Índice do conteúdo
Na primeira parte desta série, discutimos alguns conceitos fundamentais relativos à tipografia CSS. Agora, vamos cobrir algumas técnicas, dicas, truques e melhores práticas excelentes para lidar com tipografia em sites. Este é o segunda parte de uma série de três partes de guias sobre tipografia CSS que abordará tudo, desde a sintaxe básica até as melhores práticas e ferramentas relacionadas à tipografia CSS.
Melhor tipografia da Web com @font-face
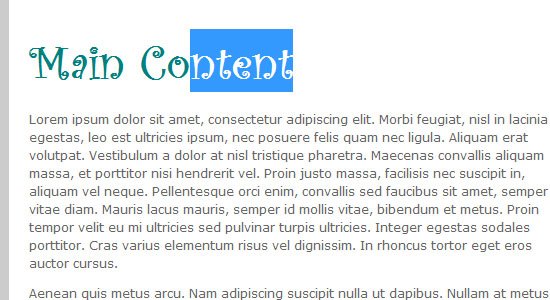
Para blocos de texto normais, usar pilhas de fontes inteligentes (como discutido na primeira parte) é uma boa ideia, mas para títulos e blocos de texto curtos, fontes mais interessantes podem ser usadas com a ajuda de @font-face. Quando implementado corretamente, @font-face é compatível com uma ampla variedade de navegadores — sim, até mesmo o IE. Basta incluir uma cópia do arquivo da fonte no seu servidor web e usar o @font-face regra no seu código CSS da seguinte forma:
@font-face { font-family: CurlzMTRegular; src: url(fonts/CurlzMTRegular.eot); }Então é só usar o font-family declarado acima com seu CSS:
h1, h2, h3, h4, h5, h6 { /* Always use a font stack, even with custom web fonts! */ font-family: CurlzMTRegular, Helvetica, Arial, sans-serif; }
Embora o IE4+ suporte @font-facea fonte precisa estar no .eot formato de arquivo. Fácil o suficiente — basta executar qualquer fonte de sua escolha por este conversor primeiro: ttf ? eot Convertor.
Para mais informações sobre @font-facepor favor leia o seguinte:
Para facilitar a implementação de @font-faceconfira o Font Squirrel’s @gerador de fontes.
Ritmo Vertical
Projetar tipografia para a web tem tudo a ver com legibilidade e leiturabilidade. Um fator importante para ótima legibilidade e leiturabilidade é como o texto flui verticalmente na página. O texto está muito espremido ou muito distante?
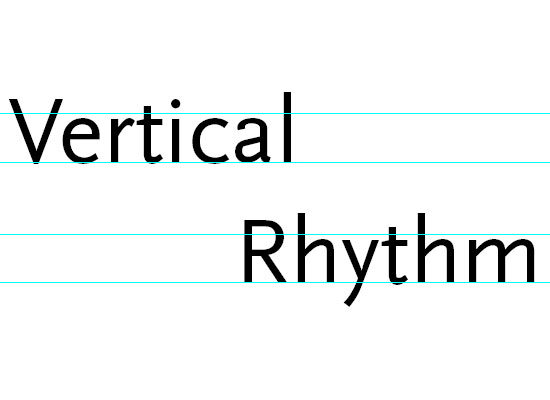
É aqui que a compreensão e a implementação prática do ritmo vertical podem ser úteis. Ritmo vertical é o espaçamento e a disposição do texto à medida que o usuário lê a página. 
Fonte: Get The Eye O ritmo vertical lida principalmente com font-size e line-heightmas também margens superior/inferior e preenchimento.
O conceito de ritmo vertical é simples: alturas de linha, margens e preenchimento devem ser todos iguais ou em proporção uniforme. Aqui está um exemplo:
p, ol, ul, blockquote, pre, code { line-height: 18px; margin-bottom 18px; /* 1.5em provides good vertical spacing ( = 150% of the font-size) */ line-height: 1.5em; margin-bottom: 1.5em; }Considere margens superiores e preenchimento com blocos de texto (por exemplo, parágrafos, listas, citações em bloco), bem como com imagens e outros elementos em nível de bloco.
Tente usar o mesmo line-height ou usar múltiplos dele (por exemplo, 18px, 32px, 64px e assim por diante para o exemplo acima). Proporções pares são fáceis de fazer com um pouco de matemática. Vamos tentar descobrir o que line-height deve estar no exemplo a seguir.
h1 { font-size: 2em; line-height: ?; }Se o line-height para o body está definido para 1.5ementão só precisamos dividir isso por nosso font-size para manter a proporção: 1,5em/2em = 0,75em.
h1 { font-size: 2em; line-height: 0.75em; }Para tamanhos de fonte maiores que o line-height, line-height deve ser diminuído para corresponder à grade de base.
Para tamanhos de fonte menores que o line-heightdevemos aumentar a line-height. Podemos determinar o line-height para tamanhos de fonte menores com a mesma parte da matemática. Vamos tentar de novo, mas dessa vez, nosso font-size é menor que o body elemento line-height.
h2 { font-size: .7em; line-height: ?; }Se o body‘s line-height ainda é 1.5ementão vamos pegar e dividir pelo nosso font-size: 1,5em/0,7em = 2,14em.
h2 { font-size: .7em; line-height: 2.14em; }Para obter mais informações sobre como criar ritmo de linha de base ou vertical em layouts de páginas da web, consulte os recursos listados abaixo.
Há também um prático gerador de ritmo verticalcaso você não queira fazer todas essas contas.
Trabalhando com propriedades CSS de texto e espaço em branco
@font-face e o ritmo vertical às vezes pode ser opressor, então vamos desacelerar um pouco e voltar a algumas técnicas básicas.
Propriedades CSS do texto
O grupo de propriedades de texto CSS contém várias propriedades para lidar com o estilo do texto. Ter um bom entendimento dessas propriedades pode ajudar a trazer blocos de texto em seus designs para um nível mais amigável ao usuário. Aqui estão algumas propriedades de texto CSS (seus nomes são autoevidentes para o que elas servem):
text-align: os valores podem serleft,center,rightoujustifytext-decoration: os valores podem seroverline,line-throughouunderlineoublinktext-transform: os valores podem seruppercase,lowercaseoucapitalize
Vamos ver como uma dessas propriedades funciona por meio de um exemplo. No exemplo a seguir, recuaremos o início de todos os parágrafos:
p { text-indent: 3em; }
Direção do texto
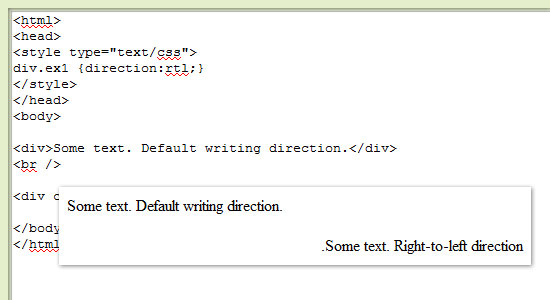
Você pode definir a direção do texto usando o direction propriedade. A direção padrão é ltrque é a abreviação de da esquerda para a direita.
Suponha que quiséssemos reverter isso, então poderíamos definir direction para rtl.
p { direction: rtl; }
O direction propriedade não é muito popular porque tem um propósito muito especializado, mas pode ser útil ao trabalhar com outras línguas escritas. Muitas línguas do Oriente Médio, por exemplo, são lidas da direita para a esquerda.
Espaço em branco, espaçamento entre letras e espaçamento entre palavras
Essas propriedades fornecem espaçamento entre palavras e letras. O white-space propriedade controla como o texto é quebrado dentro do seu elemento pai.
Os valores podem ser normal, nowrap, pre, pre-line, pre-wrap e inherit. O word-spacing propriedade afeta o espaço entre as palavras. Valores podem assumir qualquer unidade de medida CSS (como 0,5em ou 5px).
O letter-spacing propriedade é semelhante à word-spacing propriedade, no entanto, ela lida com o espaçamento entre caracteres individuais. Os valores dessa propriedade podem assumir qualquer unidade de medida CSS.
Sombras de texto
O CSS3 nos dá mais algumas propriedades CSS para uso em tipografia da web. Uma propriedade que é uma nova adição ao CSS é text-shadow.
Aqui está a regra de estilo para dar aos parágrafos uma bela sombra de texto.
p { text-shadow: 1px 1px 1px #000; }
De: Criações de Nêutrons Para criar texto inserido, você pode usar valores negativos como:
h1 { /* Use negative offsets to create inset text. */ text-shadow: #000 -1px -1px 0;}Para ver text-shadow em ação, confira este tutorial sobre como criar tipografia inserida usando CSS3.
Melhores práticas de tipografia CSS
O que se segue é uma revisão das melhores práticas que já abordamos, bem como algumas adicionais. O conceito-chave a ter em mente é que a tipografia CSS tem tudo a ver com criar um tipo legível que melhora a experiência do usuário.
Serif ou Sans Serif?
Não há nenhum estudo conclusivo que indique que um grupo de tipos seja mais legível que o outro.
O que mais afeta a legibilidade são as propriedades CSS que discutimos, como font-size e letter-spacing. Para fontes serifadas, use mais line-height, letter-spacinge talvez até mesmo word-spacing porque fontes serifadas precisam de algum espaço para respirar e expressar suas curvaturas. Para fontes sem serifa, o estilo de fonte mais simples pode permitir espaçamento mais apertado e tamanhos de fonte menores com o menor efeito negativo na legibilidade.
Marcação Semântica
Use sempre a marcação adequada.
Por exemplo, use em vez de e em vez de então use CSS para estilizá-los. Use títulos (h1-h6) apropriadamente: para delinear seções do seu conteúdo em grupos lógicos. Usando depois means that the section that follows is a sub-section of .
Use CSS to style them any way you want, but keep your markup semantic. Use HTML tags to add value to the content of the HTML document, and use CSS to visually style them. For example, use em vez de .
Create Baseline Styles
It’s always good practice to reduce the guessing game that browsers play when they can’t find a style rule for a particular element.
Don’t forget to style basic HTML elements.
h1, h2, h3, h4, h5, h6 { } p { } ol, ul { } a { } blockquote { } pre, code { } small { }Use 1.5em for Line-Height
1.5em is the most common and recommended baseline line-height; afirma que a altura da linha é +50% do texto font-sizedando aos blocos de texto algum espaço vertical para respirar. Isso não quer dizer que qualquer outro line-height valor é ruim; mas em caso de dúvida, 1,5em é uma aposta segura. Usando uma unidade de medida relativa para line-height também elimina a matemática envolvida em ter que descobrir o correspondente line-heightconforme mostrado neste exemplo:
p { font-size: 12px/1.5em; }Para um 12px font-sizeum 18px line-height poderia ser usado para atingir exatamente o mesmo resultado, mas então você teria que recalcular qual seria esse valor se o seu font-size alterações para outros elementos.
Use CSS abreviado
Sempre que possível, use abreviações, pois essa é a maneira convencional de escrever CSS hoje em dia.
Aqui está a estrutura abreviada para o font propriedade:
font: [font-style] [font-size]/[line-height] [font-family 1, font-family 2, ..., font-family n]
Por exemplo:
p { font: normal 12px/1.5em Arial, Helvetica, sans-serif; }Conclusão
Nesta parte, cobrimos algumas técnicas, truques e melhores práticas para tipografia CSS. Na próxima parte, apresentaremos alguns exemplos de ótima tipografia CSS, bem como algumas ferramentas que você pode usar para facilitar sua vida.
Conteúdo Relacionado
O que é um Perfil de Cliente Ideal (ICP)? Um guia completo
O que é marketing de conteúdo e como funciona?
Quanto custa construir um site para uma pequena empresa em 2024?
Guia do Google Analytics para iniciantes: tudo o que você precisa saber sobre o GA4
O guia definitivo para se tornar um expert em marketing digital
Joabe Oliveira é gestor de marketing com mais de cinco anos de experiência na criação de conteúdo para dezenas de setores, incluindo alimentos e bebidas, serviços domésticos e educação. Ele também é especializada na criação de conteúdo SEO e PPC. Seu trabalho foi apresentado no Search Engine Journal, HubSpot, Entrepreneur, Clutch e muito mais. Em seu tempo livre, Joabe gosta de experimentar novos trabalhos manuais e ler estudar novos negócios sobre inteligência artificial.
joabe antonio de oliveira










