Todos nós poderíamos ser mais produtivos, principalmente quem pretende ser um desenvolvedor web mais produtivo. Há muitas coisas que podemos fazer — algumas grandes, algumas pequenas — que irão melhorar a maneira como trabalhamos e melhorar os resultados de nossas atividades. Embora eu não possa prometer que serei capaz de ajudar você a curar todos os seus problemas de produtividade, espero poder lhe dar algumas dicas úteis e sólidas sobre como otimizar seu fluxo de trabalho de desenvolvimento web e fazer com que cada parte do ciclo de desenvolvimento se mova de forma rápida e suave.
Siga cada uma dessas dicas e posso quase garantir que você economizará tempo, conseguirá criar mais e/ou melhores trabalhos e será um desenvolvedor mais produtivo, pronto para encarar a próxima tarefa na metade do tempo que levaria antes.
1. Use uma estrutura de desenvolvimento web
Eu costumava recusar frameworks para desenvolvimento web porque eles podem ser inchados com coisas em excesso. Mas desde que adotei um, eu o amei.

Boas estruturas de desenvolvimento web:
- Possui recursos que fornecem soluções para problemas comuns de desenvolvimento web (por exemplo, layouts de páginas da web padrão, funções para lidar com formulários da web e correções de compatibilidade do navegador).
- São testados por muitos outros desenvolvedores web quanto a bugs, segurança e desempenho.
- Fazer reutilização de código mais fácil devido a uma API consistente.
- Ter desenvolvido pela comunidade extensões e ferramentas que melhoram ainda mais o desenvolvimento (por exemplo, o jQuery tem muitos plugins que lidam com coisas como interface do usuário, imagens e tipografia da web).
- Muitas vezes forçam você a seguir a codificação melhores práticas e ótima programação padrões de design sem nem pensar nisso.
- Tem um desenvolvimento comunidade de apoiadores e usuários com quem você pode entrar em contato para obter ajuda e colaboração.
- Normalmente são mais fácil para iniciantes para começar a usar.
Todos esses benefícios economizam seu tempo e melhoram a qualidade de seus entregáveis. Há muitos tipos de frameworks de desenvolvimento web que você pode adotar.
Uma desvantagem frequentemente citada do uso de frameworks de desenvolvimento web é que eles invariavelmente vêm com coisas extras que você não usará. Essas coisas extras podem diminuir a velocidade e o desempenho do site devido ao inchaço do código, então você precisa ter certeza de que os benefícios de usá-los superam o potencial impacto no desempenho. Na maioria das vezes — e isso se aplica especialmente àqueles que estão apenas começando — o código dos frameworks é escrito usando as melhores práticas de codificação e padrões de design e é revisado por muitos desenvolvedores brilhantes e apaixonados, o que geralmente se traduz em um código melhor, mais rápido e mais seguro em comparação ao que um desenvolvedor web médio pode produzir sozinho.
2. Crie uma biblioteca de trechos de código
Não há razão para reinventar a roda. Recicle seu código! Crie uma coleção de seus snippets favoritos e usados com frequência e certifique-se de que seja facilmente pesquisável e bem organizado.
No nível mais simples, você pode ter uma pasta/diretório de código-fonte e arquivos de texto no seu disco rígido. No entanto, essa pode não ser a técnica mais eficiente. Um passo adiante é usar um editor de código-fonte ou IDE que permite salvar snippets.
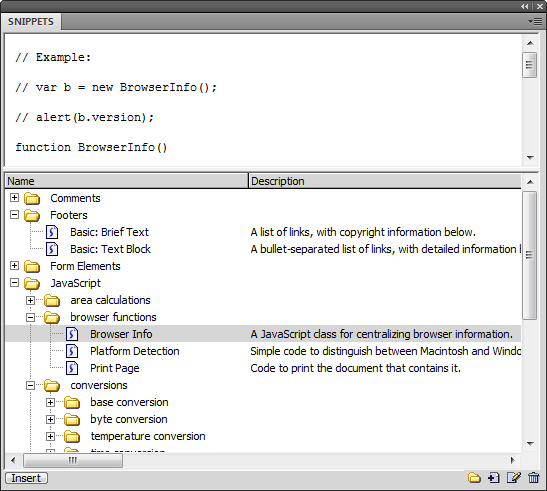
Por exemplo, o Notepad++ tem um plugin chamado Trecho Plus e o Dreamweaver tem o integrado Painel de Trechos que ainda tem trechos de código pré-empacotados prontos para uso.

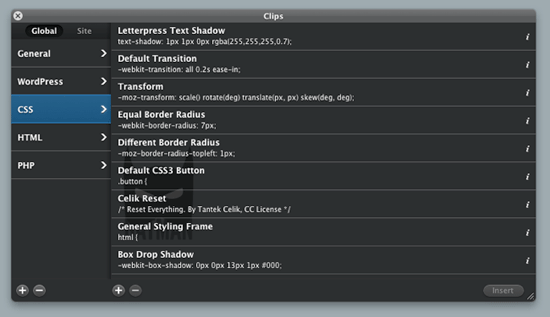
Painel de trechos do Adobe Dreamweaver. Outra solução é usar uma ferramenta de snippet dedicada como Recorte. Aqui vai uma ideia: você pode até usar um repositório de código privado/sistema de controle de versão como o Git para ter um controle mais preciso sobre seu código-fonte.
Isso também permite que você reverta para versões mais antigas dos seus snippets e veja como eles evoluíram ao longo da sua carreira. Minha coleção de snippets de código abrange várias linguagens diferentes e é empregada o tempo todo para tarefas repetitivas, como inserir novas regras CSS3 com prefixos de navegador. Também é útil para funções frequentemente usadas que são facilmente esquecidas, como exibir campos personalizados em um loop do WordPress.

Ao escolher uma ferramenta ou método para coletar snippets, considere certificar-se de que ele tenha estes recursos para economizar tempo:
- Procurar
- Organização hierárquica para que você possa categorizar facilmente os snippets
- Destaque de sintaxe para melhor legibilidade
- Em um mundo perfeito, ele é integrado (ou pode ser integrado) ao seu editor de código-fonte para reduzir a troca de aplicativos
Lembre-se de revisar, melhorar e atualizar regularmente seus snippets existentes.
3. Use as ferramentas certas
Isso deveria ser óbvio: certifique-se de estar equipado com boas ferramentas e de saber como usá-las de forma eficaz. Se você é um web designer, provavelmente precisa do Photoshop e do Illustrator. Se você é um desenvolvedor, precisa de um bom conjunto de aplicativos de desenvolvimento web para ajudar você a fazer o trabalho.
Claro, os conjuntos de ferramentas diferem entre profissões e entre pessoas. Nem todos precisarão das Conjunto de desenvolvimento web Coda para construir seus sites — alguns só precisam de um terminal.

O que importa é que suas ferramentas ajudem você a realizar o trabalho da forma mais eficiente possível.
4. Colete e organize recursos de design gratuitos
Existem muitos sites na Web que oferecem recursos de design gratuitos. Adicione esses sites ao seu leitor de RSS e, toda vez que eles postarem um brinde que você pode usar, pegue-o. Tenho feito isso há meses e agora tenho uma biblioteca enorme de ícones, modelos PSD, ilustrações vetoriais, imagens e artes licenciadas pela Creative Commons, botões, elementos de GUI, pincéis do Photoshop, @kits de fontese todos os tipos de elementos de design diversos.
Ter uma biblioteca tão grande torna incrivelmente fácil montar mockups no Photoshop ou preparar um esboço rápido para mostrar a um cliente.

Minha biblioteca de ícones e botões tem sido essencial para dar os retoques finais em sites que quase terminei. Essa coleção de pequenos detalhes é super útil — enfeitando um design instantaneamente.
Aqui estão alguns links para você conferir:
5. Trabalhe em Sprints
Trabalhar em sprints pode melhorar muito a produtividade. Por exemplo, escrevi este artigo em sprints curtos, escrevendo dois ou três pontos de cada vez, fazendo uma pausa muito longa para trabalhar em outra coisa e retornando mais tarde no dia. Trabalhar em blocos de 10 a 20 minutos permite que seu cérebro tenha tempo para gerar novas ideias e evita que ele se queime.
Não trabalhe por horas seguidas — seu ritmo diminuirá lentamente e seu trabalho diminuirá em qualidade ao longo do tempo. Trabalhar em um projeto em rajadas curtas significa que você sempre volta revigorado.
6. Faça pausas
A parte mais importante do trabalho baseado em sprint é o intervalo. É crucial deixar sua mente descansar. Use esses intervalos para se separar do seu espaço de trabalho — saia e se alongue, ou se você tiver a sorte de ser um freelancer trabalhando em casa, vá para a cozinha e prepare um lanchinho.
Novamente, não se incomode em monitorar seu tempo se não for necessário. Seus sprints não precisam ser exatamente de 15 minutos, e seus intervalos não precisam ser exatamente de 5 minutos. Trabalhe até chegar a um bom ponto de parada, então faça um intervalo cronometrado confortavelmente.
Microgerenciar o tempo, na minha experiência, só levou a mais procrastinação. No entanto, alguns desenvolvedores podem ser mais bem servidos com mais estrutura. Se for você, confira a Técnica Pomodoro.

7. Invista tempo em aprendizagem
No curto prazo, aprender constantemente, acompanhar as notícias do setor e ficar à frente da curva consome tempo. No entanto, a ideia é que, ao investir seu tempo em autoaperfeiçoamento, você pode economizar tempo no longo prazo, aumentar sua produção e melhorar a qualidade do seu trabalho.
8. Não planeje demais
Houve um tempo na minha vida em que eu costumava programar meu dia. Eu planejava tudo em pequenos incrementos de 30 ou 60 minutos, empilhando-os ordenadamente no iCal. Eu achava que estava sendo produtivo, mas eu estava apenas me preparando para o fracasso.
Você não deve tornar seu dia mais rígido do que ele precisa ser — sua mente precisa ter alguma flexibilidade, algum tempo para respirar e pensar completamente. Certifique-se de manter sua agenda aberta a mudanças. Descobri que, ao planejar demais meu dia, eu apenas procrastinava mais e me desesperava vendo aqueles pequenos pedaços de produtividade passarem.
9. Não pule de cabeça
Este é o extremo oposto do excesso de planejamento. Embora você não deva planejar demais, você também não pode planejar de menos. Começar sem saber o que você deve fazer pode levar a projetos desastrosos de site.
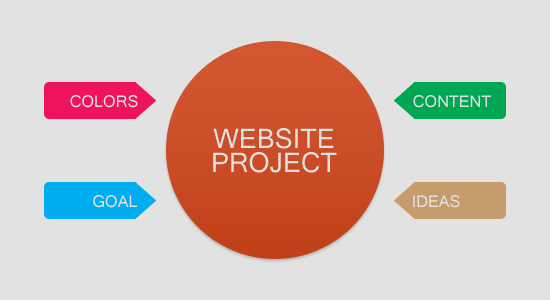
Sempre que você começar a trabalhar em um projeto, certifique-se de saber o que é esperado de você. Em um projeto de web design, isso pode ser qualquer coisa, desde saber o que o site deve fazer, ter o conteúdo da landing page, ter um conjunto de cores do seu cliente para trabalhar, etc. Antes de começar a trabalhar no site de um cliente, sempre tenho o seguinte:
- Esquema de cores
- Objetivo do site
- Qualquer conteúdo que eles possam fornecer
- Alguma ideia de design que eles já tenham

Saber certas coisas sobre seu projeto pode levá-lo na direção certa sem exigir que você dê tiros no escuro sobre o que seu cliente deseja.
10. Não complique as coisas
Este é provavelmente o mais importante de todos: não complique demais seu trabalho. Não faça mais do que o necessário e não se prepare para muito trabalho em um determinado período de tempo. Não estou defendendo entregar ao seu cliente o mínimo de entregas todas as vezes, mas você certamente não precisa entregar o máximo.
Não há diretrizes claras aqui, então você terá que julgar caso a caso. Dê ao cliente o que ele precisa. Nem mais, nem menos.
Além disso, não complique demais sua estratégia de produtividade. Mantenha as coisas simples. Tentei usar um aplicativo “Getting Things Done” para organizar minha vida por um tempo, e não funcionou.
Passei a usar notas adesivas e finalmente TeuxTwo uma lista de tarefas adorável e minimalista.
Descubra: As melhores fontes de programação gratuitas
Encerrando
Não te aconselho a seguir exatamente nos meus passos ao descobrir como ser mais produtivo; todo mundo é diferente e requer seus próprios processos para fazer as coisas. Mas mantenha as dicas acima em mente, e espero que seu fluxo de trabalho seja um pouco mais simplificado do que era antes. Se você tiver alguma dica de produtividade, compartilhe nos comentários abaixo!
Perguntas frequentes sobre ser desenvolvedor web mais produtivo
Como posso ser um desenvolvedor web mais produtivo?
Para ser um desenvolvedor web mais produtivo, você pode seguir algumas dicas, como usar uma estrutura de desenvolvimento web, criar uma biblioteca de trechos de código, usar as ferramentas certas, coletar e organizar recursos de design gratuitos, trabalhar em sprints e fazer pausas regulares.
Por que devo usar uma estrutura de desenvolvimento web?
O uso de uma estrutura de desenvolvimento web pode trazer diversos benefícios, como a solução para problemas comuns de desenvolvimento, reutilização de código mais fácil, garantia de boas práticas de codificação e padronização, suporte da comunidade e facilidade para iniciantes.
Como posso organizar e armazenar meus snippets de código?
Para organizar e armazenar snippets de código, você pode usar um editor de código que permita salvar snippets, como o Notepad++ com o plugin Snippet Plus, o Dreamweaver com o Painel de Trechos integrado, ou uma ferramenta de snippet dedicada como o Snipplr. Você também pode usar um repositório de código privado ou sistema de controle de versão como o Git.
Qual a importância de trabalhar em sprints?
Trabalhar em sprints pode melhorar significativamente a produtividade, permitindo que seu cérebro tenha tempo para gerar novas ideias e evitando o esgotamento. Trabalhar em blocos de 10 a 20 minutos e fazer pausas regulares ajuda a manter o foco e a qualidade do trabalho.
Por que é importante investir tempo em aprendizagem?
Investir tempo em aprendizagem pode resultar em economia de tempo a longo prazo, aumento da produção e melhoria da qualidade do trabalho. Acompanhar as novidades do setor e estar à frente da curva pode trazer benefícios significativos para sua carreira como desenvolvedor web.