Índice do conteúdo

As pessoas amam a ordem. Nós amamos dar sentido ao mundo ao nosso redor. A afinidade da mente humana para dar sentido aos objetos que ela vê pode ser explicada em uma teoria chamada Psicologia da Gestalt. Psicologia da Gestalt, também conhecida como Gestaltismoé um conjunto de leis que explica como percebemos ou intuímos padrões e conclusões das coisas que vemos.
Essas leis podem ajudar designers a produzir designs melhores. Por exemplo:
Neste guia, falaremos sobre como aplicar os princípios da Gestalt para criar melhores tabelas, gráficos e gráficos de visualização de dados. Para dicas mais amplas de implementação das leis da Gestalt, leia Gestalt Principles Applied in Design.
Introdução
As leis da Gestalt se originam do campo da psicologia. Hoje, no entanto, esse conjunto de leis encontra relevância em uma infinidade de disciplinas e indústrias, como design, linguística, musicologia, arquitetura, comunicação visual e muito mais.
Essas leis nos fornecem uma estrutura para explicar como a percepção humana funciona. Entender e aplicar essas leis dentro do escopo de ferramentas de gráficos e visualização de dados pode ajudar nossos usuários a identificar padrões que importam, de forma rápida e eficiente. Nenhuma das leis da Gestalt funciona isoladamente e, em qualquer cenário, você pode encontrar a interação de duas ou mais dessas leis.
Vamos abordar algumas das leis da Gestalt que são relevantes para melhorar gráficos de visualização de dados.
Lei Gestalt da Concisão
A lei de Prägnanz é a lei central da Gestalt. concisão é uma palavra alemã que significa “concisão”. Concisão é o ato de ser conciso e cheio de significado/substância. A lei de Prägnanz afirma que o o cérebro humano ama a simplicidade e tende a processar padrões simples — padrões que são regulares, uniformes e ordenados — mais rápido do que padrões mais complexos.
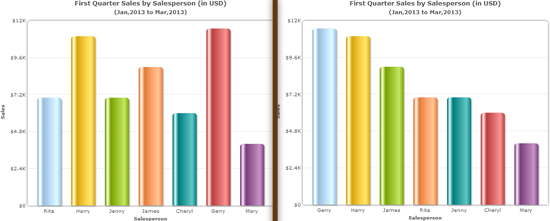
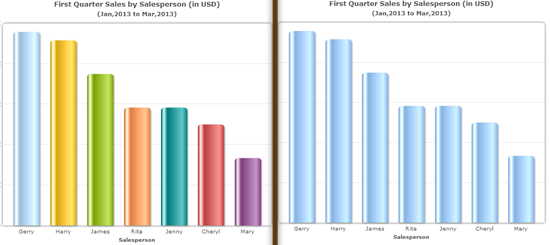
Digamos que você queira identificar o melhor desempenho do trimestre a partir de um gráfico de “Vendas por Vendedor”. Veja abaixo qual dos dois gráficos é mais fácil de usar: Aquele em que os dados estão desorganizados (esquerda) ou o gráfico que ordenou os dados das vendas mais altas para as mais baixas (direita):  Lição: Organize os dados de forma lógica e sistemática em todas as oportunidades.
Lição: Organize os dados de forma lógica e sistemática em todas as oportunidades.
Lei da Continuidade da Gestalt
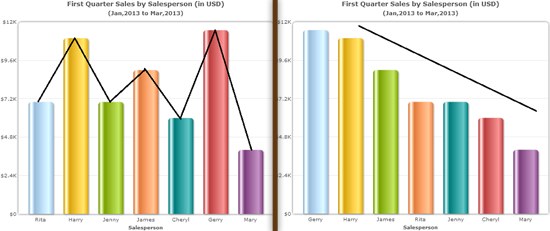
A lei da continuidade afirma que nossos olhos instintivamente agrupam coisas que são alinhados entre si. Vamos voltar ao nosso exemplo de gráfico “Vendas por Vendedor”. No gráfico à esquerda abaixo, há mudanças direcionais abruptas.
No gráfico à direita abaixo, os olhos seguem um caminho contínuo; isso torna todo o gráfico mais legível devido à direção contínua para baixo.  Lição: Alinhe elementos linearmente para facilitar a comparação de diferentes itens que estão em um agrupamento relacionado.
Lição: Alinhe elementos linearmente para facilitar a comparação de diferentes itens que estão em um agrupamento relacionado.
Lei da Gestalt da Similaridade
Esta lei da Gestalt teoriza que objetos com características semelhantes — cores semelhantes, formas semelhantes, tamanhos semelhantes, orientação semelhante, etc. — são percebidos como um grupo.
Vamos ver como podemos aplicar isso ao nosso exemplo de gráfico “Vendas por Vendedor”. Podemos encontrar o melhor desempenho usando o primeiro gráfico facilmente porque usamos as leis de Prägnanz e Continuidade. No entanto, podemos melhorar o design um pouco mais usando a lei da Gestalt da Similaridade.
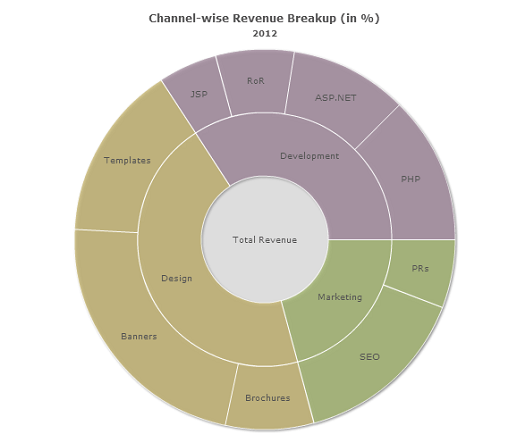
No gráfico à direita, fizemos os gráficos de barras todos da mesma cor — eles são todos da mesma cor azul claro. Dar a eles a mesma cor remove o carga cognitiva adicional imposta pelo uso disruptivo de cores variadas no gráfico à esquerda, e torna muito mais fácil para nós comparar e encontrar pontos de interesse.  Observe como o gráfico de pizza multinível abaixo usa cores para agrupar entidades relacionadas e diferenciá-las de outros agrupamentos:
Observe como o gráfico de pizza multinível abaixo usa cores para agrupar entidades relacionadas e diferenciá-las de outros agrupamentos:  Lição: Use características e atributos semelhantes (cor, tamanho, forma, etc.) para estabelecer relacionamentos entre objetos e reforçar agrupamentos.
Lição: Use características e atributos semelhantes (cor, tamanho, forma, etc.) para estabelecer relacionamentos entre objetos e reforçar agrupamentos.
Lei da Gestalt do Ponto Focal
Qual é o inverso da lei da similaridade?
A lei do ponto focal. A lei do ponto focal afirma que em uma apresentação visual, objetos distintos criam um ponto focal. O ponto focal se destaca de outros objetos, atrai a atenção do usuário e o persuade a se aprofundar mais na apresentação com o ponto focal como ponto de partida da exploração. Vamos voltar novamente ao nosso exemplo de gráfico “Vendas por Vendedor”.
(Você provavelmente já está entediado com este gráfico!) Digamos que, por algum motivo, você quer que James (um vendedor representado em nosso gráfico) seja destacado. Talvez você queira destacar o desempenho de James porque ele é o assunto da conversa em sua reunião de equipe. Ou porque, comparado aos outros vendedores em nosso gráfico, ele está indo incrivelmente bem porque começou há apenas um mês e já é nosso top 3 de desempenho.
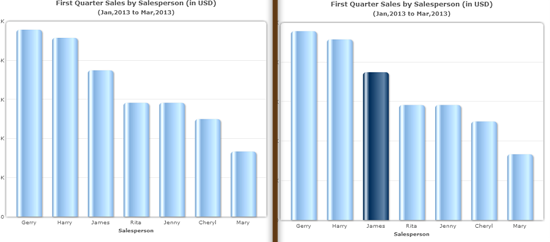
(Bom trabalho, James!) Ao alterar a cor do gráfico de barras de James, veja como seus olhos são atraídos para o gráfico de barras dele imediatamente, mesmo que haja dois outros de alto desempenho antes dele:  No gráfico à direita, o gráfico de barras de James se destaca devido à sua cor característica — isso faz do gráfico de barras de James o ponto focal do gráfico. Lição: Use a arte da distinção para destacar e criar um ponto focal em seus gráficos e tabelas.
No gráfico à direita, o gráfico de barras de James se destaca devido à sua cor característica — isso faz do gráfico de barras de James o ponto focal do gráfico. Lição: Use a arte da distinção para destacar e criar um ponto focal em seus gráficos e tabelas.
Lei da Proximidade da Gestalt
Esta lei estabelece que objetos colocados próximos uns dos outros são percebidos como um grupo. Nós facilmente tendemos a fazer comparações e procurar similaridades em tais grupos. Objetos que estão mais distantes são vistos como não relacionados ou menos relacionados.
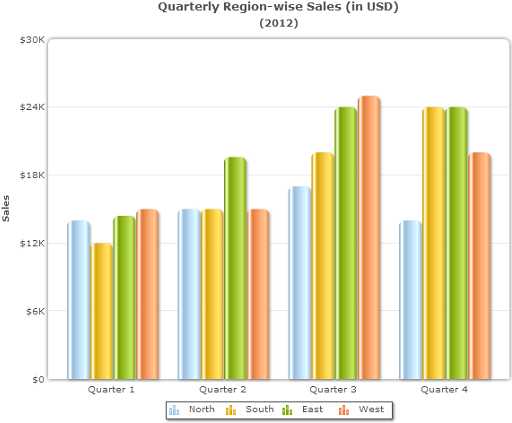
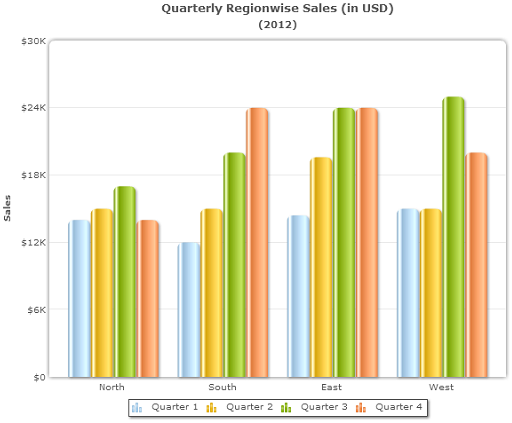
Vamos dar uma olhada na lei da Proximidade em ação. No gráfico a seguir, as vendas das regiões “Norte”, “Sul”, “Leste” e “Oeste” formam 4 grupos distintos: “Trimestre 1”, “Trimestre 2”, “Trimestre 3” e “Trimestre 4”. É bem fácil comparar as vendas de cada região dentro de um trimestre (que é o nosso agrupamento de acordo com a lei da Proximidade) devido à proximidade entre elas.  Mas tente comparar as vendas da região “Norte” (gráficos de barras azuis) nos 4 trimestres. Difícil, não é?
Mas tente comparar as vendas da região “Norte” (gráficos de barras azuis) nos 4 trimestres. Difícil, não é?
Vamos revisar nosso gráfico empregando a lei da proximidade:  Agora tente encontrar e comparar as vendas da região “Norte” (e outras regiões) ao longo dos trimestres usando o gráfico revisado. Agora deve ser mais fácil. Lição: Saiba em que seu gráfico quer se concentrar.
Agora tente encontrar e comparar as vendas da região “Norte” (e outras regiões) ao longo dos trimestres usando o gráfico revisado. Agora deve ser mais fácil. Lição: Saiba em que seu gráfico quer se concentrar.
Mantenha esses pontos de dados próximos uns dos outros agrupando-os de acordo com sua prioridade de informação estabelecida.
Lei da Gestalt da Correspondência Isomórfica
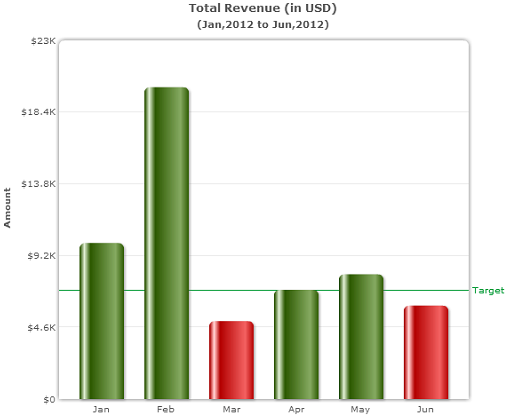
Esta lei estabelece que as pessoas interpretam e respondem às imagens com base em suas experiências passadas. Esta lei, por exemplo, explica por que aderir a convenções de interface de usuário bem estabelecidas, como hiperlinks azuis e sublinhados em páginas da web, é eficaz. Uma aplicação desta lei no reino da visualização de dados é na seleção de cores para seus gráficos. Por exemplo, muitas culturas e nações associam a cor de vermelho com “perigo” ou “pare”, e verde com “crescimento” ou “natureza”. Ao criar gráficos que tenham conotações positivas/negativas (por exemplo, gráficos de lucro/perda e gráficos de receita), você pode codificar seu gráfico por cores de acordo — verde para positivo e vermelho para negativo. (Esta é uma convenção de gráficos popular no mundo dos negócios à qual as pessoas estão acostumadas.) No gráfico “Receita Total” abaixo, observe como — devido às cores usadas para os gráficos de barras — o usuário rapidamente obtém a ideia de que as receitas ficaram abaixo da receita-alvo por dois meses com inspeção mínima do gráfico.
 Lição: Tenha em mente seus usuários e suas noções preconcebidas e experiências passadas; atenha-se às convenções populares e às melhores práticas, se possível.
Lição: Tenha em mente seus usuários e suas noções preconcebidas e experiências passadas; atenha-se às convenções populares e às melhores práticas, se possível.
Lei da Gestalt da Figura/Fundo
Esta lei estabelece que os objetos de um gráfico são percebidos como figuras (elementos distintos de foco) ou como chão (o fundo no qual as figuras repousam). Objetos de primeiro plano são importantes. Objetos de fundo são menos importantes.
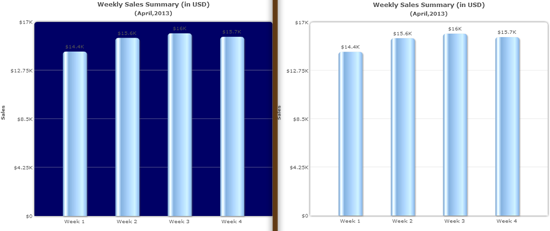
Web designers já devem estar familiarizados com o conceito da lei Figura/Fundo. Quanto maior o contraste entre a figura e o fundo, mais fácil será distinguir entre os dois tipos de objetos. Abaixo, qual gráfico você acha mais legível?
 Devido ao baixo contraste entre a figura e o fundo no gráfico à esquerda, há uma carga cognitiva adicional. Aumentar o contraste (como no gráfico à direita) melhora a legibilidade. Lição: Certifique-se de que haja contraste suficiente entre suas figuras e o fundo.
Devido ao baixo contraste entre a figura e o fundo no gráfico à esquerda, há uma carga cognitiva adicional. Aumentar o contraste (como no gráfico à direita) melhora a legibilidade. Lição: Certifique-se de que haja contraste suficiente entre suas figuras e o fundo.
Lei da Gestalt do Destino Comum
Esta lei afirma que quando linhas ou formas mover-se juntos na mesma direçãoeles criam uma sensação de unidade e indicam um relacionamento.
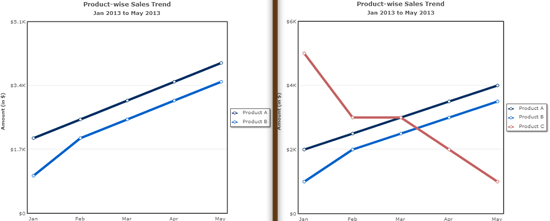
Eles compartilham um destino comum. Por outro lado, quando linhas ou formas se movem em direções diferentes, elas são percebidas como não relacionadas ou menos relacionadas. Abaixo, no gráfico à esquerda, o gráfico de dados para “Produto A” e “Produto B” parecem se mover juntos e facilitar um agrupamento.
No gráfico à direita, o gráfico do “Produto C” está se movendo em uma direção diferente, de modo que o “Produto C” é percebido como diferente e não relacionado.  Lição: Use direção e/ou movimento para estabelecer ou negar relacionamentos.
Lição: Use direção e/ou movimento para estabelecer ou negar relacionamentos.
Resumo
Para resumir as lições que podemos extrair dessas leis da Gestalt:
- Lei da concisão: Mantenha a simplicidade. Organize os dados logicamente sempre que possível.
- Lei da Continuidade: Organize os objetos em uma linha para facilitar o agrupamento e a comparação.
- Lei da Semelhança: Use características semelhantes (cor, tamanho, forma, etc.) para estabelecer relacionamentos e incentivar agrupamentos de objetos.
- Lei do Ponto Focal: Use características distintas (como uma cor ou um formato diferente) para destacar e criar pontos focais.
- Lei da Proximidade: Saiba qual é a prioridade de informação do seu gráfico e então crie agrupamentos por proximidade para dar suporte a essa prioridade.
- Lei da Correspondência Isomórfica: Tenha em mente seu usuário e suas noções e experiências preconcebidas. Atenha-se a convenções bem estabelecidas e melhores práticas.
- Lei da Figura/Fundo: Certifique-se de que haja contraste suficiente entre o primeiro plano e o fundo para que os gráficos e tabelas fiquem mais legíveis.
- Lei do Destino Comum: Use direção e/ou movimento para estabelecer ou negar relacionamentos.
Saiba mais sobre a aplicação da Gestalt ao design
Observação: Os gráficos e tabelas neste guia foram criados usando Suíte FusionCharts XT.
Perguntas frequentes sobre a aplicação das leis da Gestalt
1. O que são as leis da Gestalt?
As leis da Gestalt são um conjunto de leis que explicam como percebemos ou intuímos padrões e conclusões das coisas que vemos. Elas podem ajudar designers a produzir designs melhores, proporcionando uma estrutura para explicar como a percepção humana funciona.
2. Como a lei da Concisão da Gestalt pode melhorar a visualização de dados?
A lei da Concisão da Gestalt afirma que o cérebro humano tende a processar padrões simples de forma mais rápida. Organizar os dados de forma lógica e sistemática em tabelas, gráficos e visualizações de dados pode facilitar a compreensão e a identificação de padrões importantes.
3. Qual é a importância da lei da Continuidade da Gestalt em gráficos de visualização de dados?
A lei da Continuidade da Gestalt afirma que nossos olhos instintivamente agrupam elementos alinhados entre si. Ao alinhar elementos linearmente em gráficos, facilitamos a comparação de diferentes itens em um agrupamento relacionado, tornando o gráfico mais legível e compreensível.
4. Como a lei da Similaridade da Gestalt pode ser aplicada na visualização de dados?
A lei da Similaridade da Gestalt teoriza que objetos com características semelhantes são percebidos como um grupo. Ao usar cores, tamanhos e formas semelhantes em gráficos de visualização de dados, é possível estabelecer relacionamentos entre objetos e reforçar agrupamentos, facilitando a comparação e a identificação de padrões.
5. Por que a lei da Proximidade da Gestalt é importante na criação de gráficos de dados?
A lei da Proximidade da Gestalt estabelece que objetos colocados próximos uns dos outros são percebidos como um grupo. Ao agrupar dados de acordo com sua prioridade de informação e mantê-los próximos uns dos outros em gráficos, facilitamos a comparação e a identificação de padrões importantes, tornando a visualização de dados mais eficaz.

Como fazer SEO: um guia para iniciantes e novatos em SEO
Tutorial de otimização de mecanismos de pesquisa: como fazer SEO
Como mapear palavras-chave em seu site
Você pode fazer SEO sozinho? Sim! Faça você mesmo SEO com este guia completo.
Joabe Oliveira é gestor de marketing com mais de cinco anos de experiência na criação de conteúdo para dezenas de setores, incluindo alimentos e bebidas, serviços domésticos e educação. Ele também é especializada na criação de conteúdo SEO e PPC. Seu trabalho foi apresentado no Search Engine Journal, HubSpot, Entrepreneur, Clutch e muito mais. Em seu tempo livre, Joabe gosta de experimentar novos trabalhos manuais e ler estudar novos negócios sobre inteligência artificial.
joabe antonio de oliveira