Índice do conteúdo
Paciência é uma virtude mas para muitos, é frequentemente um conceito difícil de praticar. Isso é especialmente verdadeiro para usuários da web que visitam um site que demora muito para carregar. Os usuários são apaixonados por sites rápidos e, quando um site responde lentamente, os visitantes perdem a paciência e têm menos probabilidade de retornar.
Melhorar a velocidade do seu site é importante não apenas para os usuários, mas também para as classificações dos mecanismos de busca. Em abril passado, o Google anunciado que agora estão incluindo a velocidade do site em seus algoritmos de classificação de pesquisa.

Embora essa inclusão não tenha o mesmo peso que muitos outros sinais de classificação do Google, ainda é algo que deve ser considerado ao planejar os esforços de SEO do seu site.
Você precisa monitorar como seu site está carregando e descobrir por que ele está carregando lentamente, se estiver. A seguir estão algumas dicas para diminuir o tempo de carregamento de sua página da web. LEITURA BÔNUS: Qual é o tempo médio de carregamento de uma página?
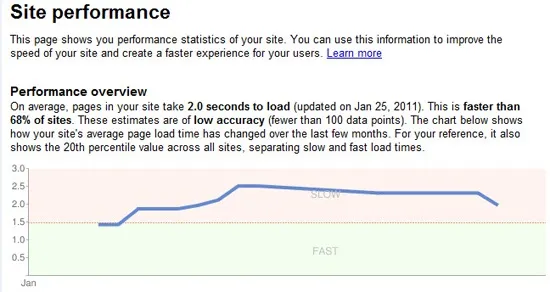
1. Verifique a velocidade atual do site
A primeira coisa que você vai querer fazer é analisar a velocidade atual da sua página. Isso permite que você acompanhe sua melhoria e garanta que quaisquer alterações que você fizer melhorem positivamente os tempos de carregamento da sua página. Existem muitas ferramentas gratuitas por aí para verificar quanto tempo leva para carregar seu site.
Aqui estão alguns deles:
- Pingdom oferece um teste de velocidade de site fácil de usar que imita a maneira como uma página é carregada em um navegador da web.
- Velocidade da página é um add-on de código aberto do Firefox que ajuda você a avaliar o desempenho de suas páginas da web. Ele também fornece sugestões sobre como corrigir problemas de desempenho.
- Teste de página da Web é outra ótima ferramenta que mostra a velocidade e o desempenho do seu site em diferentes navegadores.
2. Otimize suas imagens
Saiba quando usar o formato de arquivo apropriado para suas imagens. Mudar para um formato de arquivo diferente pode diminuir drasticamente o tamanho do arquivo de uma imagem.
- GIF é ideal para imagens com poucas cores, como logotipos.
- JPEG é ótimo para imagens com muitas cores e detalhes, como fotografias.
- PNG é a escolha quando você precisa de imagens transparentes de alta qualidade.
Confira estes recursos para saber mais sobre como otimizar imagens:
3. Não reduza as imagens
Evite usar uma imagem maior do que você precisa só porque você pode definir width e height atributos de elementos em HTML. Se você precisa de uma imagem de 100x100px e tem uma imagem de 700x700px, use um editor de imagens como o Photoshop ou um desses editores de imagens baseados na web para redimensionar a imagem para as dimensões necessárias. Isso reduz o tamanho do arquivo da imagem, ajudando assim a diminuir os tempos de carregamento da página.
4. Comprima e otimize seu conteúdo
A tarefa de compactar o conteúdo do seu site pode ter um grande impacto na redução dos tempos de carregamento. Ao usar a compactação HTTP, todos os dados da sua página da web são enviados em um único arquivo menor em vez de uma solicitação cheia de muitos arquivos diferentes. Para obter mais informações, consulte este artigo da Wikipedia sobre Compressão HTTP.
Você também pode otimizar e compactar seus arquivos JavaScript e CSS combinando-os e minimizando o código-fonte.
5. Coloque as referências da folha de estilo no topo
Mover suas referências de folha de estilo para o do seu documento HTML ajuda suas páginas a parecerem que estão carregando mais rápido, porque isso permite que suas páginas renderizem os estilos progressivamente. Além disso, não faz mal que é o padrão W3C.
6. Coloque as referências do script na parte inferior
Os navegadores só podem baixar dois componentes por nome de host ao mesmo tempo. Se você adicionar seus scripts no topo, ele bloqueará qualquer outra coisa abaixo dele no carregamento inicial da página. Isso faz com que pareça que a página está carregando mais devagar.
Para evitar essa situação, coloque as referências de script o mais abaixo possível no documento HTML, de preferência antes do fechamento marcação.
7. Coloque JavaScript e CSS em arquivos externos
Se seu JavaScript e CSS estiverem diretamente em seu documento HTML, eles serão baixados toda vez que um documento HTML for solicitado. Isso, então, não aproveita o cache do navegador e aumenta o tamanho do documento HTML. Sempre coloque seu CSS e JavaScript em arquivos externos; é uma prática recomendada e torna seu site mais fácil de manter e atualizar.
8. Minimize as solicitações HTTP
Ao visitar uma nova página da web, a maior parte do tempo de carregamento da página é gasto baixando componentes dessa página (por exemplo, imagens, folhas de estilo e scripts). Ao minimizar o número de solicitações que uma página da web precisa fazer, ela carregará mais rápido.
Para reduzir solicitações HTTP para imagens, uma coisa que você pode fazer é usar sprites CSS para combinar múltiplas imagens. Se você tiver múltiplas folhas de estilo e bibliotecas JavaScript, considere combiná-las para reduzir o número de solicitações HTTP.
9. Armazene em cache suas páginas da Web
Se você usa um sistema de gerenciamento de conteúdo que gera dinamicamente suas páginas da web, você deve armazenar em cache estaticamente suas páginas da web e consultas de banco de dados para que você possa diminuir a pressão em seu servidor, bem como acelerar os tempos de renderização da página. Quando você armazena em cache sua página, ele salva uma versão estática dela para ser apresentada ao usuário em vez de recriá-la toda vez que for solicitada. Para WordPress, confira WP Super Cache e Cache total W3 (leia também isto Entrada do códice do WordPress sobre otimização/cache do WordPress).
O núcleo do Drupal tem cache nativo.
10. Reduza os redirecionamentos 301
Toda vez que um redirecionamento 301 é usado, ele força o navegador a uma nova URL, o que aumenta o tempo de carregamento da página. Se possível, evite usar redirecionamentos 301.
Conclusão
A velocidade da página da Web é uma métrica que não deve ser ignorada se você estiver preocupado em fornecer uma experiência de usuário ideal. Você deve fazer uma linha de base agora e, em seguida, referenciar sua marca de base para garantir que ela esteja melhorando constantemente.
Você pode fazer isso por meio de um relatório personalizado. Essas dicas são genéricas, mas podem ajudar a acelerar seu site, seja você um revendedor de barcos ou um restaurante, então você deve encontrar utilidade nelas. Quer mais informações sobre como diminuir os tempos de carregamento de página do seu site?
Ler Seção do Google sobre velocidade da página que fornece ferramentas, artigos e feedback da comunidade sobre a velocidade do site. Boa sorte e boa otimização!
Leia também sobre:
O que é um Perfil de Cliente Ideal (ICP)? Um guia completo
O que é marketing de conteúdo e como funciona?
Quanto custa construir um site para uma pequena empresa em 2024?
Guia do Google Analytics para iniciantes: tudo o que você precisa saber sobre o GA4
O guia definitivo para se tornar um expert em marketing digital
Joabe Oliveira é gestor de marketing com mais de cinco anos de experiência na criação de conteúdo para dezenas de setores, incluindo alimentos e bebidas, serviços domésticos e educação. Ele também é especializada na criação de conteúdo SEO e PPC. Seu trabalho foi apresentado no Search Engine Journal, HubSpot, Entrepreneur, Clutch e muito mais. Em seu tempo livre, Joabe gosta de experimentar novos trabalhos manuais e ler estudar novos negócios sobre inteligência artificial.
joabe antonio de oliveira