Há muitas maneiras de apresentar dados numéricos e gráficos estilizando elementos usando CSS e ferramentas de visualização de dados. Usar CSS para estilizar seus dados impede que você dependa de imagens estáticas e aumenta a acessibilidade do seu conteúdo.
Abaixo você lerá sobre 8 técnicas excelentes para estilizar elementos em tabelas e gráficos bonitos e acessíveis.
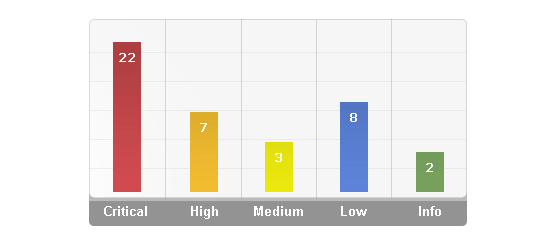
1. CSS para gráficos de barras

Ver demonstração
Este tutorial mostra três maneiras de representar graficamente os dados. Gráfico de barras CSS básico exemplo envolve um
to contain the graph, and styling a elemento como um elemento de bloco e usando larguras percentuais para ajustar a largura. Uma grande modificação desta técnica é usar um parágrafo element instead of a tag para HTML semanticamente correto.
Os outros dois exemplos usam uma lista de definições e uma lista não ordenada para representar graficamente várias barras.
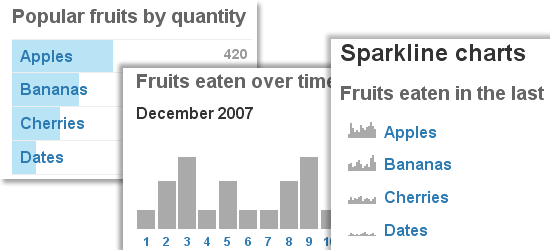
2. Visualização de dados acessível com padrões da Web
Ver demonstração nº 1 – Ver demonstração nº 2 – Ver demonstração nº 3
Autor Wilson Mineiro discute o conceito de técnicas acessíveis e compatíveis com os padrões para visualização de dados, mencionando os benefícios, limitações e alternativas em resumo. O artigo A List Apart mostra três técnicas de visualização de dados usando uma estrutura básica de listas não ordenadas.
3. Gráficos de barras verticais CSS
Eric Meyer nos mostra outra técnica para representar graficamente barras verticais usando listas não ordenadas, semelhante à técnica “CSS para gráficos de barras” do livro Apples To Oranges.
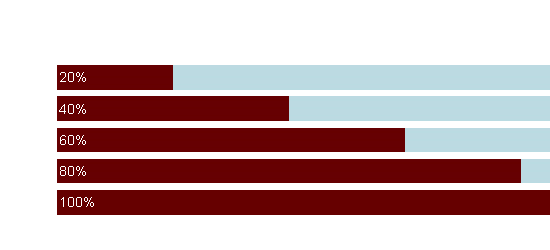
4. Criando um gráfico usando imagens de fundo de porcentagem
Nessa técnica, você usa imagens de fundo pré-fabricadas para sombrear os dados apropriados. A desvantagem dessa técnica é que você fica limitado pelas imagens de fundo pré-preenchidas que você tem e fazer mais para atender às suas necessidades aumentará a quantidade de classes que você atribui aos seus dados – aumentando o tamanho do arquivo CSS e HTML, bem como aumentando o número de conexões HTTP necessárias para renderizar a página por causa das imagens de fundo.
5. Gráfico de dados CSS puro

Este exemplo usa uma lista de definições para marcação. A elemento dentro do item da lista de definição serve como o elemento que é ajustado em altura para sombrear a área apropriada. Um O elemento é usado para exibir a representação numérica da área sombreada, posicionada absolutamente no meio da barra.
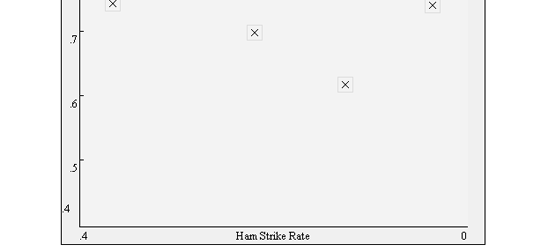
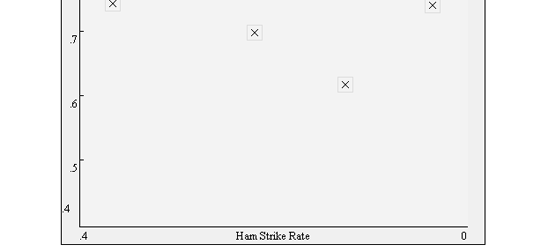
6. Gráfico de dispersão CSS

UM gráfico de dispersão é outra ótima maneira de representar graficamente dados bidimensionais. No exemplo, cada ponto de dados é clicável, então uma possível modificação para essa técnica é usar um janela modal que exibe informações extras sobre um ponto de dados específico.
7. Definição Lista Gráfico de Barras
Esta técnica mostra dois exemplos de estilização de listas de definição em gráficos de barras horizontais. Cada item da lista de definição recebe uma classe que ajusta sua largura usando unidades de porcentagem.
8. Gráfico de barras acessível
Esta técnica mostra um método para gráficos de barras semânticos e acessíveis usando uma tabela como estrutura básica do gráfico de barras e usando CSS para esticar uma imagem de fundo até sua largura apropriada.
Facilite a estimativa de custos de web design
Os custos de design de site podem ser difíceis de definir. Obtenha uma estimativa instantânea para um web design personalizado com nossa calculadora de custos de design de site gratuita!
Experimente nossa calculadora gratuita de custos de web design
FAQ – Perguntas frequentes sobre estilização de dados numéricos e gráficos com CSS:
Como posso estilizar gráficos de barras com CSS?
Existem várias maneiras de estilizar gráficos de barras usando CSS. Você pode usar um <div> para conter o gráfico e ajustar a largura das barras com larguras percentuais. Também é possível usar listas não ordenadas ou de definições para representar graficamente as barras.
O que é visualização de dados acessível com padrões da Web?
A visualização de dados acessível com padrões da Web é uma técnica que busca tornar os gráficos e dados visuais mais acessíveis e semânticos. O autor Wilson Miner discute técnicas compatíveis com os padrões da Web para visualização de dados, visando benefícios de acessibilidade.
Como criar gráficos de barras verticais com CSS?
Eric Meyer demonstra uma técnica para representar graficamente barras verticais usando listas não ordenadas. Essa técnica é semelhante à utilizada em gráficos de barras horizontais, mas com orientação vertical.
É possível criar um gráfico usando imagens de fundo de porcentagem?
Sim, é possível criar um gráfico utilizando imagens de fundo de porcentagem para sombrear os dados apropriados. No entanto, essa técnica tem algumas limitações, como a necessidade de diversas imagens pré-fabricadas e um aumento no tamanho do arquivo CSS e HTML.
Como criar um gráfico de dados puro com CSS?
Você pode criar um gráfico de dados puro com CSS usando uma lista de definições para marcação. Cada elemento <dd> da lista é ajustado em altura para sombrear a área apropriada, e um elemento <em> é utilizado para exibir a representação numérica da área sombreada.
Espero que essas respostas tenham sido úteis para esclarecer suas dúvidas sobre estilização de dados numéricos e gráficos com CSS! Se tiver mais perguntas, não hesite em nos contatar.