 Design gráfico e web design são dois campos visuais distintos que possuem requisitos, melhores práticas e metodologias diferentes. Por exemplo, é muito mais fácil em web design usar formatos de arquivo baseados em pixels/raster (como JPG, GIF ou PNG). Por outro lado, arquivos vetoriais como EPS e AI – que são escalonáveis sem levar à pixelização – são mais adequados para design gráfico, para coisas como logotipos que podem ser usados em vários tamanhos.
Design gráfico e web design são dois campos visuais distintos que possuem requisitos, melhores práticas e metodologias diferentes. Por exemplo, é muito mais fácil em web design usar formatos de arquivo baseados em pixels/raster (como JPG, GIF ou PNG). Por outro lado, arquivos vetoriais como EPS e AI – que são escalonáveis sem levar à pixelização – são mais adequados para design gráfico, para coisas como logotipos que podem ser usados em vários tamanhos.
Até o momento, os gráficos baseados em vetores projetados para a web (como SVG ou HTML5 Canvas) não são suportados de maneira universal e uniforme em todos os navegadores. Além disso, os gráficos destinados ao uso na Web possuem certas práticas recomendadas associadas a eles. Uma dessas práticas recomendadas é que você deve estar ciente do peso do arquivo porque deseja que suas páginas da web sejam o mais rápidas possível.
Como web designer, você deve tentar reduzir a quantidade de solicitações HTTP feitas por seus gráficos – seja diminuindo a quantidade de imagens que você usa ou combinando algumas delas em um sprite CSS – além de escolher a imagem certa. formato que atinge um equilíbrio perfeito entre tamanho de arquivo e qualidade de imagem. Photoshop é uma ferramenta padrão da indústria usada por designers gráficos e web designers. A seguir estão algumas dicas simples a serem seguidas ao criar gráficos destinados ao uso em sites.
1. Salve seus gráficos com o comando “Salvar para Web e dispositivos”
Em web design, você deve garantir que suas imagens tenham o menor tamanho possível. Mas é mais do que isso: suas imagens também precisam ter uma boa aparência. A abordagem perfeita para criar gráficos no Photoshop é equilibrar a qualidade da imagem e o tamanho do arquivo.
Um erro comum que os web designers cometem é usar o Salvar como comando em vez do Economize para Web e dispositivos comando no Photoshop.  O Economize para Web e dispositivos O comando cria arquivos otimizados para web design, em termos de qualidade de imagem, resolução de imagem, compatibilidade de navegador e tamanho de arquivo. O comando também possui uma janela de diálogo que você pode usar para ajustar suas imagens.
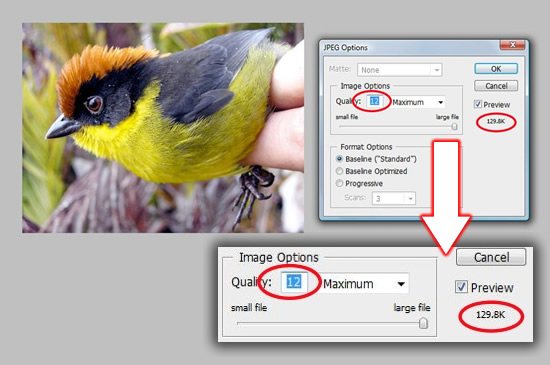
O Economize para Web e dispositivos O comando cria arquivos otimizados para web design, em termos de qualidade de imagem, resolução de imagem, compatibilidade de navegador e tamanho de arquivo. O comando também possui uma janela de diálogo que você pode usar para ajustar suas imagens.
Enquanto você ajusta as configurações do seu gráfico, ele mostra seus efeitos no tamanho do arquivo e na qualidade da imagem.  Em comparação, o Salvar como A janela de diálogo não tem tantas opções e geralmente cria imagens maiores em termos de tamanho de arquivo.
Em comparação, o Salvar como A janela de diálogo não tem tantas opções e geralmente cria imagens maiores em termos de tamanho de arquivo.  Abaixo está uma comparação da mesma imagem salva usando o Economize para Web e dispositivos comando e o Salvar como comando.
Abaixo está uma comparação da mesma imagem salva usando o Economize para Web e dispositivos comando e o Salvar como comando.
Observe que a diferença no tamanho do arquivo é significativa. 
2. Considere o uso de cores seguras para a Web
As cores seguras para a Web serão exibidas corretamente na maioria dos navegadores e monitores, garantindo que seu site tenha a mesma aparência, não importa onde seja visualizado. As duas maneiras mais fáceis de garantir que as cores que você usa são seguras para a web são as seguintes.
Opção “Apenas cores da Web”
No Seletor de cores janela de diálogo, marque a opção “Somente Web Colors” localizada no canto inferior esquerdo.
Isso limitará as cores exibidas na janela apenas para cores seguras para a web. 
Converter uma cor em uma cor segura para a Web
Converta qualquer cor na cor segura para a Web mais próxima clicando no pequeno cubo no Seletor de cores (ao lado das caixas de cores “Atual” e “Nova”). 
3. Considere usar a opção “Varredura progressiva” para JPG
O formato de arquivo JPG é ideal para imagens fotográficas e de alta resolução. Dependendo do público-alvo projetado, um JPG com varredura progressiva pode ser a melhor opção, pois a imagem será renderizada gradualmente à medida que o site carrega (embora em conexões modernas de Internet de banda larga, esse tipo de tempo de espera raramente seja um problema). Isso permite ao usuário ver rapidamente a imagem antes do download completo, tornando a página da web mais responsiva.
 Para um guia mais extenso sobre o assunto, leia JPEG 101: A Crash Course Guide on JPEG.
Para um guia mais extenso sobre o assunto, leia JPEG 101: A Crash Course Guide on JPEG.
4. Salve gráficos com transparência como PNGs
O formato de imagem PNG é ótimo para imagens que precisam ser renderizadas com transparência.  A transparência PNG é suportado na maioria dos navegadores convencionais mas tome cuidado se você precisar atender ao IE6: partes do seu PNG que devem ser transparentes aparecerão em cinza. Existem soluções alternativas para evitar esse problema (por exemplo, Correção de PNG do IE Biblioteca JavaScript), mas podem ser complicados de implementar.
A transparência PNG é suportado na maioria dos navegadores convencionais mas tome cuidado se você precisar atender ao IE6: partes do seu PNG que devem ser transparentes aparecerão em cinza. Existem soluções alternativas para evitar esse problema (por exemplo, Correção de PNG do IE Biblioteca JavaScript), mas podem ser complicados de implementar.
Para obter mais informações sobre PNGs, leia o Guia do Web Designer para formato de imagem PNG.
5. Salve gráficos animados como GIFs
O formato de imagem GIF, embora agora em grande parte substituído por PNG, ainda é útil para uma coisa. Embora sejam visivelmente mais granulados do que os arquivos PNG e JPG, uma característica importante do formato de imagem GIF é a capacidade de ser animado.  Embora exista uma extensão do formato de imagem PNG chamada APNG (que significa Animated Portable Network Graphics), é não tem suporte ao navegador.
Embora exista uma extensão do formato de imagem PNG chamada APNG (que significa Animated Portable Network Graphics), é não tem suporte ao navegador.
Se você estiver escolhendo entre PNG e GIF, é geralmente é uma boa ideia escolher PNG a menos que a imagem seja animada.
6. Preste atenção às informações de “tempo de download”
É vital garantir que um site carregue rapidamente e tenha uma boa aparência, por isso é importante salvar e otimizar seus gráficos. Abaixo, veja o que uma simples alteração em uma opção de salvamento de arquivo pode fazer no tamanho do arquivo de uma imagem.
JPEG com qualidade máxima

JPEG em baixa qualidade
 Uma boa prática a seguir é diminuir a qualidade até notar visivelmente uma degradação na qualidade da imagem.
Uma boa prática a seguir é diminuir a qualidade até notar visivelmente uma degradação na qualidade da imagem.
Ao otimizar suas imagens, sempre preste atenção ao Tempo de downloadque é exibido no canto inferior esquerdo do Economize para Web e dispositivos janela de diálogo. Abaixo, você pode ver que a imagem salva levará aproximadamente 2 segundos para ser baixada em uma conexão de Internet DSL com as configurações atuais. 
Conteúdo relacionado
Qual a diferença entre design gráfico e web design?
Design gráfico e web design são dois campos visuais distintos que possuem requisitos, melhores práticas e metodologias diferentes. Enquanto o design gráfico envolve a criação de elementos visuais para impressão, como logotipos e cartazes, o web design se concentra na criação de interfaces para websites e aplicativos.
Qual o formato de arquivo mais adequado para gráficos destinados ao uso na web?
Para gráficos destinados ao uso na web, é mais adequado usar formatos de arquivo baseados em pixels/raster, como JPG, GIF ou PNG. No entanto, é importante equilibrar o tamanho do arquivo com a qualidade da imagem para garantir que suas páginas da web carreguem rapidamente e tenham uma boa aparência.
Qual a melhor prática ao criar gráficos no Photoshop para uso em websites?
Ao criar gráficos no Photoshop para uso em websites, é recomendável usar o comando “Salvar para Web e dispositivos” em vez do comando “Salvar como”. Isso cria arquivos otimizados em termos de qualidade de imagem, resolução, compatibilidade de navegador e tamanho do arquivo, garantindo que suas imagens sejam adequadas para a web.
Como garantir que as cores usadas em um design sejam seguras para a web?
Para garantir que as cores usadas em um design sejam seguras para a web e exibidas corretamente na maioria dos navegadores e monitores, é recomendável usar a opção “Apenas cores da Web” no seletor de cores do Photoshop ou converter as cores em cores seguras para a web mais próximas.
Qual o melhor formato de arquivo para gráficos animados em um website?
Para gráficos animados em um website, o formato de imagem GIF é mais adequado, pois permite a animação das imagens. Embora o formato PNG também suporte animações, o GIF é mais amplamente suportado pelos navegadores e é ideal para esse fim.










