Sites e aplicativos da web estão se tornando cada vez mais interativos a cada dia. O conteúdo em sites tem a vantagem sobre suas contrapartes impressas, pois, se quiséssemos, poderíamos deixar nossos usuários interagirem com eles. Já discutimos padrões de navegação de sites e padrões populares de apresentação de conteúdo da web.
Agora, vamos explorar alguns padrões de interface do usuário para o conteúdo do nosso site interativo.
Edição no local
Editar no local é uma UI valiosa para aplicativos da web que permite que os usuários criem ou editem conteúdo. Editar no local significa que os usuários podem editar valores exatamente onde eles aparecem na página em vez de ir para uma nova página com outra interface. Editar no local é frequentemente visto em editores e aplicativos WYSIWYG que focam na entrada ou organização de dados (como aplicativos de mapeamento mental, por exemplo).
Quando usar
Use a edição no local como um padrão de design de interface do usuário sempre que for prático em seus aplicativos da web.
É mais intuitivo de usar e causa menos confusão entre os usuários.
Exemplos
Aqui estão dois exemplos de edição no local. Flickr Neste site de compartilhamento de fotos muito popular, os usuários podem editar títulos de fotos e outras informações específicas.

Gráficos adoráveis Este aplicativo de mapas mentais tem um editor de edição no local, o que o torna muito fácil de usar.

Caixa de cópia
Caixas de cópia são úteis sempre que você estiver compartilhando texto formatado ou código com seus visitantes. Uma caixa de cópia fornece texto formatado que pode ser facilmente copiado para a área de transferência de um usuário. Alguns sites têm um recurso de cópia automática, para que o texto seja copiado assim que o usuário clicar dentro da caixa.
Isso economiza tempo e facilita para usuários menos experientes em tecnologia copiar o texto de que precisam. Na maioria dos casos, uma nota indicando que o texto é copiado automaticamente é exibida ao lado da caixa. Outras vezes, um botão é fornecido para copiar texto ou atalhos de teclado são fornecidos.
Quando usar
Use uma caixa de cópia sempre que quiser que seus visitantes copiem texto formatado ou código do seu site.
Exemplos
Abaixo estão três exemplos de caixas de cópia usadas em interfaces de sites.
Snook.ca Este blog usa caixas de cópia sempre que trechos de código são exibidos.

Parede do Web Designer Este popular blog de web design usa caixas de cópia para trechos de código.

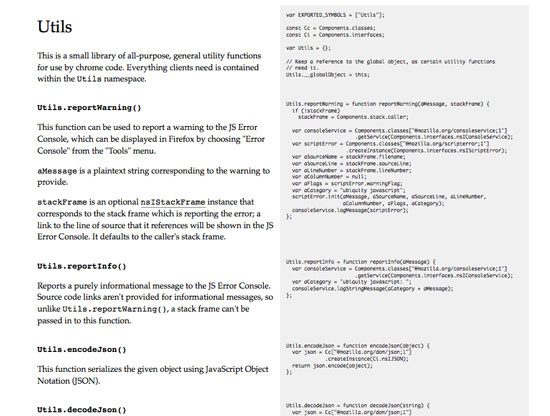
Mozilla Ubiquity A caixa de cópia usada neste site é formatada de forma um pouco diferente, com o código aparecendo paralelamente às descrições, em vez de abaixo.

Sugestão de entrada e formato de perdão
Caixas de pesquisa e outros campos de entrada que permitem uma variedade de entradas estão se tornando mais populares. Por exemplo, um aplicativo de mapeamento pode permitir que os usuários insiram um código postal, coordenadas ou uma cidade e estado, tudo dentro da mesma caixa de entrada, e sugerir uma correção da entrada ou permitir que o usuário a insira como está e fazer o código do lado do servidor analisar e corrigir os dados inseridos. Isso reduz a confusão e torna mais rápido e fácil para os visitantes fornecerem as informações que desejam.
Ele também se presta muito bem a um layout mais simplificado e limpo em comparação com várias caixas de entrada.
Quando usar
Sempre que houver uma variedade de entradas possíveis para uma caixa, faz sentido usar sugestão de entrada e um formato flexível que permita vários tipos de entradas.
Exemplos
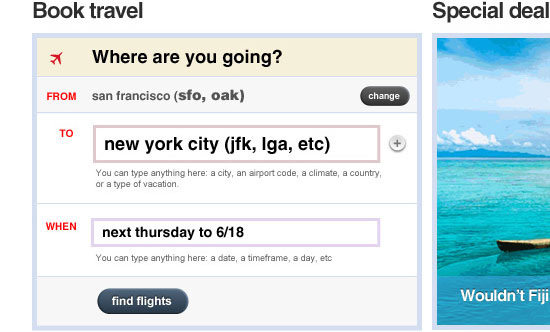
Aqui estão três exemplos de sugestão de entrada e formato de perdão. American Airlines Este mockup de redesign de Dustin Curtis usaria um formato de perdão para reservar viagens, permitindo que os usuários insiram seus termos de pesquisa da maneira que desejarem.

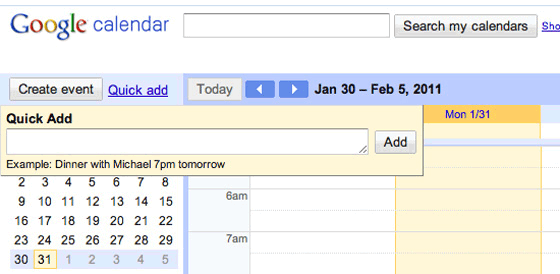
Calendário Google A função de adição rápida no Google Agenda usa uma sugestão automática e um formato flexível para entrada.

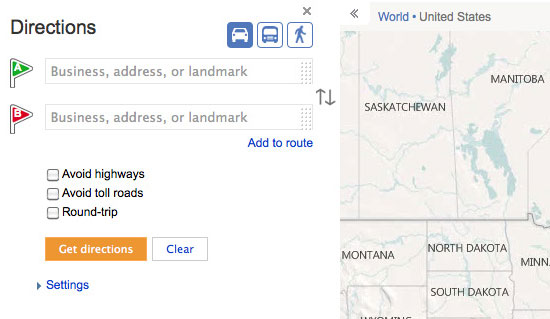
Mapas do Bing O Bing Maps oferece entradas de pesquisa flexíveis quando você está procurando direções.

Multi-etapas
Sempre que você tiver um formulário web longo para seus visitantes interagirem (por exemplo, formulários de checkout, questionários e formulários de inscrição), ele pode ser menos assustador se você dividi-lo em várias etapas.
Uma prática comum para multietapas é mostrar ao usuário em qual etapa do processo ele está e quantas etapas faltam. Observe que multietapas não negam o fato de que seus formulários da web devem ser sempre os mais curtos possíveis.
Quando usar
Sempre que você tiver um formulário ou outro processo que leve mais de meia dúzia de perguntas, pode ser útil para os usuários se você dividi-lo em várias etapas. Lembre-se, porém, de que ter muitas etapas pode ser igualmente frustrante, então certifique-se de levar essa situação em conta.
Além disso, certifique-se de que as respostas sejam salvas entre cada etapa, caso o usuário tenha algum problema. Além disso, certifique-se de que os usuários possam revisar e voltar para alterar ou editar suas respostas em etapas anteriores.
Exemplos
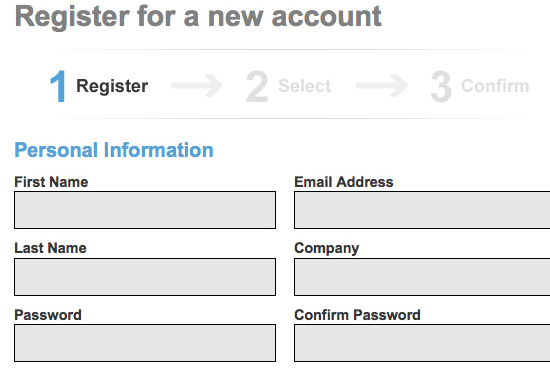
Aqui estão quatro exemplos de formulários web de várias etapas. Statement Stacker Este site usa um formulário web de três etapas para seu processo de inscrição.

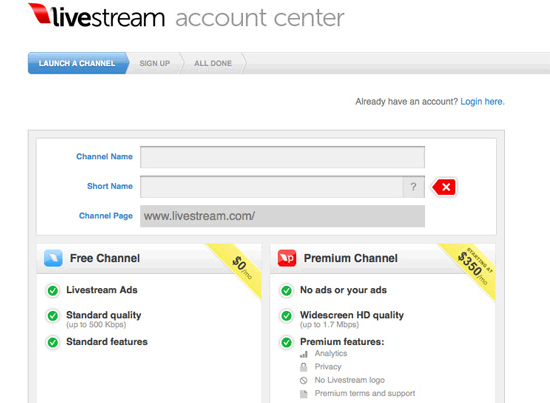
Transmissão ao vivo Esta plataforma de transmissão ao vivo tem um processo de inscrição em três etapas. 
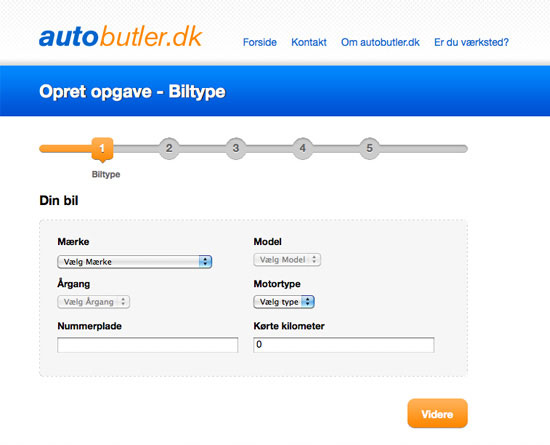
Automordomo.dk Este site usa um processo de inscrição em cinco etapas, mas cada etapa é curta. 
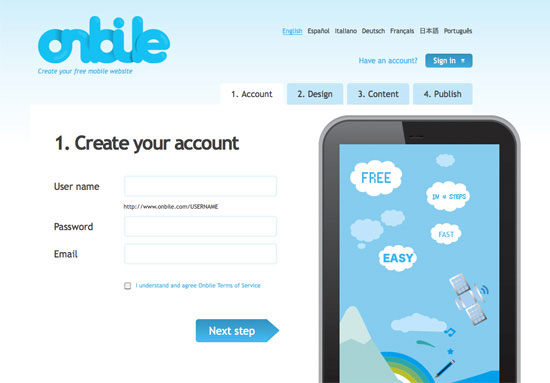
Onbile A Onbile tem um processo de quatro etapas para criar um site para dispositivos móveis.

Controles de foco para conteúdo
Os controles de UI para partes do conteúdo podem facilitar a interação. Esses controles geralmente aparecem quando você passa o mouse sobre o conteúdo alvo. O Facebook, por exemplo, faz ótimo uso de controles de foco no feed de notícias.
Passe o mouse sobre o status de alguém no seu feed de notícias e você terá a opção de bloqueá-lo ou remover suas atualizações do seu feed. Passe o mouse sobre seu próprio status ou comentário do Facebook e você terá a opção de excluí-lo. É fácil de usar e desobstrui a interface do usuário.
Quando usar
Sempre que você precisar de funções de fácil acesso, mas que não são usadas com frequência, os controles de foco podem ser a solução perfeita.
Exemplos
Aqui estão alguns exemplos de controles de foco para conteúdo.
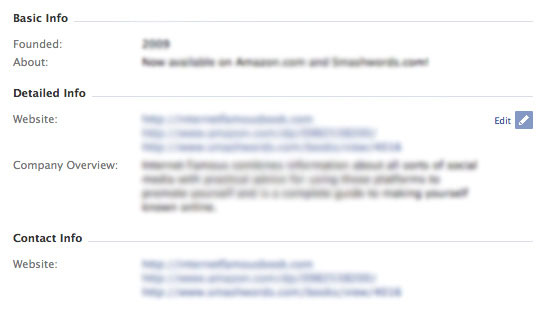
Facebook No Facebook, os controles de foco permitem que os administradores editem as informações de uma página do Facebook.

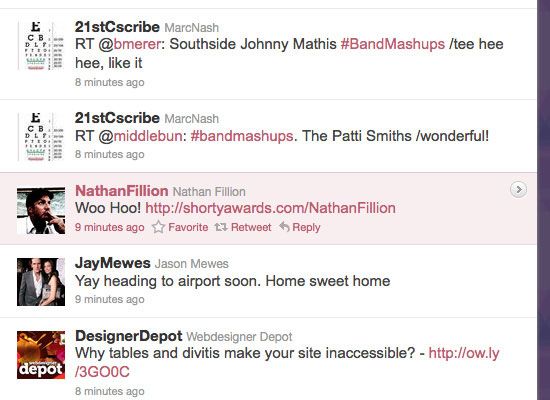
Twitter O Twitter usa controles de foco para mostrar opções de resposta a um tuíte, juntamente com opções de retuíte e outros controles.

Perguntas frequentes sobre padrões de interface do usuário para conteúdo interativo
O que são padrões de interface do usuário para conteúdo interativo?
Os padrões de interface do usuário para conteúdo interativo são elementos de design que facilitam a interação dos usuários com sites e aplicativos da web, tornando a experiência mais intuitiva e agradável.
Quando devo usar a edição no local como padrão de design de interface do usuário?
A edição no local deve ser usada sempre que for prático em seus aplicativos da web, pois torna a edição de conteúdo mais intuitiva e reduz a confusão entre os usuários.
Por que devo usar uma caixa de cópia em meu site?
A caixa de cópia é útil sempre que você deseja que seus visitantes copiem texto formatado ou código do seu site de forma rápida e fácil, economizando tempo e facilitando para usuários menos experientes.
Quando devo usar sugestão de entrada e formato de perdão em campos de entrada?
A sugestão de entrada e formato de perdão são úteis sempre que houver uma variedade de entradas possíveis para uma caixa, facilitando a correção e inserção de dados pelos usuários.
Por que devo considerar a divisão de formulários web em várias etapas?
A divisão de formulários web em várias etapas é útil sempre que você tiver um formulário longo para que os usuários interajam, tornando o processo menos assustador e permitindo que os usuários saibam em qual etapa estão e quantas faltam.