de Primeiro Plano (usei cinza escuro, #040506) para os preenchimentos das formas da sua Ferramenta Caneta.
Selecione uma Cor de Primeiro Plano (usei cinza escuro, #040506) para os preenchimentos das formas da sua Ferramenta Caneta.
Vou começar com uma peça colorida com camadas de formas separadas para partes principais do assunto (como vestido, cabelo, etc.). Desenhar modularmente mantém minhas opções abertas caso eu decida fazer algo diferente mais tarde. Também torna a peça mais fácil de ajustar porque está separada em partes menores.
 Gosto de arrastar o mouse e manter pressionado o botão esquerdo do mouse para criar minhas curvas. Você também pode usar a ferramenta Converter ponto (clique e segure no ícone da ferramenta Caneta no painel de ferramentas da ferramenta Ponto oculto) para selecionar os pontos de ancoragem que deseja tornar curvos. A ferramenta Converter ponto é útil para corrigir seu trabalho e fazer ajustes detalhados nos pontos de ancoragem.
Gosto de arrastar o mouse e manter pressionado o botão esquerdo do mouse para criar minhas curvas. Você também pode usar a ferramenta Converter ponto (clique e segure no ícone da ferramenta Caneta no painel de ferramentas da ferramenta Ponto oculto) para selecionar os pontos de ancoragem que deseja tornar curvos. A ferramenta Converter ponto é útil para corrigir seu trabalho e fazer ajustes detalhados nos pontos de ancoragem.
Foi assim que acabei usando a ferramenta Caneta para criar cada camada de forma. 
Passo 3: Converta a Silhueta em um Objeto Inteligente
Gosto de converter meus grupos de camadas em objetos inteligentes quando eles são finalizados, para poder redimensioná-los facilmente e ainda manter a integridade das camadas originais dentro deles. Gostaria de ressaltar a importância de um fluxo de trabalho não destrutivo para que você possa sempre desfazer o que fez e evitar refazer as horas de trabalho que gastou em sua arte.
Neste caso, converti o grupo de camadas contendo as camadas de forma da silhueta em um objeto inteligente clicando com o botão direito sobre ele no Painel de Camadas e escolhendo Converter em objeto inteligente no menu contextual que aparece. 
Etapa 4: redimensionar a silhueta
Agora que nossa silhueta é um objeto inteligente, não precisamos nos preocupar em destruir a qualidade de nossas camadas de forma originais. Selecione a camada do objeto inteligente clicando nela no Painel de Camadas, pressione Cmd/Ctrl + T (ou vá em Editar > Transformação Livre) e redimensione a imagem conforme desejado.

Passo 5: Crie uma Textura para a Silhueta
Baixe e descompacte o Pacote de Textura Elemental Grunge. Abrir imagem 5.jpg do pacote no Photoshop; vamos usar esta imagem para adicionar textura à nossa composição. Alternativamente, verifique a seção Brindes do Design Instruct para outros pacotes de textura (como este e este).
Primeiro, precisamos ajustar o brilho e o contraste da imagem da textura; vamos fazer isso indo em Imagem > Ajustes > Brilho/Contraste.  Escolha preto como sua cor de primeiro plano, mude para a Ferramenta Pincel (B), configure-a para uma ponta de pincel áspera e use-a para pintar em seções da textura. Isso nos dará algumas texturas adicionais.
Escolha preto como sua cor de primeiro plano, mude para a Ferramenta Pincel (B), configure-a para uma ponta de pincel áspera e use-a para pintar em seções da textura. Isso nos dará algumas texturas adicionais.
 Vá para Imagem > Ajustes > Brilho/Contraste e ajuste as configurações para remover a cor de fundo original. Talvez seja necessário repetir esse ajuste várias vezes até obter um contraste preto rico.
Vá para Imagem > Ajustes > Brilho/Contraste e ajuste as configurações para remover a cor de fundo original. Talvez seja necessário repetir esse ajuste várias vezes até obter um contraste preto rico. 
Passo 6: Aplicar a Textura à Silhueta
Coloque a imagem da textura em nosso documento principal.
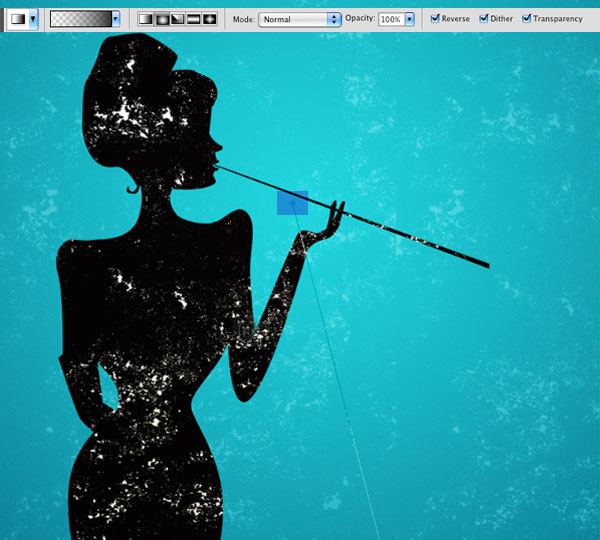
Redimensione a imagem da textura usando Free Transform (Cmd/Ctrl + T) para cobrir a figura.  Em seguida, carregue uma seleção ao redor da forma do corpo clicando primeiro no objeto inteligente no Painel de Camadas para torná-lo a camada ativa e, em seguida, indo em Selecionar > Carregar Seleção (ou mantenha pressionada Cmd/Ctrl e clique com o botão esquerdo no objeto inteligente). miniatura).
Em seguida, carregue uma seleção ao redor da forma do corpo clicando primeiro no objeto inteligente no Painel de Camadas para torná-lo a camada ativa e, em seguida, indo em Selecionar > Carregar Seleção (ou mantenha pressionada Cmd/Ctrl e clique com o botão esquerdo no objeto inteligente). miniatura).  Clique na camada de textura no Painel de Camadas para torná-la a camada ativa.
Clique na camada de textura no Painel de Camadas para torná-la a camada ativa.
Copie (Cmd/Ctrl + C) e cole (Cmd/Ctrl + V) da camada de textura, o que resultará em uma nova camada acima dela apenas com o formato do corpo do nosso assunto. Você pode desativar temporariamente a visibilidade da camada de textura para ver o resultado. 
Passo 7: Criando um efeito de textura de fundo
Duplique a camada de textura da etapa anterior.
Na camada duplicada, vá em Imagem > Ajustes > Matiz/Saturação (Cmd/Ctrl + U). Aumente a Leveza para +36 para que a textura fique mais cinza. Em seguida, vá para Imagem > Ajustes > Cor Seletiva.
Experimente uma cor branca em sua tela. Mova os controles deslizantes de opção Ciano, Magenta e Amarelo para -20 e mova o Preto para +96. Isso resultará em uma espécie de cinza de dois tons. Acho mais fácil manipular matizes sobre cores cinzas posteriormente, à medida que minha composição avança. Dica: Se você possui o Adobe Photoshop CS3 ou superior, basta ir até a parte inferior do painel de camadas e clicar em Crie uma nova camada de preenchimento ou camada de ajuste e adicione uma camada de ajuste de Matiz/Saturação e uma camada de ajuste de Cor Seletiva.
Isso lhe dará mais controle sobre suas opções e tem a vantagem adicional de poder remover e ajustar facilmente as camadas de ajuste posteriormente.  Para adicionar a cor azul ao fundo, primeiro vá em Imagem > Ajustes > Matiz/Saturação. Na janela de diálogo, marque a opção Colorizar e defina o Matiz para cerca de 182 e a Saturação para 76. Ajuste a Opacidade da camada de textura cinza para 80%.
Para adicionar a cor azul ao fundo, primeiro vá em Imagem > Ajustes > Matiz/Saturação. Na janela de diálogo, marque a opção Colorizar e defina o Matiz para cerca de 182 e a Saturação para 76. Ajuste a Opacidade da camada de textura cinza para 80%. 
Etapa 8: adicione um brilho radial ao fundo
Escolha uma cor cinza para sua cor de primeiro plano, mude para a ferramenta Gradient (G) e, na barra de opções, escolha a opção Radial Gradient, marque a opção Reverse e escolha a opção Primeiro plano para transparente predefinição de gradiente (que significa cinza a transparente, neste caso) para o gradiente. Comece no centro da tela e arraste o gradiente para fazer o brilho radial em uma nova camada e, em seguida, defina o modo de mesclagem da camada como Queimadura de cor e a Opacidade para 80%.

Passo 9: Criando Joias
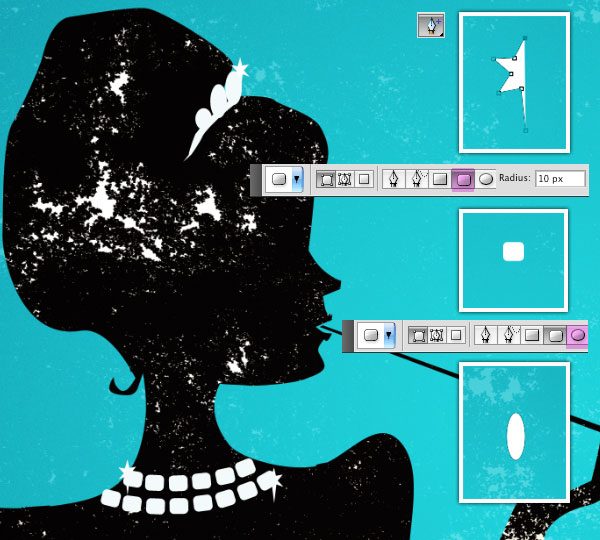
Vamos fazer algumas joias. Primeiro, defina a cor de primeiro plano como branco. Para o colar: Escolha a ferramenta Retângulo arredondado e, na barra de opções, certifique-se de que esteja definida como Camada de forma e que seu raio está em 10px.
Desenhe um pequeno retângulo arredondado perto do pescoço. Duplique, mova e transforme as camadas de forma duplicadas para fazer o colar. Para a coroa: Use a Ferramenta Elipse para desenhar pequenas elipses verticais que representam os pontos salientes de uma coroa.
Para as estrelas que fazem parecer que suas joias brilham: Use a Pen Tool (P) para fazer a metade esquerda da estrela, duplique-a e vá em Edit > Transform > Flip Horizontal. Mesclar as duas camadas para formar uma estrela completa. Duplique a camada estrela quantas vezes precisar, redimensione as duplicatas e mova-as para os locais apropriados.

Etapa 10: Crie uma camada de padrão de linha vertical
Como passo final, para adicionar outra dimensão à nossa peça, criaremos uma camada de padrão. Para começar, precisaremos criar um padrão personalizado no Photoshop. Primeiro, crie um novo documento do Photoshop (Cmd/Ctrl + N) que tenha uma tela de 5x10px.
 No novo documento, faça uma linha preta de 1px no centro. Vá para Editar> Definir padrão, dê ao seu padrão um nome que você lembrará e pressione OK para salvar o padrão.
No novo documento, faça uma linha preta de 1px no centro. Vá para Editar> Definir padrão, dê ao seu padrão um nome que você lembrará e pressione OK para salvar o padrão.  Agora volte ao nosso documento principal e vá para Layer > New Fill Layer > Pattern.
Agora volte ao nosso documento principal e vá para Layer > New Fill Layer > Pattern.
Na janela de diálogo Preenchimento de padrão, selecione seu padrão no menu suspenso Seletor de padrões e clique em OK para aplicar nosso padrão de linha vertical.  Altere o modo de dobra da camada de preenchimento de padrão para Telae, em seguida, use Free Transform (Cmd/Ctrl + T) para aumentar ou diminuir conforme desejado.
Altere o modo de dobra da camada de preenchimento de padrão para Telae, em seguida, use Free Transform (Cmd/Ctrl + T) para aumentar ou diminuir conforme desejado.
Resumo do tutorial
Terminamos!
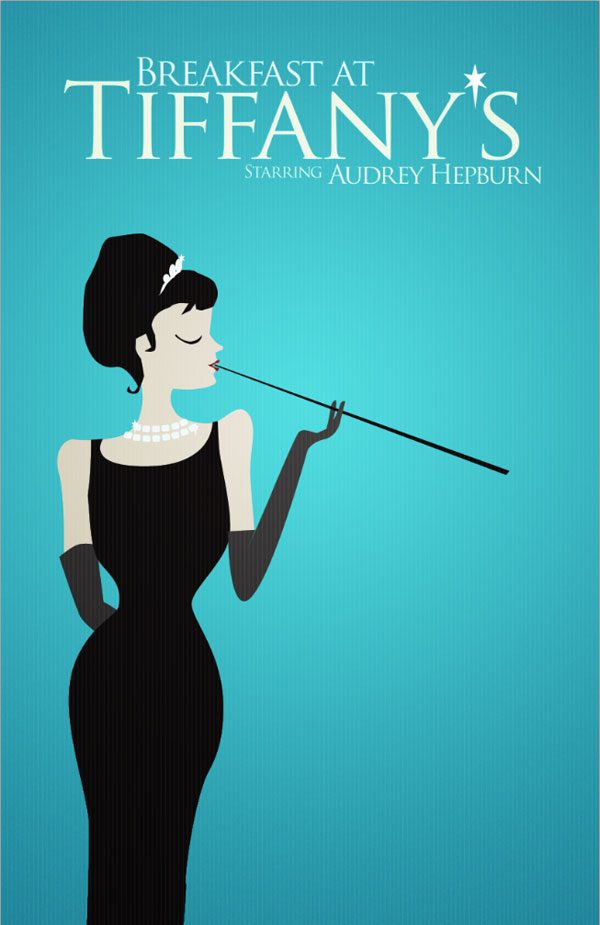
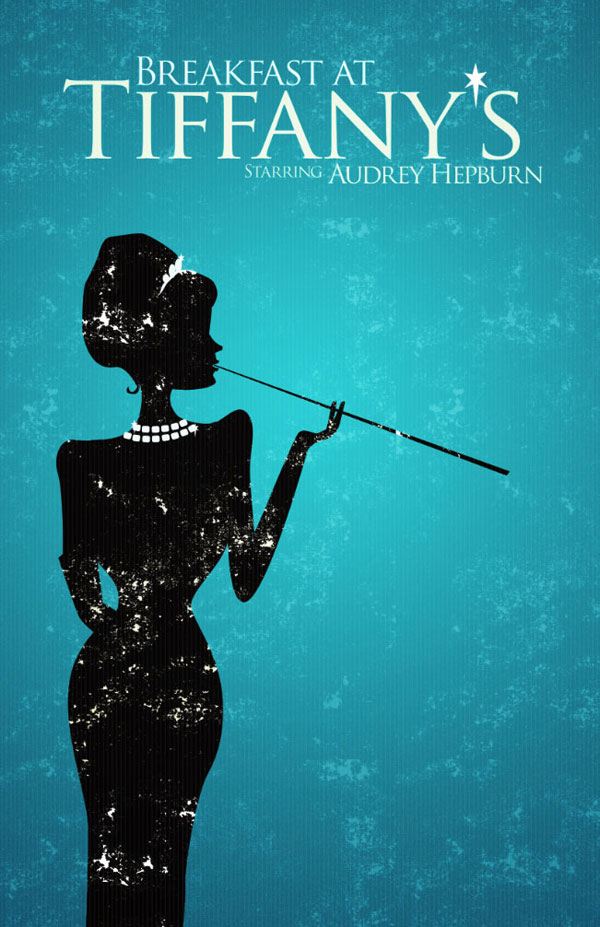
Na verdade, temos duas opções para o nosso produto final e podemos obter visuais diferentes apenas alternando a visibilidade de certas camadas. Aqui estão os dois resultados que encontrei. 
Camadas de textura desativadas (aparência minimalista)

Camadas de textura ativadas (aparência texturizada)

Baixar arquivos de origem
- vintage_movie_poster (ZIP, 140,00 MB)