Índice do conteúdo
Por que aprende sobre Guia de Minimalismo em Web Design
Minimalismo é uma palavra que é usada em muitos contextos diferentes. Seja um estilo de vida ou uma forma de arte, dizer que algo é “minimalista” pode assumir uma variedade de significados. No campo do web design, o minimalismo está conquistando um nicho cada vez maior entre designers que buscam transmitir conteúdo importante de uma nova maneira.
Como qualquer tendência ou teoria no mundo do web design, o minimalismo pode ser facilmente errar. Então, o que é minimalismo em web design? Tão importante quanto, o que não é? É fácil ver como um web design minimalista pode ser mal interpretado como algo que requer menos esforço ou tempo para ser criado. Afinal, transmitir a sensação de simplicidade e um foco principal é realmente o propósito de um design minimalista.
No entanto, dizer que requer menos trabalho não poderia estar mais longe da verdade. Web designs minimalistas são estrategicamente despojados de recursos e truques em excesso para entregar uma mensagem clara e concisa ao público-alvo.
Uma mentalidade mínima
Para executar corretamente o minimalismo em seu design, um foco precisa ser estabelecido. Ser capaz de apresentar uma mensagem clara aos seus visitantes é a função central de um design minimalista.
Tentar executar um amplo escopo de informações enquanto ainda mantém um estilo minimalista pode ter resultados bem desastrosos, então, antes de mergulhar no processo de design real, ter um plano de projeto e um escopo estreito ajudará muito. Reserve um tempo para considerar sobre o que será este site. Nem todos os sites podem se dar ao luxo de se dedicar a uma única missão e, se este projeto em particular for um desses sites, um método diferente de design pode ser a melhor maneira de seguir.
Se você tiver um foco claro, o próximo passo é considerar quais bits de informação serão vitais para seu design e estruturá-los em ordem de significância. Você pode se surpreender com o quão pouca informação realmente precisa ser apresentada ao usuário de cada vez para que seu ponto seja compreendido.
A Arte de Tirar
O escritor francês Antoine de Saint-Exuper disse uma vez: “A perfeição é alcançada, não quando não há mais nada a acrescentar, mas quando não há mais nada a tirar.” Designers são frequentemente elogiados pela capacidade de criar. Começando com uma tela ou tela em branco, esculpimos belas obras de arte — geralmente do zero.
Por causa dessas habilidades treinadas, a arte de tirar objetos de um design pode ser difícil para alguns dominarem. Designers adoram invocar estímulos visuais em qualquer lugar que puderem, o que geralmente é uma má notícia para designs minimalistas. Às vezes, a melhor prática pode ser projetar um site completo — e, quando o design parecer completo, comece a remover todos aqueles objetos que não atendem a uma necessidade funcional do site.
Verdade, isso pode ser um processo doloroso e demorado, mas se feito corretamente, os resultados podem ser impressionantes. Pratique o conceito de reducionismo.
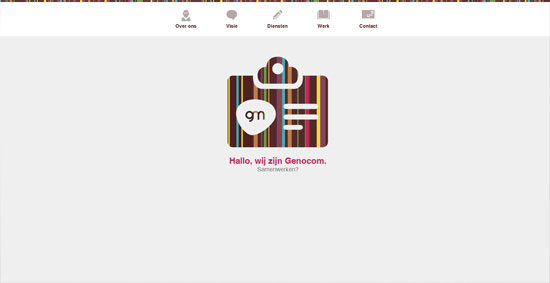
Cor mais inteligente
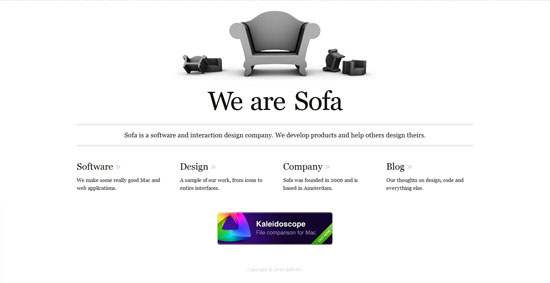
Os web designs minimalistas são notoriamente preto e branco, mas isso certamente não é uma regra escrita em pedra. Minimalismo em web design não implica falta de cor; em vez disso, exige um uso inteligente de paletas de cores bem planejadas.
Dito isso, quando se trata de cores, preto e branco tendem a ser a arma de escolha. Isso porque deixa a porta aberta para praticamente qualquer cor de destaque, permitindo que os designers combinem com uma imagem de marca existente. Opções de cores mais exclusivas podem ser igualmente eficazes.
A chave aqui não é apenas usar cores, mas sim, como você usa. Em um design minimalista, uma cor de fundo contínua pode ser usada para definir o tom e a emoção de um site, enquanto uma cor de destaque é usada para capturar a atenção do visualizador e destacar os recursos mais importantes de um site. Uma cor de destaque usada corretamente será usada com moderação e nunca atrairá a atenção do usuário para mais de um bit de informação por vez.
As cores incorporadas em um web design minimalista desempenham um papel enorme no sentimento que um site transmite. De designs elegantes e sofisticados em preto e branco a cores vibrantes e ousadas em todo o espectro, o web design minimalista não tem preconceito com nenhuma cor.
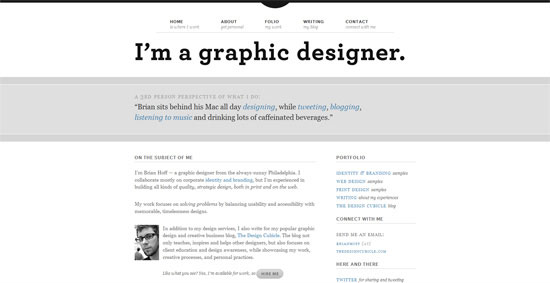
Tipografia
Designs que foram despojados de todos os sinos e apitos desnecessários colocam ênfase extra no conteúdo. Naturalmente, isso amplia a importância de uma tipografia bem pensada.
Com menos distrações para o usuário, cabe ao texto manter a atenção e desenvolver o fluxo do site. À medida que a internet cresce para abraçar opções mais flexíveis para fontes, a arte da tipografia está encontrando um importante ponto de apoio nos corações e mentes dos web designers. Designs minimalistas são algumas das melhores maneiras de mostrar o que pode ser feito com tipos bem selecionados, como devem ser.
As fontes que você decidir usar — e a maneira como você as implementa — deixarão uma impressão duradoura do seu design. A tipografia tem o poder de transmitir importância estrutural e adicionará muita personalidade a qualquer site. A escolha básica entre usar uma fonte serifada ou sem serifa pode ser tudo, menos simples.
Certifique-se de abraçar a variedade de estilos de texto disponíveis para você. Ir além das mudanças em tamanho e cor e entrar em entrelinha, kerning, peso e estilo abrirá uma ampla gama de possibilidades para seu conteúdo para ajudar a construir a estrutura do seu site. 
Estrutura de layout
Ter um design minimalista nem sempre implica uma estrutura de site simples.
Muitas vezes, diminuir a sobrecarga visual de um site significa aumentar o esforço colocado em um layout inteligente. Poucas coisas podem destruir a eficácia de um web design minimalista como uma estrutura de site mal pensada. Seu logotipo está em um local relevante?
A navegação do seu site é fácil de encontrar e conveniente de usar? Essas são questões enormes que farão ou quebrarão a funcionalidade do seu site sem gráficos exagerados para dar suporte a esses elementos importantes. Se o seu design exige que os usuários pensem sobre como devem usá-lo ou procurem o conteúdo de que precisam, então você está quebrando uma das regras fundamentais do web design.
Embora vejamos muitos designs minimalistas bem executados serem brilhantemente fáceis de navegar e indexar visualmente, eles não são inerentemente assim. Em vez disso, uma quantidade enorme de esforço e grande senso visual são necessários para obter um fluxo tão natural que parece sem esforço.
Espaço negativo
A arte de espaçar o conteúdo corretamente separará os homens dos meninos em qualquer área do design — e quando o objetivo é fazer com que menos signifique mais, o espaço negativo se torna uma das ferramentas mais poderosas disponíveis para designers.
Quantidades variadas de espaço negativo agem como um guia visual subconsciente, nos dando um feedback importante sobre quais itens na tela são os mais importantes. Simplificando: quanto mais um item se destaca, mais atenção ele vai receber. Além disso, o espaço negativo é usado para agrupar pedaços semelhantes de informação, o que ajuda a solidificar a estrutura de um design.
O espaço vazio entre esses grupos de informações dá aos nossos olhos e cérebros uma pausa necessária das informações. Como designer, é fácil querer preencher esse espaço com gráficos e bugigangas bonitas para olhar, mas agir de acordo com esses impulsos resultará rapidamente em um design desorganizado e desorganizado.

Encontre o equilíbrio
Com toda essa conversa sobre tirar e evitar a gula gráfica, pode parecer que as imagens são o inimigo aqui.
Pelo contrário, um design minimalista permite que as imagens tenham ainda mais significado. O aumento do espaço negativo e o uso de paletas de cores simples em um web design minimalista fornecem às imagens uma oportunidade real de brilhar como verdadeiros pontos focais da tela. 
Um conceito importante a ser lembrado ao posicionar gráficos ou imagens é a necessidade de manter o equilíbrio.
Sua imagem funciona para dar suporte ao conteúdo em questão? Evite colocar imagens para ocupar espaço ou exibir cores, certifique-se de que elas sejam relevantes para o conteúdo e deem suporte ao que seus usuários estão lendo. Em alguns casos, elementos como infográficos, gráficos ou imagens podem servir para limpar seu site ainda mais.
Dizem que “uma imagem vale mais que mil palavras” — e se você pode usar uma imagem para substituir mil palavras, então faça isso!

Na mesma linha, tabelas e gráficos podem ser uma maneira mais inteligente de exibir informações e, na verdade, ser menos desleixados em seu design minimalista do que vários parágrafos de explicação verbal.
O que levar para casa
No final do dia, o mais importante é entender quais objetivos esperamos conseguir com um web design minimalista. Se você está construindo um web design minimalista para experimentar uma nova tendência, então você tem todos os motivos errados.
Mais do que apenas outra tendência, o minimalismo transcende o meio da internet ou do computador e ocupa um lugar na arte, na arquitetura e até na filosofia. O minimalismo é a prática de propor apenas a mensagem mais importante e removendo distrações indesejadas. Ter um design totalmente minimalista irá nem sempre atendem às necessidades de um projeto de design.
Na verdade, na maioria das vezes, você descobrirá que o minimalismo não será a escolha certa para a tarefa em questão. No entanto, é sempre importante ressaltar os princípios de comunicar informações de forma minimalista.
E você?
Você tentou expressar minimalismo em seus projetos? Ou você achou algumas das teorias por trás do minimalismo importantes na execução de partes de projetos mais tradicionais?
Perguntas Frequentes sobre web design minimalista
O que é web design minimalista?
Web design minimalista é uma abordagem de design que enfatiza simplicidade, clareza e funcionalidade. Ele se concentra em remover elementos desnecessários e usar espaços em branco, tipografia limpa e cores limitadas para criar uma experiência de usuário agradável e eficiente. O objetivo é permitir que o conteúdo e a funcionalidade do site brilhem, sem distrações.
2. Quais são os principais benefícios do web design minimalista?
Carregamento Rápido: Sites minimalistas geralmente têm menos elementos visuais e scripts, resultando em tempos de carregamento mais rápidos.Fácil Navegação: A simplicidade do design facilita a navegação do usuário, tornando mais fácil encontrar informações.
stética Agradável: Um design limpo e organizado pode ser visualmente atraente e profissional.
Melhor Experiência do Usuário: A redução de desordem visual e a ênfase na funcionalidade essencial melhoram a experiência geral do usuário.
Manutenção Simplificada: Menos elementos e funcionalidades desnecessárias tornam o site mais fácil de manter e atualizar.
3. Quais são os principais elementos de um site de design minimalista?
Espaço em Branco: Uso estratégico de espaços vazios para criar uma sensação de clareza e foco.
Tipografia Simples: Fontes claras e legíveis que ajudam a destacar o conteúdo.
Paleta de Cores Limitada: Uso de poucas cores para manter a consistência visual e evitar distrações.
Imagens e Gráficos Essenciais: Imagens usadas apenas quando necessário e sempre em alta qualidade.
Navegação Intuitiva: Menus e links simples que facilitam a navegação.
4. Como o web design minimalista afeta a usabilidade do site?
O web design minimalista pode melhorar significativamente a usabilidade ao tornar o site mais intuitivo e fácil de navegar. Com menos elementos concorrendo pela atenção do usuário, é mais fácil para eles se concentrarem no conteúdo e nas funcionalidades principais. A simplicidade também reduz o tempo necessário para carregar páginas, o que pode melhorar a satisfação do usuário e aumentar o tempo de permanência no site.
5. O web design minimalista é adequado para todos os tipos de sites?
Embora o web design minimalista ofereça muitos benefícios, ele pode não ser adequado para todos os tipos de sites. Por exemplo, sites que dependem fortemente de conteúdo visual e multimídia, como portfólios de artistas ou plataformas de e-commerce complexas, podem precisar de uma abordagem de design mais rica em recursos. No entanto, mesmo nesses casos, princípios minimalistas podem ser aplicados para melhorar a clareza e a usabilidade, garantindo que o design não sobrecarregue o usuário.
Continue aprendendo
O que é um Perfil de Cliente Ideal (ICP)? Um guia completo
O que é marketing de conteúdo e como funciona?
Quanto custa construir um site para uma pequena empresa em 2024?
Guia do Google Analytics para iniciantes: tudo o que você precisa saber sobre o GA4
O guia definitivo para se tornar um expert em marketing digital
Joabe Oliveira é gestor de marketing com mais de cinco anos de experiência na criação de conteúdo para dezenas de setores, incluindo alimentos e bebidas, serviços domésticos e educação. Ele também é especializada na criação de conteúdo SEO e PPC. Seu trabalho foi apresentado no Search Engine Journal, HubSpot, Entrepreneur, Clutch e muito mais. Em seu tempo livre, Joabe gosta de experimentar novos trabalhos manuais e ler estudar novos negócios sobre inteligência artificial.
joabe antonio de oliveira