Todos nós queremos crescer nas coisas que fazemos, e no campo do desenvolvimento web, uma das principais áreas em que gastamos muito tempo é o nosso código. Isso pode incluir HTML, CSS, JavaScript, PHP, Python, ActionScript ou qualquer outra linguagem que você escolher usar para construir sites. Neste artigo, compartilharei algumas etapas práticas que você pode seguir para expandir seu conjunto de habilidades e se tornar um programador melhor.
Gostaria de propor cinco hábitos diferentes que você pode adotar para se tornar mais excelente no que faz.
1. Concentre-se em um tipo de linguagem por vez
Se você estiver projetando e desenvolvendo para a web, geralmente há várias linguagens diferentes com as quais você precisará se familiarizar, e pode ser tentador tentar aprender todas de uma vez, especialmente considerando o quão interconectadas todas elas são. Suponho que, até certo ponto, isso seja inevitável. Mas se você realmente quer melhorar rapidamente, recomendo focar em uma área específica de especialização.
Você quer melhorar no uso de CSS? Concentre-se nisso. Tente usar um único documento HMTL e criar vários layouts usando apenas estilos.
O Jardim Zen CSS é um ótimo exemplo de quão incrivelmente diferente sua página da web pode se tornar para a mesma marcação. Você também pode concentrar seus esforços encontrando uma lista de elementos e trabalhando com eles. Por exemplo, se você se sente confortável com CSS2, mas quer melhorar sua compreensão do que é possível com CSS3, você pode estudar as propriedades do CSS3 e começar a trabalhar com elas uma por uma.
Você pode ler o atual Especificações CSS3. Você pode experimentar cada módulo para ver o que ele pode (e não pode) fazer em quais navegadores. Você pode usar uma abordagem semelhante para linguagens de script como JavaScript e PHP, embora tentar trabalhar com todas as suas funções metodicamente possa ser um pouco tedioso.
Outra opção seria trabalhar em uma série de tutoriais especificamente sobre essas linguagens, de preferência na área específica em que você mais trabalha. Você precisa se tornar melhor no desenvolvimento do WordPress? Há uma tonelada de tutoriais sobre isso.
Quer aprender mais sobre manipulação de imagens do lado do servidor? Há tutoriais para isso também. Encontre-os, marque-os como favoritos e trabalhe neles — só não faça isso enquanto estiver passando por tutoriais sobre CSS, HTML5 ou qualquer outra linguagem da web, para não se espalhar muito.
Escolha uma e pratique até dominá-la, depois passe para a próxima.
2. Escreva sua lógica por meio de comentários
Quando se trata de codificação, há muitos princípios e ideias que defendo. Um deles é que o código é 95% lógico. Outra é que a lógica não muda quando traduzida da linguagem humana para uma linguagem de programação. O que isso significa é que se você pode escrever em código, você pode escrever em uma linguagem falada como inglês ou francês.
Por exemplo, suponha que eu quisesse escrever uma função que bloquearia ou desbloquearia algo com base na hora do dia (por qual razão, não tenho certeza). Em vez de simplesmente pular para a codificação da função, eu poderia recuar e escrever a lógica em inglês simples como comentários.
Exemplo
// FUNCTION: Lock On Time // This function will accept two time values, indicating the range through // which it should return an unlocked status. // Create a new data object // Using the data object, get the current time // IF the current time falls within the range passed to the function // Return false – meaning that we are currently unlocked // ELSE // Return true – meaning that we are currently locked. // ENDIF // END FUNCTION
Aqui, temos a estrutura lógica completa para nossa função, que é quase análoga a uma planta baixa na construção de uma casa. A partir daqui, posso começar a adicionar o código real, permitindo que os comentários guiem o processo. Obviamente, este é um exemplo muito simplista, mas eu uso essa técnica regularmente quando preciso construir uma função que é notavelmente mais complexa.
Dessa forma, posso pensar em toda a lógica e tentar resolver os problemas antes de realmente começar a escrever o código. Descobri que esse é um hábito incrivelmente valioso que tende a resultar em menos bugs. Como bônus, já que raramente excluo os comentários, escrever a lógica por meio de comentários também significa que meu código já estará documentado, facilitando para outros seguirem minha lógica se eles tiverem que trabalhar nela, ou mesmo para mim, se eu tiver que voltar a ela vários meses ou anos depois!
3. Modelos de estudo, plugins e código-fonte aberto
A web é um lugar incrivelmente acessível e aberto, especialmente nas comunidades de design e desenvolvimento. Essa disposição da web pode ser um recurso valioso para qualquer um que queira se tornar um codificador melhor. Por exemplo, se você está realmente apenas começando com HTML, você pode baixar qualquer um dos inúmeros modelos gratuitos que existem na internet, ou estudar a marcação do seu site favorito.
Como esses modelos são tipicamente apenas HTML simples (e CSS, e talvez JavaScript), eles podem funcionar localmente, dando a você a oportunidade de abrir o código-fonte e começar a pesquisar. Brinque com tags e estrutura para entendê-los melhor. Mova as coisas.
Veja o que acontece quando você modifica uma regra de estilo. Claro, eu recomendo fortemente juntar essa experimentação com a leitura de alguns recursos sólidos sobre padrões e melhores práticas. Afinal, você não quer se pegar adquirindo maus hábitos de codificação.
Essa técnica é provavelmente ainda mais útil para codificação programática como JavaScript ou PHP, que são bem mais complexas do que HTML ou CSS em termos de escopo e lógica. Por exemplo, um sistema de gerenciamento de conteúdo como o WordPress é construído quase inteiramente sobre uma base de vários scripts PHP que trabalham juntos para estabelecer as funcionalidades principais. A plataforma de publicação também suporta uma arquitetura vasta e poderosa para estender essa funcionalidade principal, permitindo que você baixe e instale plugins que fazem todo tipo de coisas legais (e às vezes totalmente mundanas).
O benefício de tudo isso é que o WordPress e seus plugins são totalmente de código aberto, o que significa que você tem acesso completo a todo o código. Então, vá em frente e aproveite esse fato, explorando os plugins e mexendo no código. Novamente, esta é uma ótima oportunidade para tentar coisas e experimentar.
Um último conselho sobre esse hábito: nunca tome as técnicas ou estruturas que você encontra no código de outras pessoas como definitivas (ou “evangelho”) — certifique-se de que você também está tentando entender o que está acontecendo e não apenas imitar o código de outra pessoa. Sempre pergunte por que as coisas são do jeito que são. Sempre tente considerar o código como ele se relaciona com os processos e padrões aceitos para aquela linguagem em particular.
Novamente, isso ajudará a evitar que você adquira maus hábitos.
4. Leia livros
Embora haja uma tonelada de informações incríveis em vários blogs aqui na web (como aqui no Six Revisions), ainda não há nada como ler um bom livro sobre um assunto. Os blogs são ótimos para artigos e tutoriais sobre assuntos específicos e podem fazer maravilhas para dicas rápidas, mas, na minha opinião, nada supera um bom livro para ajudar a construir uma compreensão fundamental forte de um assunto maior. Isso nunca ficou mais claro para mim do que quando finalmente cansei dos layouts baseados em tabelas que eu vinha criando no final dos anos 90 e no início do século XXI.
Naquela época, finalmente percebi que era hora de mudar para as melhores práticas (divs). No entanto, até aquele ponto, eu só tive sucesso moderado tentando aprender a usar a marcação adequada. Eu não entendia completamente a sintaxe do seletor CSS, que é uma parte tão importante do grokking div-baseados em layouts.
Como tal, eu realmente não obtive pseudo-classes também (como :hover), e todo o conceito de especificidade e herança não significava nada para mim. O mesmo era verdade para posicionamento e floats. Agora, eu provavelmente poderia ter aprendido a linguagem lentamente, juntando pedaços de informação de vários blogs (dos quais havia muito menos na época, devo acrescentar) para formar uma imagem mais abrangente do CSS como um todo.
Isso levaria muito tempo e eu tinha trabalhos a fazer, então eu estava procurando uma solução mais conveniente. Então, eu saí e comprei Estilo com CSS por Charles Wyke-Smith. Foi uma revelação.
Em apenas alguns capítulos curtos, eu tinha os conceitos básicos de CSS. Todas essas coisas que eu nem sabia que existiam foram reveladas a mim de uma forma bem ritmada e organizada, com cada capítulo construindo sobre o anterior. Em cerca de um dia de leitura, eu adquiri a mesma quantidade de conhecimento que levaria semanas e meses para extrair de uma grande variedade de artigos e entradas de blog.

Claro, aprendi muito mais desde então, mas esse único livro foi realmente a base do meu conhecimento em CSS, e ainda o mantenho na minha estante como referência (ele tem um apêndice muito útil). Se você precisa se aprofundar em uma nova tecnologia do zero, um bom livro é uma das melhores maneiras de fazer isso!
5. Experiment
A última coisa que eu sugeriria que você adquirisse o hábito é simplesmente divirta-se. Sente-se, experimente e veja o que você pode fazer por conta própria. Atualmente, essa é uma tendência popular com CSS3, já que diferentes codificadores tentam empurrar a tecnologia e as técnicas para descobrir do que ele é realmente capaz. Aqui estão apenas alguns exemplos de tais experimentos.
Transformações CSS3 e Experimento @font-face

Este é um experimento muito legal que cria um design tipográfico semelhante a um pôster usando a propriedade CSS @font-face, junto com algumas sombras e a incrível transformação de rotação, que, quando totalmente suportada por todos os navegadores, abrirá todos os tipos de novas possibilidades incríveis no web design.
Cartazes CSS

Neste artigo do Design Informer, Jad Limcaco experimenta criar diversos designs de pôsteres usando apenas CSS.
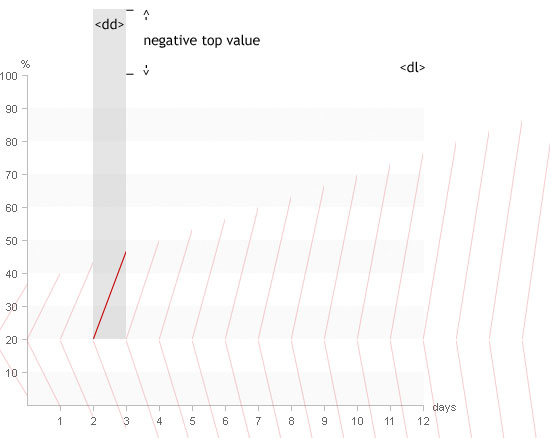
Gráfico de linha CSS puro

Existem vários tutoriais diferentes que demonstram como criar gráficos de barras usando CSS.
Este usa uma abordagem diferente para visualizar dados usando um gráfico de linha real. Dependendo do seu ponto de vista, você pode não achar que é CSS “puro”, já que ele faz uso de um sprite gigante, mas ainda é muito legal.
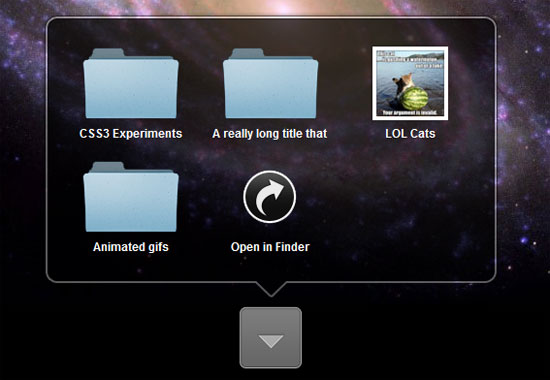
Pilhas no estilo Leopard do CSS3

Este artigo ilustra uma excelente tentativa de tentar recriar um efeito não-web usando CSS emulando visualmente um comportamento do sistema operacional Mac. É muito bem feito também, então confira para se inspirar.
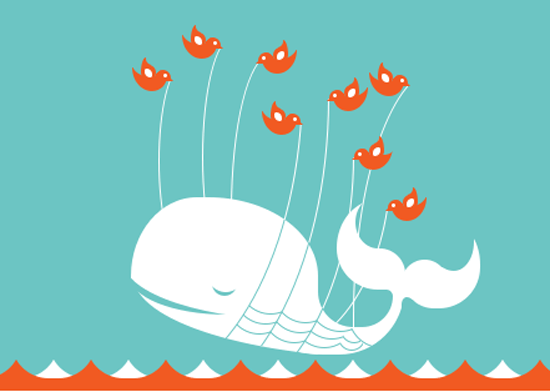
Baleia de falha do Twitter em CSS puro

É claro que nem todos os experimentos com CSS são totalmente práticos, e este é provavelmente o menos prático de todos, pois recria a famosa ilustração da baleia fracassada do Twitter usando apenas CSS.
É demorado? Sim. É prático?
Não. Mas é certamente divertido e é uma prova de conceito de quão poderoso o CSS é. Todos esses experimentos fazem coisas convincentes com CSS.
Alguns têm mais aplicações no mundo real do que outros, mas tenho certeza de que todos os seus criadores realmente tiraram algo da exploração do CSS; talvez um melhor entendimento das propriedades particulares do CSS com as quais estavam trabalhando ou algumas técnicas que eles poderão aplicar a designs de sites reais. Que tipo de experimento de codificação você pode realizar? Pode ser uma maneira divertida e eficaz de aprender.
Algumas palavras de despedida
Então aí está: cinco hábitos diferentes para adotar para melhorar sua experiência em codificação.
Nem todos eles serão relevantes para todos, mas espero que você consiga encontrar pelo menos um hábito que lhe agrade. Lembre-se de que esse lugar chamado internet está sempre crescendo e evoluindo. Ser um ótimo programador significa uma vida inteira de aprendizado e crescimento.
Espero que você aproveite sua jornada. Quais outros bons hábitos um programador pode adotar?
Perguntas Frequentes sobre ser um programador melhor
Qual é o primeiro hábito recomendado para se tornar um programador melhor?
Concentre-se em uma área específica de especialização, como CSS, e pratique até dominar antes de passar para a próxima linguagem.
Por que é sugerido escrever a lógica por meio de comentários ao programar?
Ao escrever a lógica em comentários antes de codificar, você pode resolver problemas e evitar bugs, além de documentar seu código de forma mais clara.
Como os modelos de estudo, plugins e código aberto podem ajudar na aprendizagem de novas linguagens de programação?
Utilizando modelos, estudando código aberto e explorando plugins, é possível aprender na prática e experimentar diferentes técnicas, colaborando para um melhor entendimento.
Por que a leitura de livros é recomendada para quem deseja se aprofundar em uma nova tecnologia de programação?
Livros proporcionam uma compreensão mais fundamental e abrangente sobre um assunto, permitindo uma aprendizagem mais eficaz do que apenas blogs e artigos online.
Qual é a importância de experimentar e se divertir ao programar?
A experimentação e diversão ao programar possibilitam explorar novas possibilidades, testar técnicas e ampliar o conhecimento sobre linguagens de programação, tornando o aprendizado mais eficaz e estimulante.