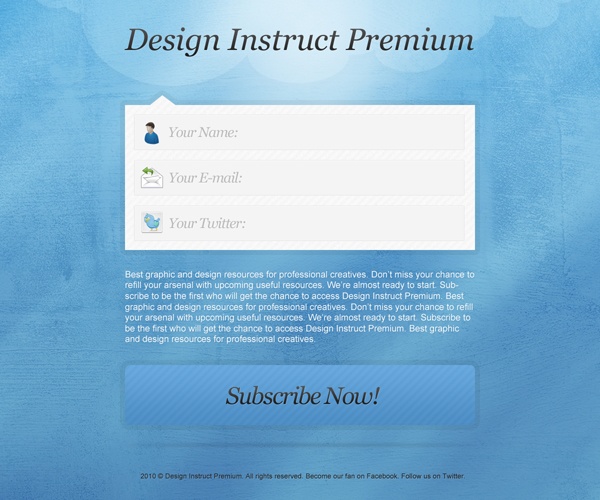
Visualização
Clique na imagem abaixo para ver a obra em escala real.

Recursos do tutorial
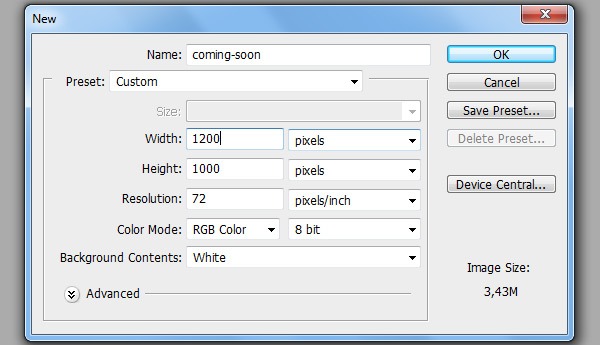
Etapa 1: crie um novo documento do Photoshop
Comece criando um novo documento no Photoshop (Ctrl/Cmd + N). O tamanho da tela deve ser 1200px por 1000px e deve ter fundo branco.

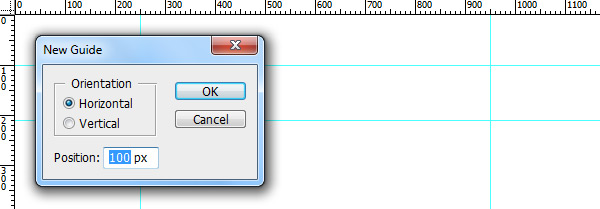
Etapa 2: crie guias do Photoshop
Agora adicione guias do Photoshop para que possamos manter o alinhamento adequado de nossos elementos de design. Para adicionar um guia, vá em Visualizar > Novo Guia.

Criaremos 2 guias verticais e 5 guias horizontais.
Crie guias verticais nas seguintes posições:
Crie guias horizontais nas seguintes posições:
- 100 pixels
- 210 pixels
- 500 pixels
- 730px
- 850px
Etapa 3: Criando o fundo texturizado
Clique duas vezes na camada de fundo bloqueada e renomeie-a para “Branco”. Este processo desbloqueia a camada Background para que possamos modificá-la.
Crie um novo grupo de camadas (Camada > Novo > Grupo) chamado “Fundo” e mova a camada “Branca” para o grupo. Todas as camadas associadas ao plano de fundo do desenho irão para este grupo de camadas.
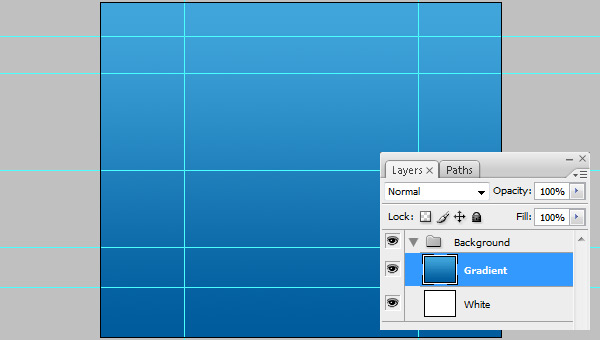
Em seguida, crie uma nova camada (Camada > Nova > Camada ou pressione Shift + Ctrl/Cmd + N) chamada “Gradiente”.
Defina sua cor de primeiro plano para azul (#005C9D) e sua cor de fundo para azul mais brilhante (#40A5DB) e escolha a ferramenta Gradiente (G).
Preencha a camada “Gradiente” usando a Ferramenta Gradiente arrastando de baixo para cima na tela; mantenha pressionada a tecla Shift enquanto arrasta para criar um gradiente de cores perfeitamente vertical. Depois, reduza a Opacidade da camada “Gradiente” para 70%.

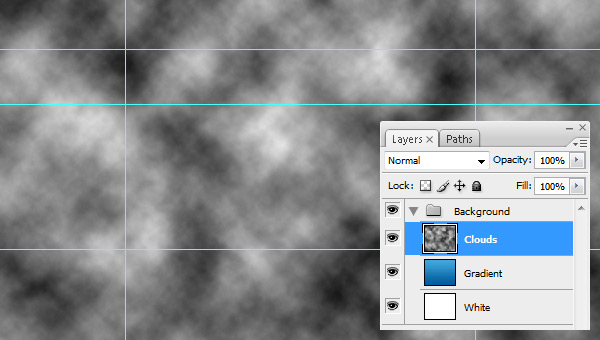
Defina a cor de primeiro plano como branco (#FFFFFF) e a cor de fundo como preto (#000000). Crie uma nova camada chamada “Listras” e use o filtro Nuvens (Filtro > Renderizar > Nuvens) nesta nova camada.

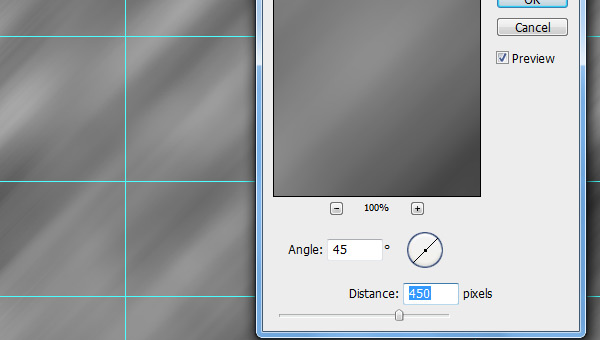
Depois disso, vá em Filter > Blur > Motion Blur e defina o Ângulo para 45.ó e Distância para 450px.

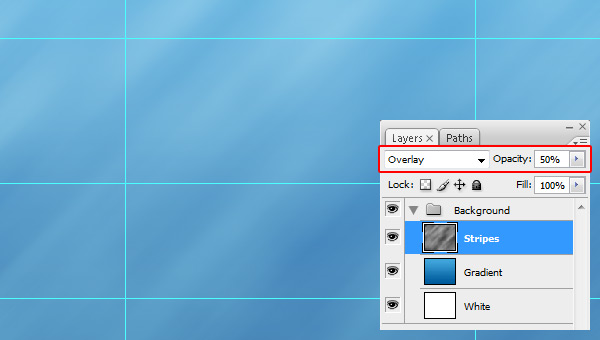
Defina o Blend Mode da camada “Stripes” para Overlay e reduza a Opacidade para 50%.
Como você pode ver abaixo, isso resulta em uma espécie de efeito de raio de luz listrado.

Vamos criar nuvens no topo do layout da web. Crie um novo grupo de camadas chamado “Nuvens” e mova-o para dentro do grupo de camadas “Fundo”; coloque-o acima de outras camadas dentro deste grupo.
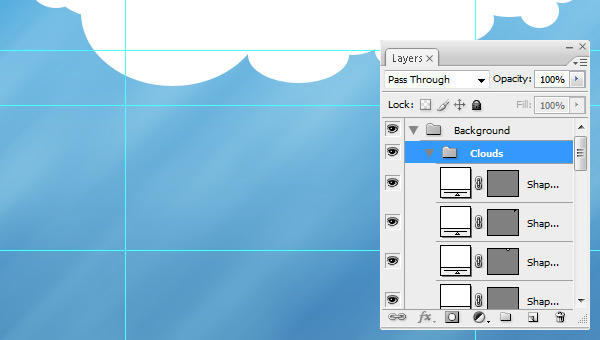
Defina a Cor de Primeiro Plano como branco (#FFFFFF) e, usando a Ferramenta Ellipse (U), desenhe várias elipses para fazer uma nuvem ilustrativa, semelhante a um desenho animado, como mostrado abaixo.

Depois disso, clique com o botão direito no grupo de camadas “Nuvens” e, no menu contextual que aparece, escolha Mesclar grupo (Ctrl/Cmd + E). Isso mesclará o grupo de camadas em uma camada.
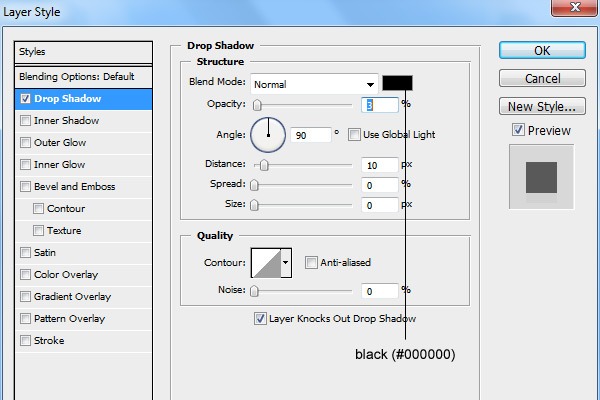
Com a camada “Nuvens” sendo a camada ativa no Painel de Camadas, vá em Camada > Estilo de Camada > Opções de Mesclagem para acessar a janela de diálogo Estilo de Camada e então dê à camada uma Sombra Projetada.

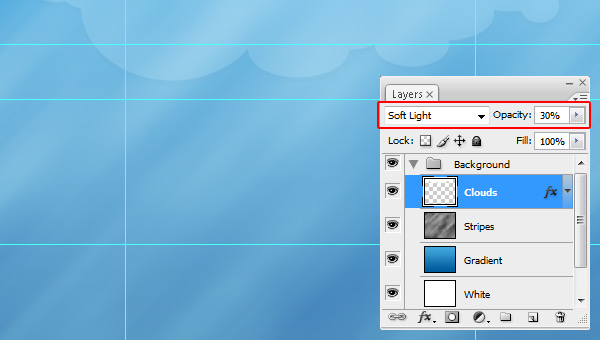
Defina o modo de mesclagem da camada “Nuvens” para Soft Light e reduza sua opacidade para 30%.

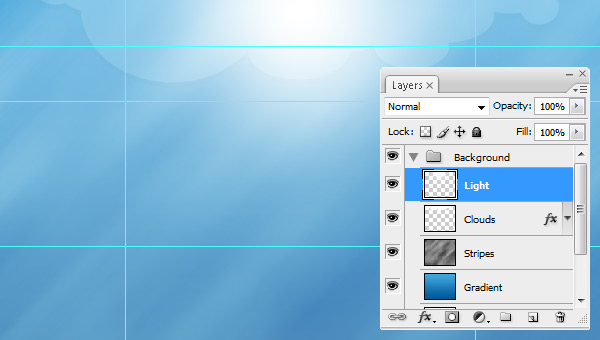
Crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Light” e coloque-a acima de todas as outras camadas.
Escolha a Ferramenta Pincel (B) e use a Barra de Opções para carregar o Pincéis básicos biblioteca que vem com o Photoshop. Defina sua cor de primeiro plano para branco (#FFFFFF), escolha o Suave, Mecânico ponta do pincel e defina 700px como o diâmetro mestre do pincel. Clique uma vez na parte superior central da tela para aplicar a pincelada.

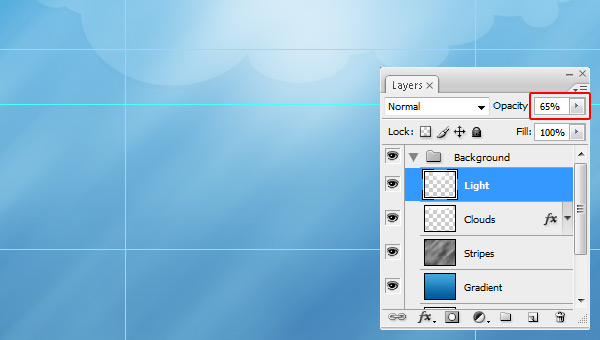
Reduza a opacidade da camada “Light” para 65%.

Agora vamos adicionar uma textura ao nosso fundo. Eu usei o Grunge Grab Bag: Texture Pack da seção de brindes do Design Instruct. Especificamente, usei a textura Grunge Grab Bag 02.
Baixe e abra esta textura no Photoshop. Coloque-o em nosso documento e renomeie sua camada para “Textura”. Pressione Ctrl/Cmd + T para ativar Free Transform e redimensione sua textura para caber dentro da tela.
Vá em Imagem > Ajustes > Preto e Branco para converter a textura em tons de cinza.
Vamos desfocar um pouco a camada de textura.
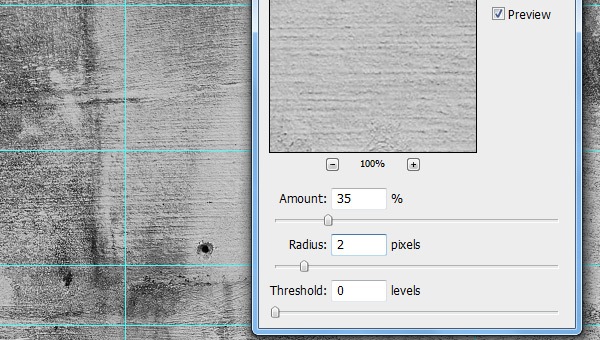
Vá em Filter > Sharpen > Unsharp Mask e use as seguintes configurações:
- Quantia: 35%
- Raio: 2 pixels
- Limite: 0 níveis

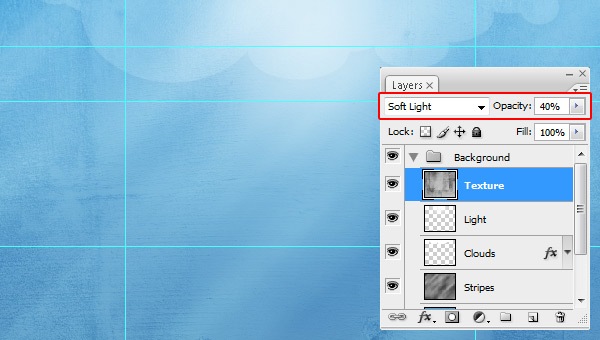
Agora defina o Blend Mode da camada de textura para Soft Light e reduza sua opacidade para 40%.

Terminamos com o plano de fundo.
Etapa 4: criando o cabeçalho
No Painel de Camadas, agora você pode recolher o grupo de camadas “Fundo” clicando no pequeno triângulo cinza próximo ao nome do grupo; isso nos permitirá focar em outra parte do nosso trabalho, além de facilitar a navegação em nosso Painel de Camadas.
Crie um novo grupo de camadas chamado “Cabeçalho” (deve estar no topo do grupo de camadas “Fundo”).
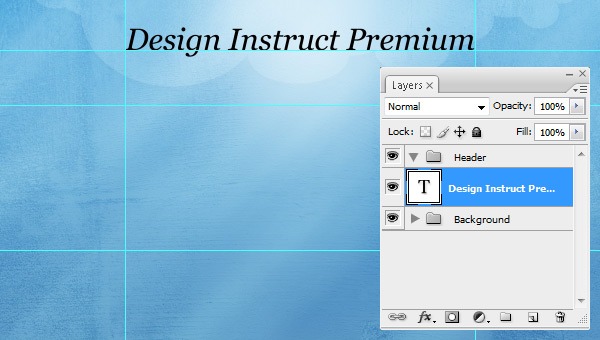
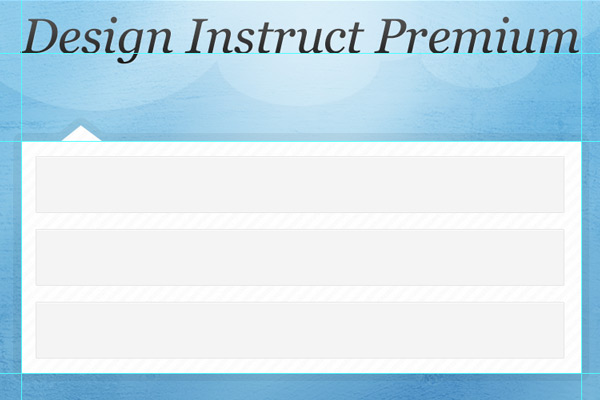
Escolha a Ferramenta Horizontal Type (T) e, na Barra de Opções, configure a ferramenta para usar a fonte: Georgia, Itálico, tamanho de fonte 62px. Escreva o nome do seu site (neste tutorial escrevi “Design Instruct Premium”). Use os guias do Photoshop que criamos anteriormente para alinhar o texto.

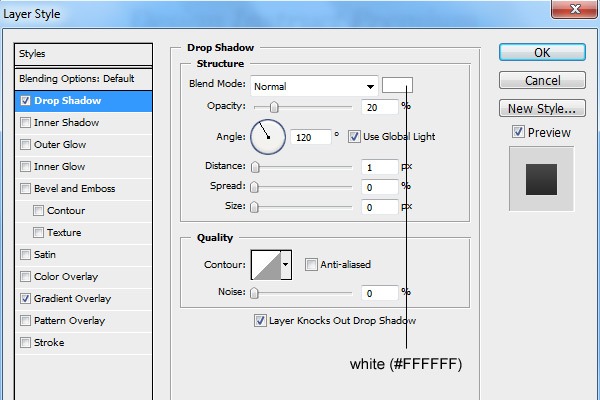
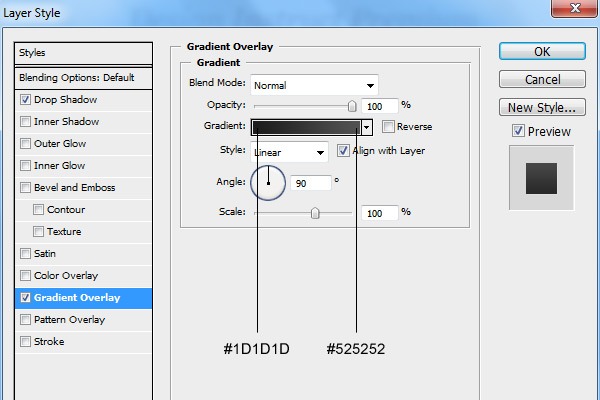
Clique duas vezes na camada de texto para acessar a janela Layer Style e, em seguida, aplique um Drop Shadow e Gradient Overlay.
Sombra projetada

Sobreposição de gradiente

Este é o resultado do nosso estilo de camada (que pode ser recriado em HTML usando CSS3 text-shadow propriedade e gradient() valor).

Etapa 5: crie o contêiner do corpo
Crie um novo grupo de camadas chamado “Body” e mova-o abaixo do grupo “Header”.
Defina a Cor de Primeiro Plano como branco (#FFFFFF) e então use a Ferramenta Retângulo (U) para desenhar um retângulo entre as guias do Photoshop que criamos, como mostrado abaixo.

Agora mude para a ferramenta Custom Shape (U). Certifique-se de que você tem o Setas biblioteca de formas carregada (ela vem com o Photoshop por padrão). Localize a forma chamada Flecha 12 e desenhe uma seta (mostrada abaixo).

Use Editar > Transformação Livre > 90ó CCW para girar a seta para que ela aponte para cima.
Use a Ferramenta Mover (V) para posicionar a seta conforme mostrado abaixo.

Selecione a camada retangular e a camada de seta no Painel de Camadas e vá em Camada > Mesclar Camadas (Ctrl/Cmd + E) para combiná-las. Isso faz com que o contêiner do corpo pareça um balão de fala. Renomeie a camada mesclada para algo intuitivo, como “Caixa”.
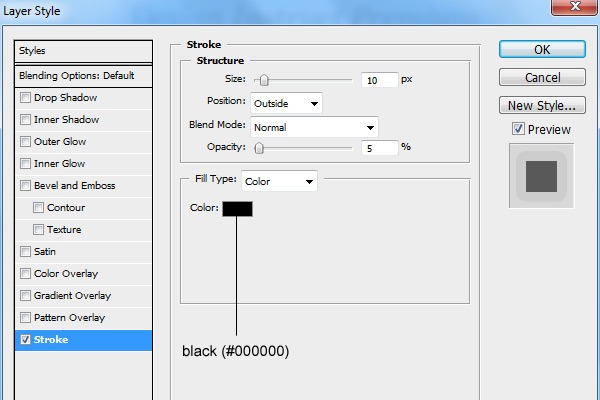
Com a camada “Box” como camada ativa, vá em Layer > Layer Style > Blending Options para acessar a janela Layer Style para que você possa dar um Stroke à camada.

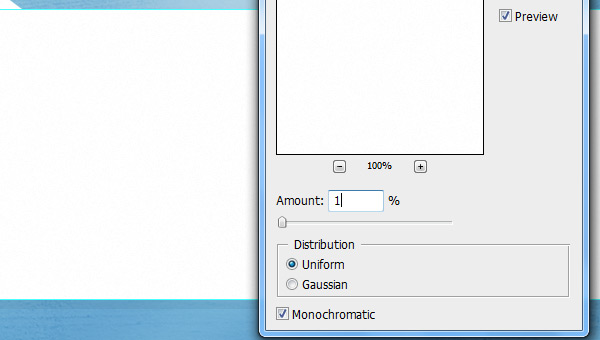
Vá em Filtro > Ruído > Adicionar Ruído e use as seguintes configurações:
- Quantia: 1%
- Distribuição: Uniforme
- Monocromático: verificado

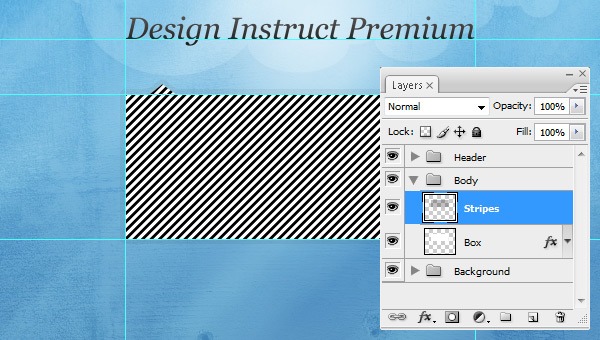
Baixe este padrão de listras e abra-o no Photoshop. Vá em Editar > Definir Padrão para salvar a imagem como um padrão do Photoshop (saiba mais sobre este tópico lendo o guia de padrões do Photoshop).
Crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Listras”. Escolha a ferramenta Paint Bucket (G) e configure-a para o Padrão opção na barra de opções e, em seguida, use o seletor de padrões (também localizado na barra de opções) para localizar e escolher o padrão de listras que você instalou.
Carregue uma seleção ao redor da caixa pressionando Ctrl/Cmd + clicando na miniatura da camada “Caixa”.
Use a ferramenta Paint Bucket para preencher a área selecionada com o padrão de listras.

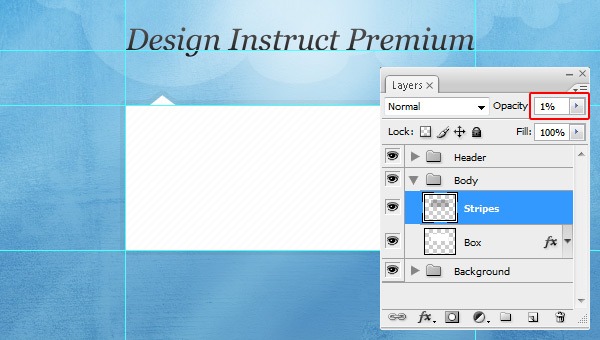
Reduza a opacidade da camada “Listras” para 1%.

Etapa 6: Criação de campos de entrada de formulário da Web
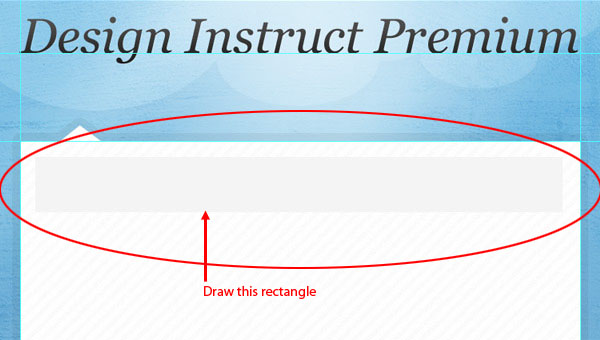
Crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Entrada”. Defina a Cor de Primeiro Plano como cinza (#F4F4F4) e, em seguida, usando a Ferramenta Retângulo (U), desenhe um retângulo como mostrado abaixo.

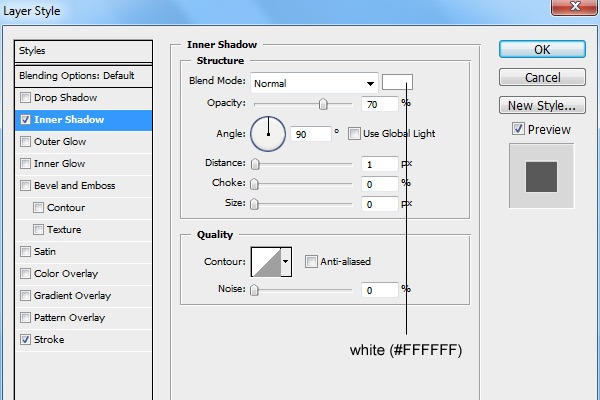
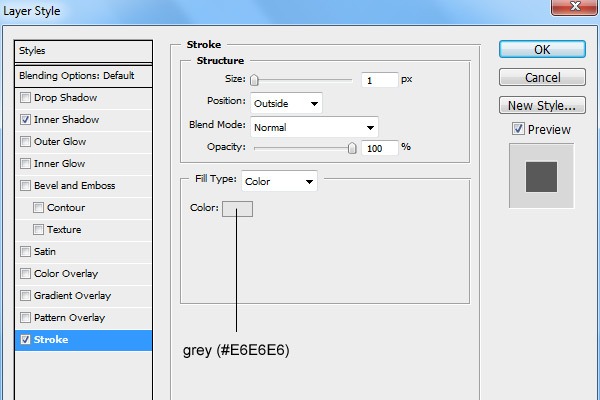
Em seguida, dê à camada “Input” um estilo de camada Inner Shadow e Stroke.
Sombra Interior

AVC


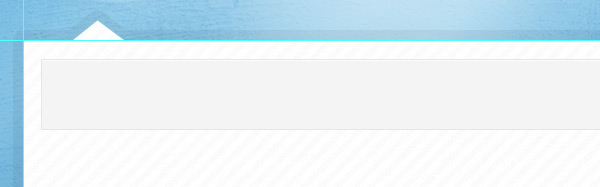
Certifique-se de que a camada “Entrada” ainda seja a camada ativa e clique em Ctrl/Cmd + J para duplicar a camada. Use a Ferramenta Mover (V) para mover a duplicata para baixo da primeira.
Em seguida, crie um terceiro retângulo usando o mesmo processo.

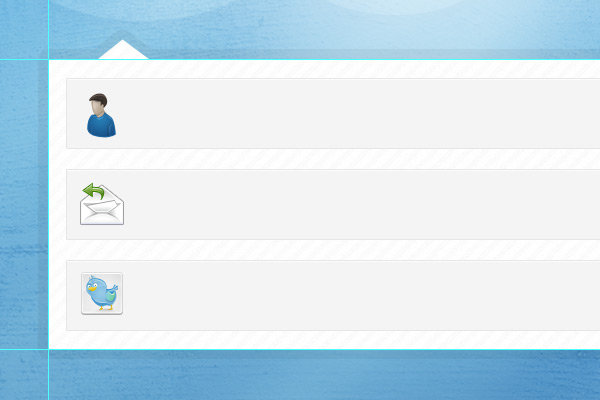
Baixe o conjunto de ícones de função, descompacte o arquivo ZIP e localize e abra estes ícones:
- mail_reply_48.png
- twitter_boxed_48.png
- usuário_48.png
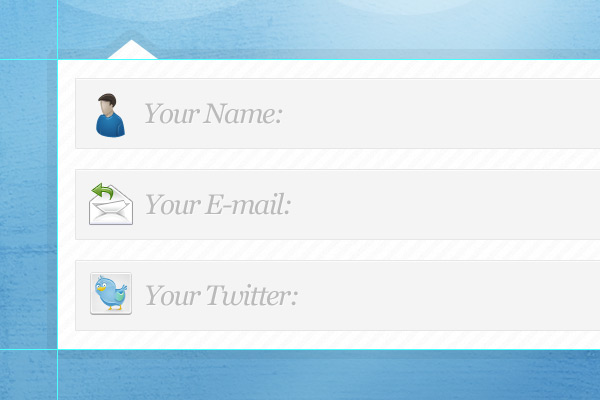
Coloque os ícones em nosso documento conforme mostrado abaixo:

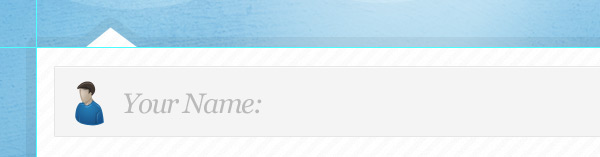
Defina a cor de primeiro plano como cinza (#BABABA), mude para a ferramenta Horizontal Type (T), configure a ferramenta para usar Georgia, Itálico, tamanho de fonte 28px e, em seguida, escreva “Seu nome:” (ou algo semelhante) . Este texto é o rótulo do nosso campo de entrada.

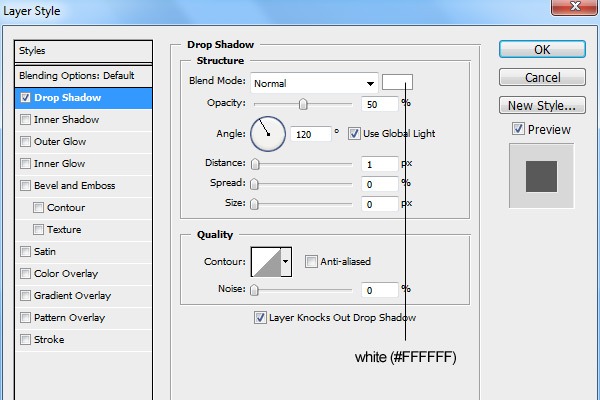
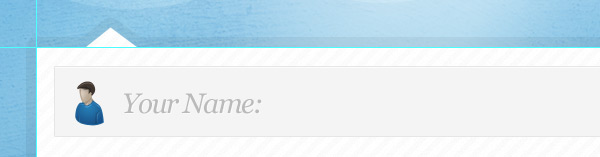
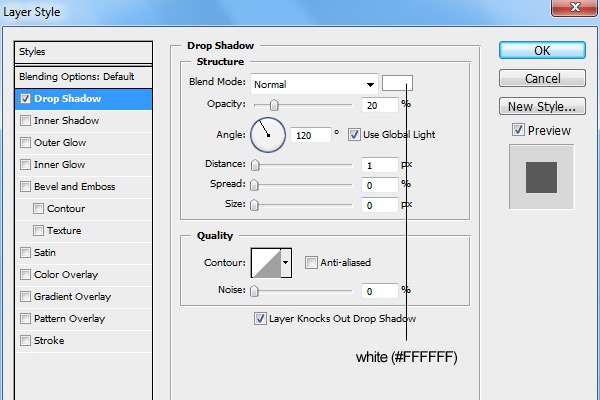
Dê à camada de texto um estilo de camada Drop Shadow.


Escreva mais rótulos nos campos de entrada usando o mesmo processo acima.

Etapa 7: adicionar um parágrafo introdutório
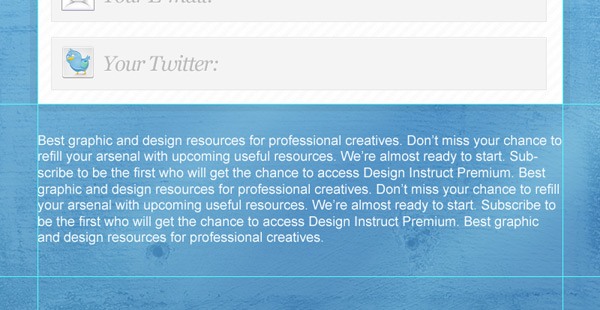
Defina a cor de primeiro plano para um azul brilhante (#F7FBFE) e escreva um parágrafo introdutório abaixo do corpo usando Arial, Regular, tamanho de fonte 18px usando a Ferramenta Horizontal Type (T).

Dê ao parágrafo introdutório um estilo de camada Drop Shadow.

Etapa 8: Criando um botão de IU grande
Crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Botão”. Mude para a Ferramenta Retângulo Arredondado (U), defina o Raio para 10px e desenhe um botão grande entre as guias do Photoshop, como mostrado abaixo.

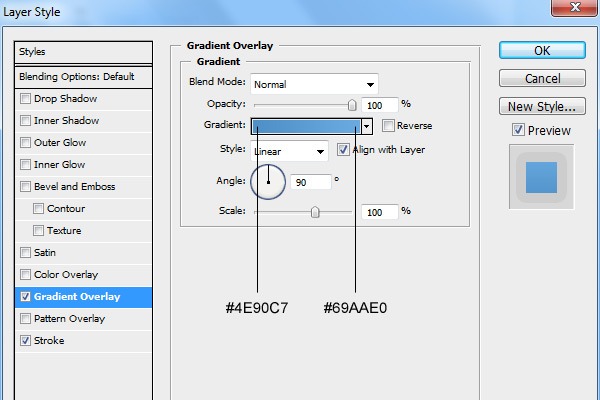
Dê à camada “Botão” uma sobreposição de gradiente e um traço.
Sobreposição de gradiente

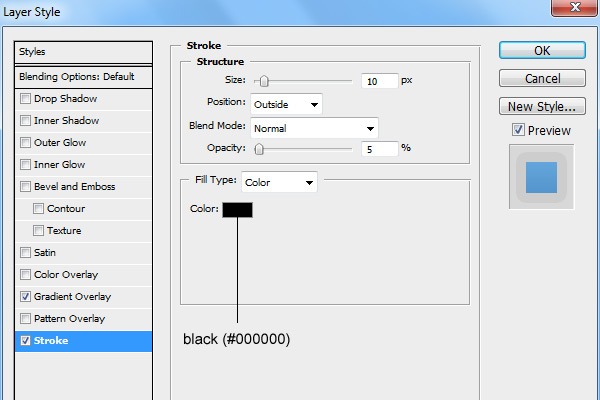
AVC

Carregue uma seleção ao redor do botão pressionando Ctrl/Cmd + clicando na visualização em miniatura da camada “Botão” no Painel de Camadas.
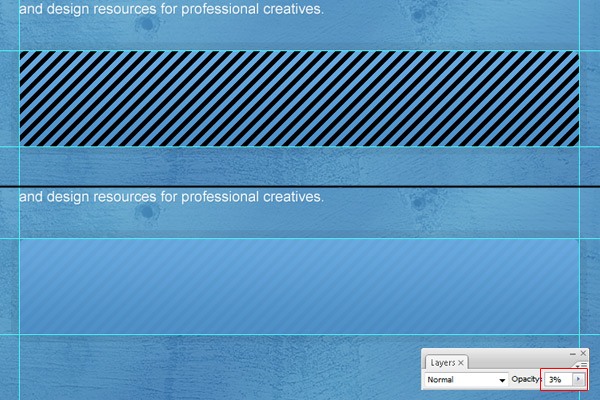
Depois disso, crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Button stripes”. Preencha a seleção com o padrão de listras que usamos antes na nova camada e diminua a Opacidade da camada para 3%.

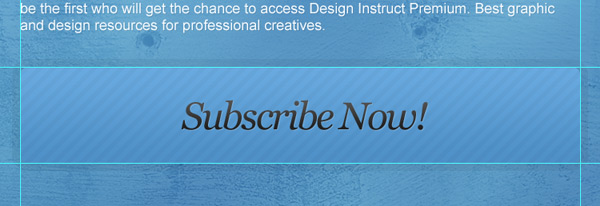
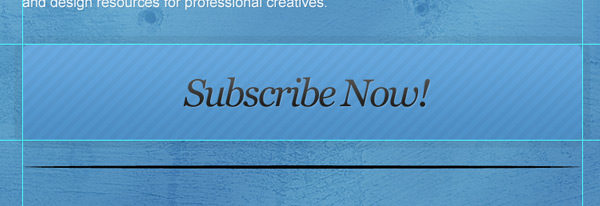
Mude para a ferramenta Horizontal Type (T) e escolha Georgia, Itálico, tamanho de fonte 48px para escrever o texto do botão (escreva o texto “Inscreva-se agora” ou algo semelhante). Clique com o botão direito na camada de texto “Cabeçalho” (a camada que diz “Design Instruct Premium”) e escolha Copiar estilo de camada no menu contextual que aparece.
Em seguida, clique com o botão direito na camada de texto “Inscreva-se agora” e escolha Colar estilo de camada no menu que aparece. Isso deve copiar o estilo da camada Gradient Overlay/Drop Shadow que aplicamos à camada “Design Instruct Premium”.

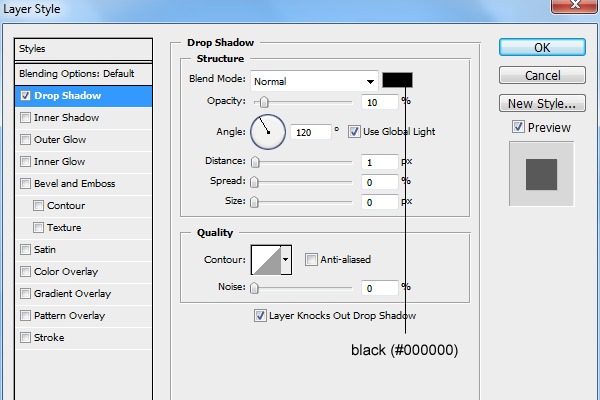
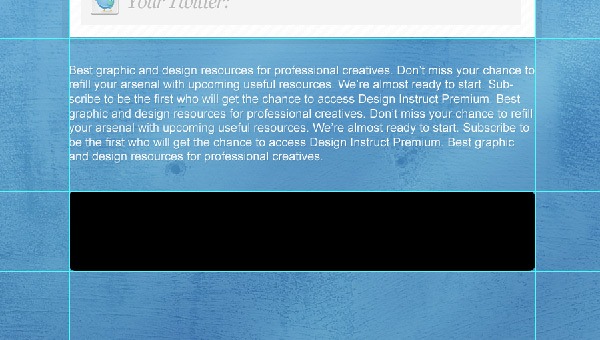
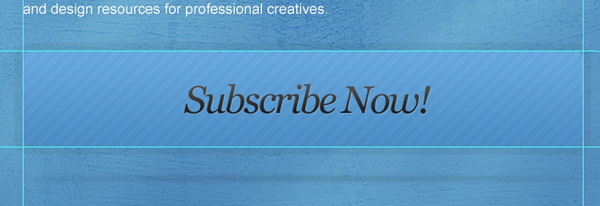
Crie uma nova camada (Shift + Ctrl/Cmd + N) chamada “Sombra”. Defina a Cor de Primeiro Plano como preto (#000000) e, em seguida, use a Ferramenta Ellipse (U) para desenhar uma elipse bem curta e larga logo abaixo do botão.

Suavize a elipse indo em Filter > Blur > Gaussian Blur — use um raio de 3px.
Reduza a opacidade da camada “Sombra” para 20%.

Etapa 9: crie o rodapé
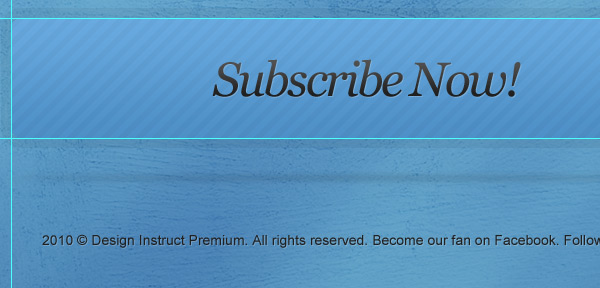
Crie um novo grupo de camadas chamado “Rodapé”. Defina a cor de primeiro plano para um cinza muito escuro (#202020) e, em seguida, use a ferramenta Horizontal Type Tool (T) definida como Arial, Regular, tamanho de fonte 14px para escrever suas informações de direitos autorais. Dê a esta camada de texto uma sombra projetada.


Resumo do tutorial
Parabéns!
Concluímos o design da nossa página web “em breve”. Abordamos algumas técnicas úteis e modernas, como criar um fundo detalhado e texturizado, como criar uma caixa simples e elegante, como fazer um grande botão de interface do usuário, como usar padrões e como estilizar texto.
Gostaria de saber sua opinião sobre este tutorial e o resultado final. Compartilhe seus próprios resultados conosco criando um link para eles nos comentários e publicando-os na comunidade Design Instruct Conjunto de grupos do Flickr.
Baixar arquivos de origem
Como criar um novo documento no Photoshop?
Para criar um novo documento no Photoshop, basta pressionar Ctrl/Cmd + N e definir o tamanho da tela como 1200px por 1000px com fundo branco.
Como adicionar guias no Photoshop?
Para adicionar guias no Photoshop, vá em Visualizar > Novo Guia. Você pode criar guias verticais e horizontais para manter o alinhamento adequado dos elementos de design.
Como criar um fundo texturizado?
Para criar um fundo texturizado, você pode seguir os passos descritos no tutorial, que envolvem criar camadas, aplicar gradientes, adicionar texturas e ajustar opacidades para obter o efeito desejado.
Como criar um cabeçalho personalizado?
Para criar um cabeçalho personalizado, você pode usar a ferramenta de texto para adicionar o nome do seu site, aplicar estilos de camada como sombra projetada e sobreposição de gradiente para personalizar o visual do texto.
Como criar um botão de interface do usuário destacado?
Para criar um botão de interface do usuário destacado, você pode desenhar um retângulo arredondado, aplicar gradientes e traços, adicionar texto usando a ferramenta de texto e aplicar estilos de camada para dar destaque ao botão. Também é possível adicionar sombras para criar profundidade.