O celular não está mais em segundo plano. Se você ainda não está pensando em dispositivos móveis primeiro, deveria pelo menos considerar isso. Vamos analisar dados convincentes que demonstram a importância de focar no desempenho para dispositivos móveis.
Os negócios estão crescendo em dispositivos móveis
Aqui estão alguns números que mostram o rápido crescimento dos negócios na web móvel.
55% de todo o tempo gasto em sites de varejo ocorre em dispositivos móveis Este número vem de uma pesquisa da comScore para a Shop.org1lançado no outono passado. 44% do tempo que as pessoas passam em sites de varejo é em smartphones e 11% em tablets.

Esta descoberta está correlacionada com uma estatística que foi compartilhada pelo varejista de calçados online Schuh.com, sediado no Reino Unido: a cada mês, 1% do tráfego de desktop é convertido em tráfego móvel2.
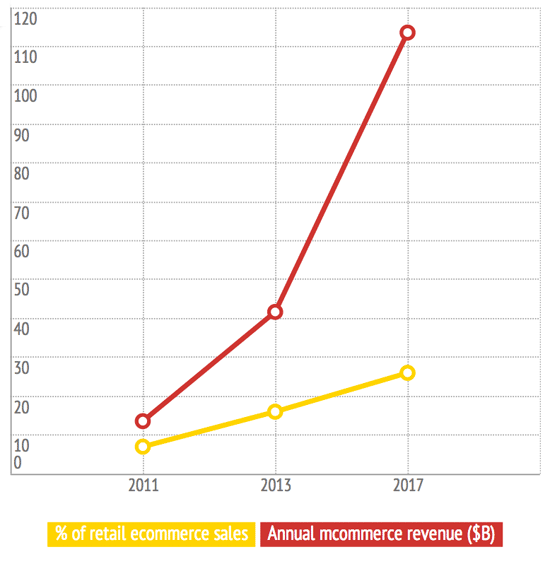
A receita do Mcommerce (comércio móvel) está crescendo rapidamente Entre 2011 e 2013, as receitas móveis nos EUA mais que triplicaram. Em 2013, o celular gerou 16% do total de vendas de e-commerce. Em 2017, esse número aumentou para 26%.3 Você acha que 26% parece insignificante?
Não é — a menos que você pense que US$ 113 bilhões é uma quantia insignificante de receita.

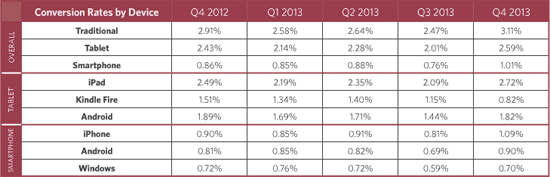
As taxas de conversão para dispositivos móveis ficam atrás das de desktop, mas os tablets estão se atualizando No final do ano passado, a taxa de conversão para usuários de smartphones era cerca de um terço da taxa para usuários de desktop. Os tablets, no entanto, estão se recuperando: em 2,59%, a taxa de conversão para tablets no último trimestre de 2013 ultrapassou a taxa do primeiro trimestre de 2013 para usuários de desktop.

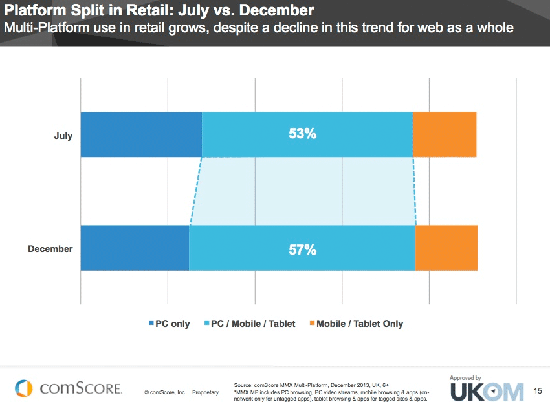
Fonte: monetate.com A maioria dos compradores online “fazem várias telas” antes de comprar Mais descobertas da comScore: em sua análise de mercado de fevereiro de 2014, eles descobriram que 57% dos consumidores acessam o site de uma empresa tanto de seus PCs quanto de dispositivos móveis antes de comprar.4 Isso coloca muita pressão sobre os desenvolvedores de comércio eletrônico para garantir uma experiência de usuário consistente em todas as plataformas.

Fonte: comscore.com
Sites para dispositivos móveis não atendem às expectativas dos usuários
Olhando para todas as estatísticas que acabamos de cobrir, há uma clara desconexão entre quanto tempo as pessoas gastam em sites de varejo para dispositivos móveis (55%) e quanto dinheiro elas gastam durante esse tempo (16%)5. Há uma série de fatores que explicam a desconexão, mas um fator crítico é a velocidade da página.
Páginas lentas são o principal problema de reclamação dos usuários de dispositivos móveis, com classificação ainda mais alta do que travamentos de sites. A maioria dos usuários de dispositivos móveis espera que as páginas carreguem pelo menos tão rápido quanto (ou mais rápido do que) elas carregam em seus PCs Preciso parar de me surpreender quando falo com pessoas que presumem que usuários de dispositivos móveis vão se contentar com tempos de carregamento lentos, porque é assim que o mundo dos dispositivos móveis funciona. Essas pessoas não poderiam estar mais erradas: 85% dos usuários de dispositivos móveis esperam que as páginas carreguem tão rápido quanto, ou mais rápido, do que elas carregam no desktop.
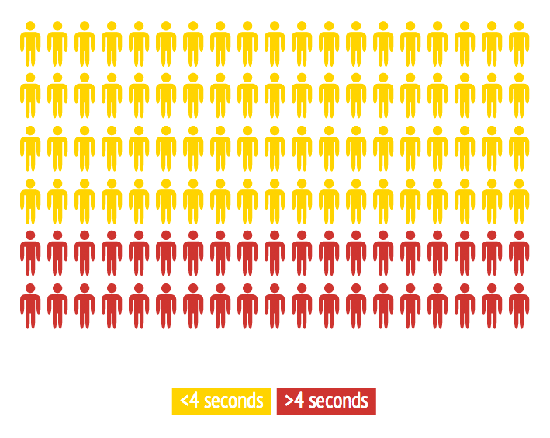
Dois em cada três usuários de smartphones dizem que esperam que as páginas carreguem em 4 segundos ou menos.6

Páginas lentas aumentam a frustração do usuário e diminuem o engajamento durante transações online Usuários móveis são afetados em um nível neurológico até mesmo por pequenas mudanças na velocidade de um site. Em um estudo de eletroencefalografia (EEG) que fizemos no outono passado, descobrimos que um atraso de 500 ms na velocidade de conexão resultou em um aumento de até 26% na frustração máxima e uma redução de até 8% no engajamento do usuário.7 Os principais sites não atendem às expectativas dos usuários de dispositivos móveis para tempos de carregamento inferiores a 4 segundos A maioria dos usuários pode esperar tempos de espera de 4 segundos ou menos, mas nossa pesquisa8 mostra que a maioria dos sites não consegue entregar esse tipo de velocidade para dispositivos móveis. No outono passado, medimos os tempos de carregamento dos 100 principais sites de e-commerce — tanto a versão completa do site quanto a versão m-dot — em uma variedade de smartphones e tablets.
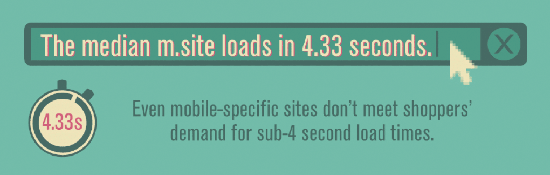
Descobrimos que mesmo os sites m-dot, que visam proporcionar uma experiência mais rápida, geralmente não conseguiam atingir o limite de tempo de espera de 4 segundos dos usuários.

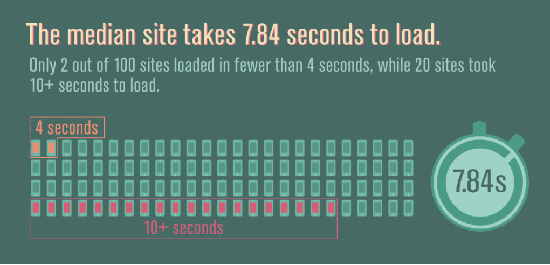
Fonte: radware.com Apenas 2% das versões completas do site carregaram em 4 segundos, com um tempo médio de carregamento de quase 8 segundos.

Fonte: radware.com
O que o baixo desempenho da Web para dispositivos móveis significa para os negócios
A desconexão entre as expectativas do usuário e a realidade do estado atual do desempenho da web móvel tem um impacto mensurável nos resultados financeiros.
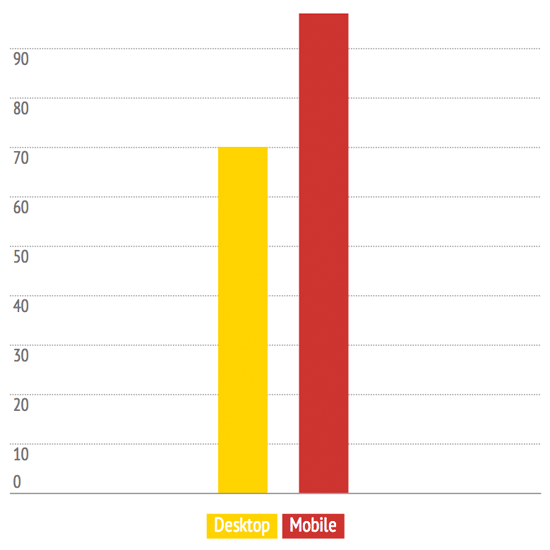
O desempenho lento afeta todas as métricas de negócios com as quais os proprietários de sites se importam, desde o abandono do carrinho de compras até a percepção da marca. A taxa de abandono do carrinho de compras para dispositivos móveis é 39% maior do que a taxa de abandono para computadores A taxa de abandono de carrinhos de compras para dispositivos móveis é de 97%, em comparação com 70% para carrinhos de desktop.9 Isso nos diz que as pessoas estão usando seus carrinhos no celular, o que é bom, mas depois estão abandonando-os, o que é obviamente ruim. Desempenho lento é um fator crítico, assim como a dor de preencher longos formulários de pedidos.

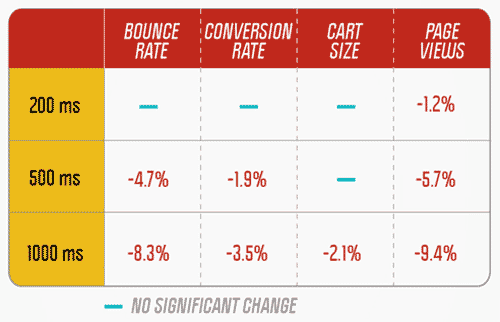
Até mesmo um atraso de 1 segundo pode prejudicar as conversões Mesmo problemas de desempenho aparentemente menores podem ter um grande impacto nas métricas de negócios móveis. Há algum tempo, fizemos um teste de divisão ao longo de 12 semanas, no qual segmentamos o tráfego móvel para um e-commerce em quatro grupos: um grupo de controle totalmente otimizado, mais três grupos que foram submetidos a atrasos de HTML de 200 ms, 500 ms e 1000 ms. Medimos o impacto desses atrasos em:
- taxa de rejeição
- conversões
- tamanho do carrinho
- visualizações de página
O atraso de 200 ms produziu resultados insignificantes, mas o impacto negativo foi muito mais forte em 500 ms e 1000 ms. O atraso de 1000 ms resultou em uma redução de 3,5% nas conversões, o que é um grande golpe.7 
Páginas lentas direcionam compradores móveis para seus concorrentes Quando a experiência de compra deles dá errado, os consumidores móveis não só abandonam seus carrinhos de compras, como também vão para os seus concorrentes. Quando confrontados com uma experiência de compra móvel negativa, até 33% dos compradores móveis vão para o site de um concorrente em seguida.
Para piorar a situação, até 30% nunca mais retornarão ao seu site.10

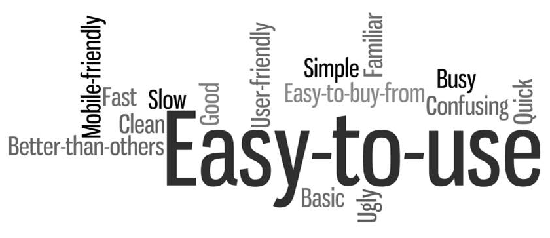
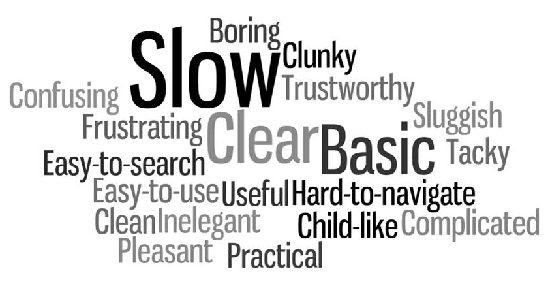
Páginas lentas prejudicam a saúde geral da marca No mesmo estudo que citei anteriormente, pedimos a todos os participantes do nosso estudo de EEG móvel suas impressões dos locais após os testes terem sido feitos. Então, alimentamos todos os descritores nas entrevistas em um gerador de nuvem de palavras. Esta é a nuvem de palavras que foi gerada pelos participantes do teste após usar o Tesco.com em velocidade normal:

E esta é a nuvem de palavras que foi gerada pelos participantes após experimentarem o mesmo site com um atraso de rede de 500 ms:

Tenha em mente que nenhum dos nossos participantes do teste sabia que estava envolvido em um estudo sobre velocidade de página.
Eles pensaram que estavam simplesmente testando a funcionalidade geral de cada site. É fascinante ver que a nuvem de palavras para o site mais lento contém quase três vezes mais adjetivos negativos do que o site mais rápido. Enquanto alguns participantes claramente perceberam a leve deterioração no desempenho (“lento” e “preguiçoso”), os participantes também desenvolveram percepções negativas de áreas que não estão relacionadas à velocidade.
Páginas mais lentas afetaram a percepção das pessoas sobre três aspectos importantes do site que não têm nenhuma relação com o tempo de carregamento:
- Conteúdo (“chato”)
- Design visual (“cafona” e “confuso”)
- Facilidade de navegação (“frustrante” e “difícil de navegar”)
Por que a Web móvel é lenta
Além das limitações óbvias conhecidas dos dispositivos móveis — CPUs menores, velocidades de download de rede mais lentas — há dois outros fatores limitantes:
- tamanho da página
- latência
Enquanto páginas projetadas responsivamente pode seja rápido, a maioria não é (mesmo no desktop) O web design responsivo é uma ótima maneira de garantir que suas páginas tenham uma aparência consistente em várias plataformas, mas não é necessariamente uma ótima maneira de garantir que suas páginas sejam consistentemente rápidas em todas as plataformas. Testei recentemente os tempos de início de renderização e carregamento de 60 páginas que foram incluídas em várias listas de “melhores RWD”. Apenas 3 delas carregaram em 4 segundos ou menos — no desktop, nada menos — o que significa que provavelmente carregarão ainda mais lentamente em dispositivos móveis.
O culpado: payloads massivos. Das 60 páginas responsivamente projetadas que eu olhei, muitas tinham 3 ou 4 ou até 5 MB de tamanho.11 Uma coisa que todos os sites mais rápidos tinham em comum era o fato de todos terem menos de 1 MB. Nunca subestime o poder de destruição de desempenho da latência Em termos de desempenho, latência é a quantidade de tempo que o servidor host leva para receber e processar uma solicitação para um objeto de página.
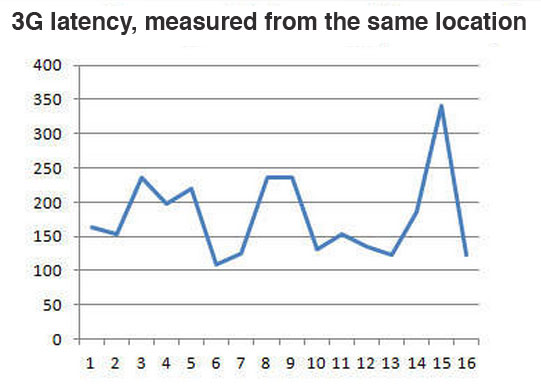
A quantidade de latência depende muito de quão longe o usuário está do servidor. A latência móvel é consistente apenas em sua inconsistência, mesmo quando medida no mesmo local. Isso se deve a uma série de variáveis além da quantidade de dados que passam pela torre.
Fatores como o clima e até mesmo a direção para a qual o usuário está voltado podem ter um impacto significativo.

Fonte: igvita.com A latência 3G pode atingir 350 ms ou mais por recurso de página. E uma página típica pode facilmente conter 100 ou mais recursos, então toda essa latência aumenta rápido.
É por isso que o especialista em desempenho do Google, Ilya Grigorik, declarou12 que se você estiver projetando para dispositivos móveis, é seguro assumir que você vai incorrer em 2000ms de latência 3G. O que você pode fazer para dar ao seu público móvel a experiência de usuário que eles exigem? Há uma série de técnicas para otimizar o desempenho móvel.
Algumas dessas técnicas — como compactar e consolidar recursos — podem ajudar com problemas de dispositivos móveis e de desktop. Outras — como aproveitar o localStorage como uma solução alternativa para caches menores de navegadores móveis — são focadas especificamente em melhorar a experiência móvel. Se você estiver interessado em se aprofundar nessas técnicas, confira esta postagem Escrevi para o ACMQueue.
Nota do Editor (Jacob Gube) Se você estiver curioso para saber mais sobre as teorias de Tammy Evert sobre desempenho na web e dispositivos móveis, não deixe de comparecer às sessões dela nas Velocity Conferences da O’Reilly deste ano. Velocity é, na minha opinião, uma das conferências que todos os desenvolvedores deveriam ir. Muitos dados, melhores práticas e técnicas relacionadas ao desempenho da web nascem nesta conferência. Usar código SEIS REVISÕES 20 ao adquirir seu ingresso economize 20%. Tammy estará em Santa Clara de 24 a 26 de junho e em Nova York de 15 a 17 de setembro. Estes são seus tópicos e informações adicionais sobre as sessões:
- Estresse na Web Móvel: Entenda o Impacto Neurológico do Baixo Desempenho Santa Clara, 25 de junho de 2014
- Tudo o que você queria saber sobre desempenho na Web (mas tinha medo de perguntar) Nova York, 15 de setembro de 2014
- Renderização progressiva de imagens: boa ou má? Nova York, 16 de setembro de 2014
Referências
- comScore e Shop.org Mobile Retail Boot Camp (summit13.shop.org)
- Conferência de conversão – A jornada de Schuh para RWD (slideshare.net)
- Dispositivos móveis impulsionam o crescimento das vendas de e-commerce nos feriados dos EUA (emarketer.com)
- Visão geral do mercado digital do Reino Unido, fevereiro de 2014 (comscore.com)
- Pesquisa de usuários móveis Keynote 2012 (keynote.com)
- Estresse móvel: páginas da web mais lentas levam ao aumento da frustração do usuário e menor engajamento (webperformancetoday.com)
- RELATÓRIO: Estado da União de 2013 para o desempenho do comércio eletrônico móvel
- Google pretende simplificar compras móveis com ‘Compra instantânea’ (webpronews.com)
- Estudo de caso: O impacto do atraso do HTML nas métricas de negócios móveis (webperformancetoday.com)
- 88% dos americanos que compram em seus smartphones enfrentam problemas negativos… (marketwatch.com)
- 12 sites que provam que RWD e desempenho PODEM funcionar bem juntos (webperformancetoday.com)
- Latência: O novo gargalo de desempenho da Web (igvita.com)
Perguntas Frequentes Sobre Desempenho em Dispositivos Móveis
Por que é importante focar no desempenho para dispositivos móveis?
O celular não está mais em segundo plano, e dados mostram que a maioria do tempo gasto em sites de varejo ocorre em dispositivos móveis, o que impacta diretamente os negócios na web móvel.
Qual é o crescimento da receita do M-commerce (comércio móvel)?
Entre 2011 e 2013, as receitas móveis nos EUA mais que triplicaram. Em 2017, o celular gerou 26% do total de vendas de e-commerce, representando uma grande parcela do mercado.
Como a lentidão das páginas afeta a experiência do usuário em dispositivos móveis?
Usuários de dispositivos móveis esperam que as páginas carreguem tão rápido quanto ou mais rápido do que em desktops, e a lentidão pode causar frustração, redução do engajamento e até mesmo direcionar compradores para concorrentes.
O que a latência e o tamanho da página têm a ver com o desempenho web móvel?
A latência e o tamanho da página podem afetar significativamente o desempenho em dispositivos móveis, sendo importante considerar formas de otimização para garantir uma experiência satisfatória para os usuários.
Qual é a relação entre desempenho web móvel e resultados financeiros?
O desempenho lento impacta métricas importantes de negócios, como a taxa de abandono do carrinho de compras, conversões e percepção da marca, mostrando como a experiência do usuário está diretamente ligada ao sucesso financeiro de um site.